React项目如何使用Element的方法步骤
初次在react项目中使用element框架,碰到了一些很简单的问题,但是卡了很久才解决,写篇博客记录一下。
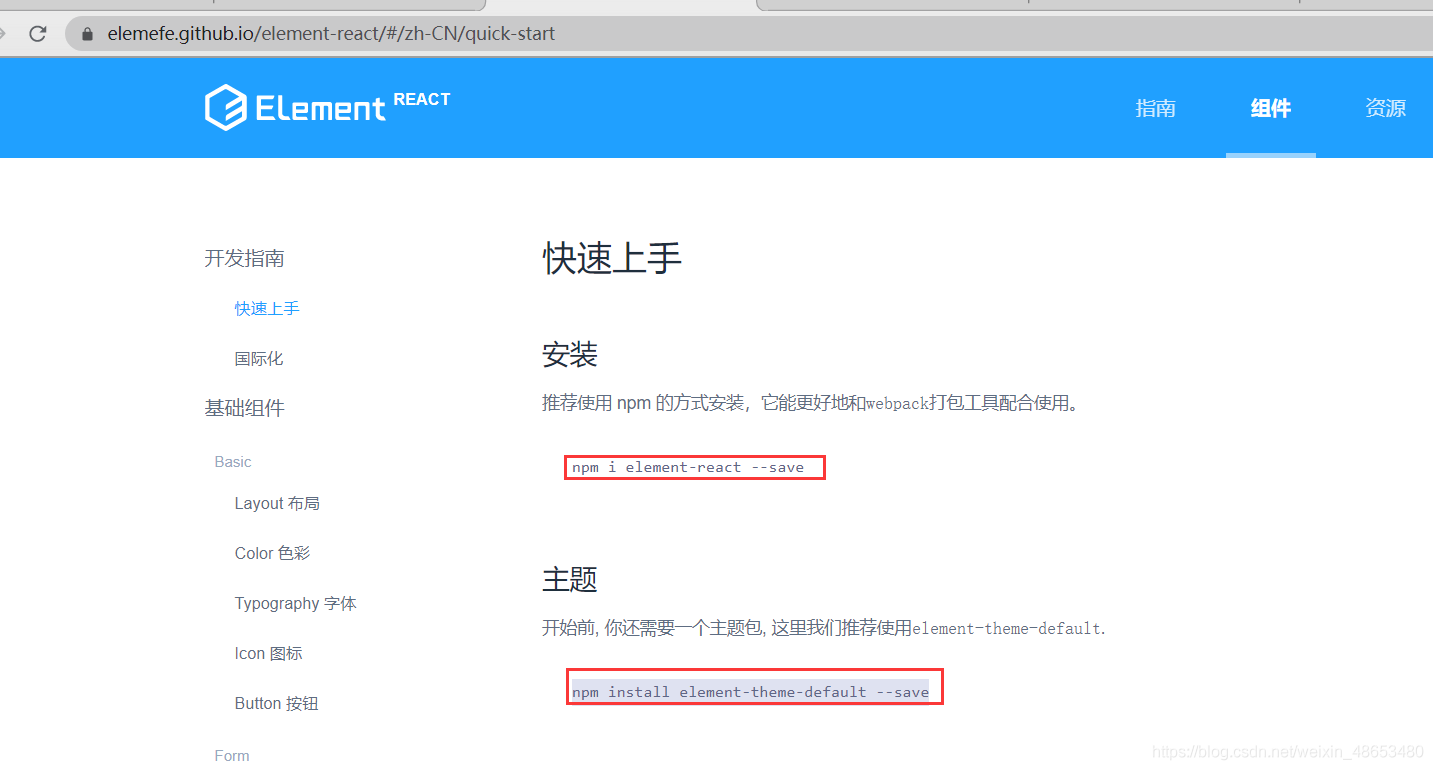
1、安装:
在项目目录下下载:
npm i element-react --save npm install element-theme-default --save

注:element官网快速上手中有提到
2、全局引用
在项目跟录下的index.js中全局引入

3、在项目中引用你需要的element组件
可能会报错

解决方式:在项目中下载依赖npm install react-hot-loader@next --save即可
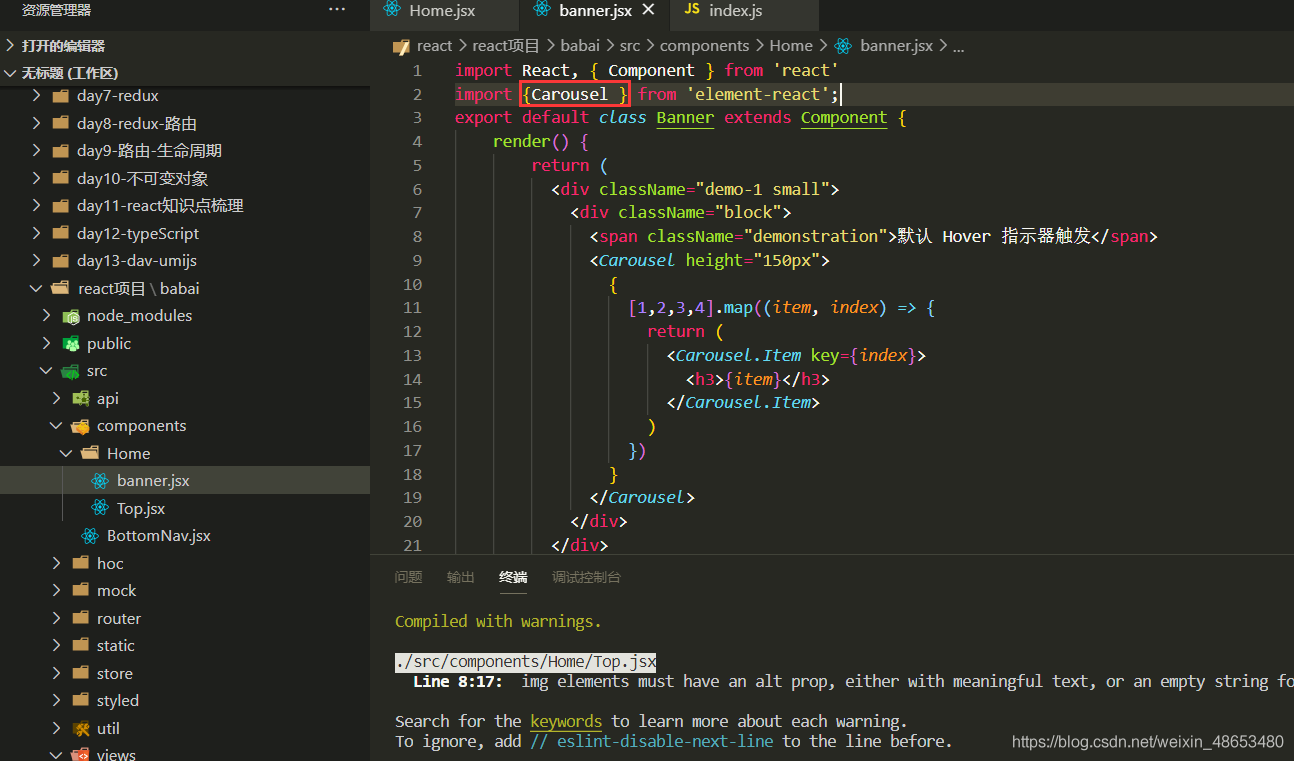
4、引入组件可能还会报错
例如如下我引入的是走马灯

如上报错,解决方式,引入Carousel即可

如果引用其他组件也报错,解决方式如上
到此这篇关于React项目如何使用Element的方法步骤的文章就介绍到这了,更多相关React项目使用Element内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
React.cloneElement的使用详解
因为要接手维护一些项目,团队的技术栈最近从 vue 转向 react ,作为一个 react 新手,加上一向喜欢通过源码来学习新的东西,就选择了通过阅读 antd 这个大名鼎鼎的项目源码来学习一些 react 的用法. 在阅读源码的过程中,发现好些组件都使用了 React.cloneElement 这个 api ,虽然通过名字可以猜测它做了什么,但是并不知道具体的作用:然后去看官方文档,文档很清晰地描述了它的作用,却没有告诉我们什么场景下需要使用它.于是我根据文档的描述,结合源码的使用,面向 g
-
React项目如何使用Element的方法步骤
初次在react项目中使用element框架,碰到了一些很简单的问题,但是卡了很久才解决,写篇博客记录一下. 1.安装: 在项目目录下下载: npm i element-react --save npm install element-theme-default --save 注:element官网快速上手中有提到 2.全局引用 在项目跟录下的index.js中全局引入 3.在项目中引用你需要的element组件 可能会报错 解决方式:在项目中下载依赖npm install react-hot-
-
react项目如何使用iconfont的方法步骤
项目中通常会使用iconfont作为图标显示的解决方案,这里介绍下如何在项目中配置. 准备工作 首先配置好项目,关键需要注意FontClass/Symbol 前缀和Font Family两个配置. 当我们配置好项目之后,就可以导出样式文件,复制如下图中的css链接中的内容备用. 正餐开始 创建Icon.js文件. import React from 'react'; import classNames from 'classnames'; import './iconfont.less'; //
-
AndroidStudio上传本地项目到码云的方法步骤(OSChina)
本文介绍了AndroidStudio上传本地项目到码云的方法步骤(OSChina),分享给大家,具体如下: 1.安装Git 2.注册oschina账户.设置ssh等等 在码云创建仓库 打开本地项目,添加Git管理 选你想要管理的目录,一般选项目最外层 此时所有的文件变成红色 右键项目名称点击git -> add 然后所有文件变绿色 点击提交 然后推送 复制你刚才在码云创建的地址,复制HTTPS的 定义默认的远程地址,点OK后输入密码 如果发现没有Define remote 可以在这里设置 点击
-
IDEA使用Docker插件远程部署项目到云服务器的方法步骤
1. 打开2375端口 编辑docker.service vim /lib/systemd/system/docker.service 在 ExecStart 后添加配置 -H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock 重启docker网络和docker systemctl daemon-reload systemctl restart-docker Centos7 开放端口 firewall-cmd --zone=public --add
-
docker部署crownblog项目到阿里云的方法步骤
前端项目打包 找到.env.production 修改为自己的ip或者域名地址 执行命令npm run build生成dist文件 把dist文件拷贝到后端项目目录下(使用go自带的http服务来部署前端项目) 后端项目部署 一.服务器的配置 购买阿里云服务器 打开服务器的8085和3306端口 使用Xshell登陆服务器 二.安装docker 官方文档: docs.docker.com/get-docker/ 选择对应的系统进行查看,以ubuntu 18.04 LTS为例 卸载旧版本 sudo
-
vue项目打包发布上线的方法步骤
目录 一.开发环境到生产环境的转变 二.设置统一的请求路径 三.运行打包命令 vue项目开发完成后,我们需要将项目打包上线,同时我们希望可以在本地预览生产环境项目 (以vue-cli脚手架生成的项目为例) 一.开发环境到生产环境的转变 项目开发结束之后,首先我们需要通知后端,获取一个线上的路径,之后将之前的开发路径切换为线上路径. 打开项目中config文件夹里面的 dev.env.js 文件,将后端给的线上路径填入. 'use strict' module.exports = { NODE_E
-
GoLand一键上传项目到远程服务器的方法步骤
我们开发项目常常将项目上传到linux远程服务器上来运行,查看日志等等,每次连接终端输入命令上传文件总是很烦,最近正好在学go开发项目,用到了goland,整理一下我的配置的步骤分享一下 一.tools->deployment->configuration 二.弹出框点击左上角+号,选择SFTP,弹出框输入一个名字就好了 三.填入ssh configuration,这个就是你用ssh连接的linux的那个名字 例如:zhangsan@10.123.123.13 然后点击test connect
-
GO项目配置与使用的方法步骤
目录 一.Go版本以及GoLand版本 二.环境配置 三.GoLand项目创建 方案一:使用第一种Go(Go modules)创建项目 这里的Go(SDK).GoLand的安装就不多说了,网上自行下载,我们着重讲项目配置,import pkg时能够完美运行 一.Go版本以及GoLand版本 Go版本--------我这里是 Go1.18 GoLand版本--------我这里是2021.2 二.环境配置 在Go开发中,需要配置哪些环境变量 环境量 说明 GOROOT 指定SDK(GO)的安装路径
-
快速将Vue项目升级到webpack3的方法步骤
前言 由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大.因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能对比,如下: 测试目标 以下数据是2天随机时段3部手机各2组数据,每组数据都是30次取平均值,为了测试js的解析能力,排除了网络请求的影响 平台:M5 Note Build/MRA58K 系统:android 6.0 时间 before after 2017-08-10 13:00 920 5
-
优雅的在React项目中使用Redux的方法
或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在React项目中使用Redux react-thunk 中间件,作用:支持异步action |--src |-- store Redux目录 |-- actions.js |-- index.js |-- reducers.js |-
随机推荐
- charCodeAt与AscW函数的区别说明
- 使用Ruby on Rails和PostgreSQL自动生成UUID的教程
- Android仿微信朋友圈图片查看器
- 最简单js代码实现select二级联动下拉菜单
- 根据配置文件加载js依赖模块
- Email正则表达式日常整理大全
- java实现根据ip地址获取地理位置
- 深入解析Python中的list列表及其切片和迭代操作
- 关于C++中void*的小作用浅析
- Android中Fragment与Activity的生命周期对比
- vue过渡和animate.css结合使用详解
- js 新浪的一个图片播放图片轮换效果代码
- MySQL存储引擎简介及MyISAM和InnoDB的区别
- Win7下安装MySQL5.7.16过程记录
- win2003 iis6.0站点打不开,找不到服务器或 DNS 错误(Connections_Refused)
- java中的key接口解析
- javascript中数组和字符串的方法对比
- [PHP]模板引擎Smarty深入浅出介绍
- 网络基础学习之二十路由器的配置
- 详解可以用在VS Code中的正则表达式小技巧

