Android背景图下拉回弹效果实例
目录
- Android实现背景图下拉回弹效果
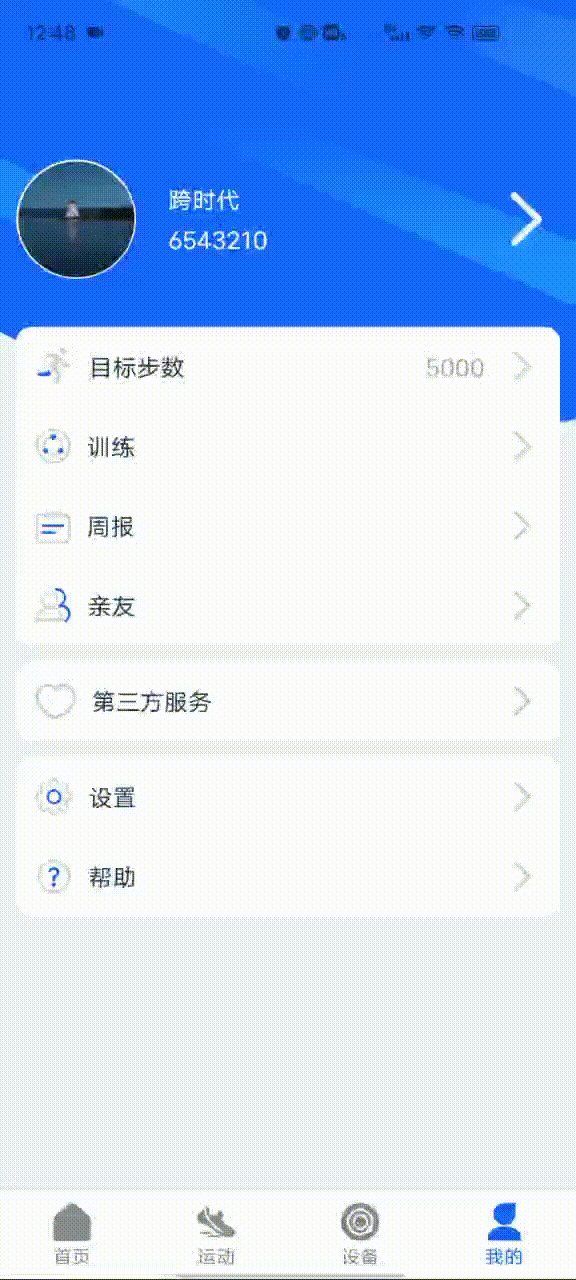
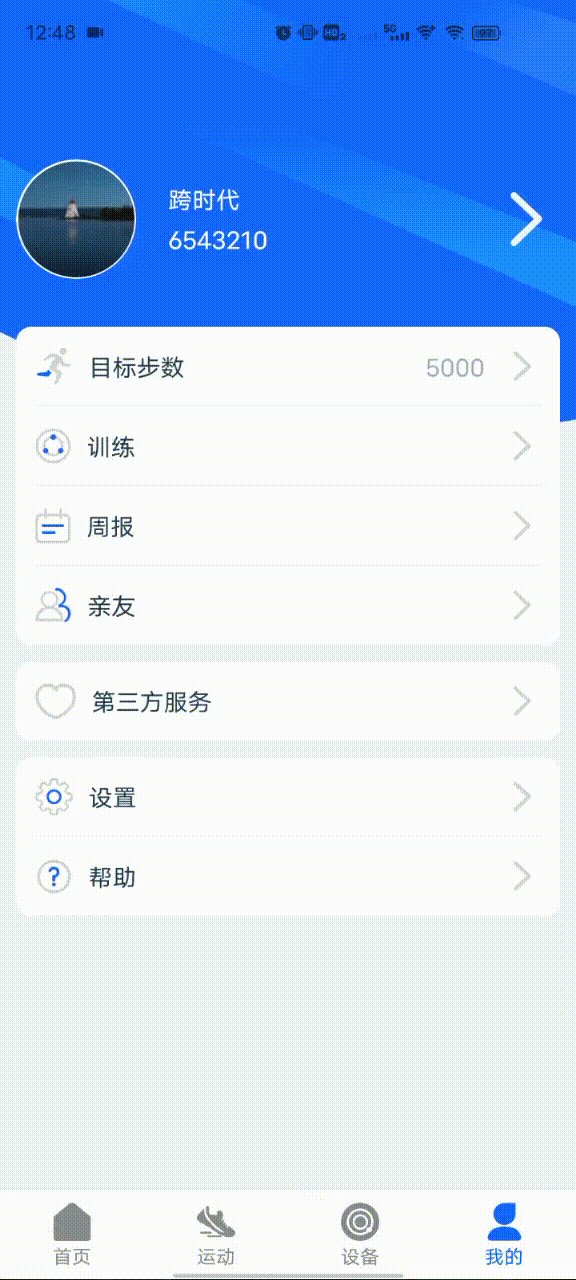
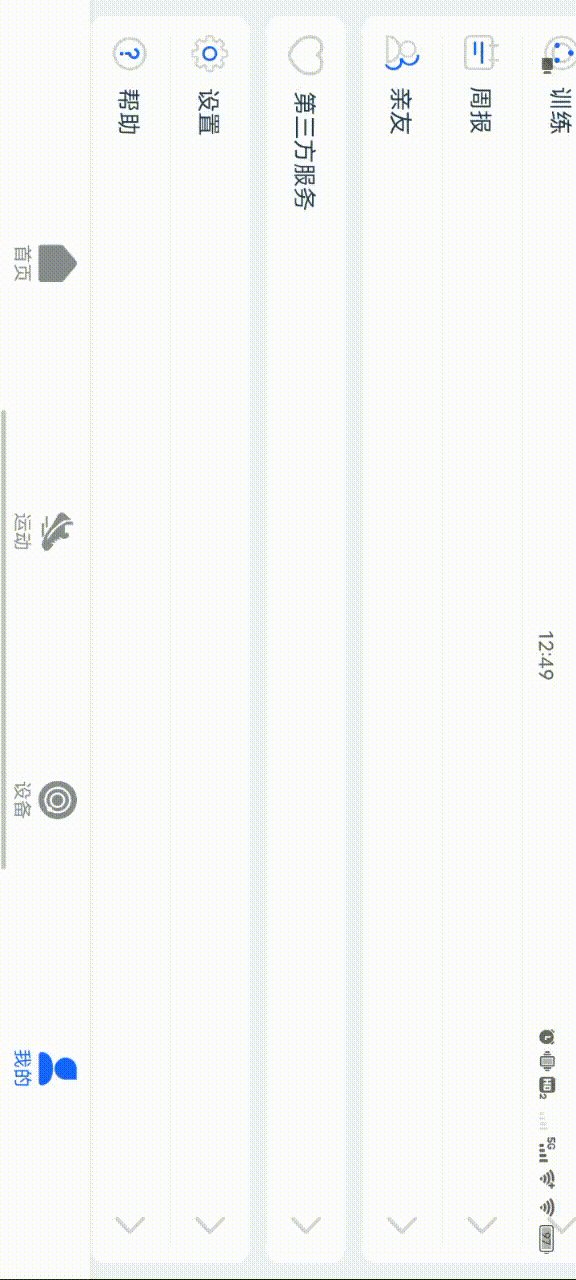
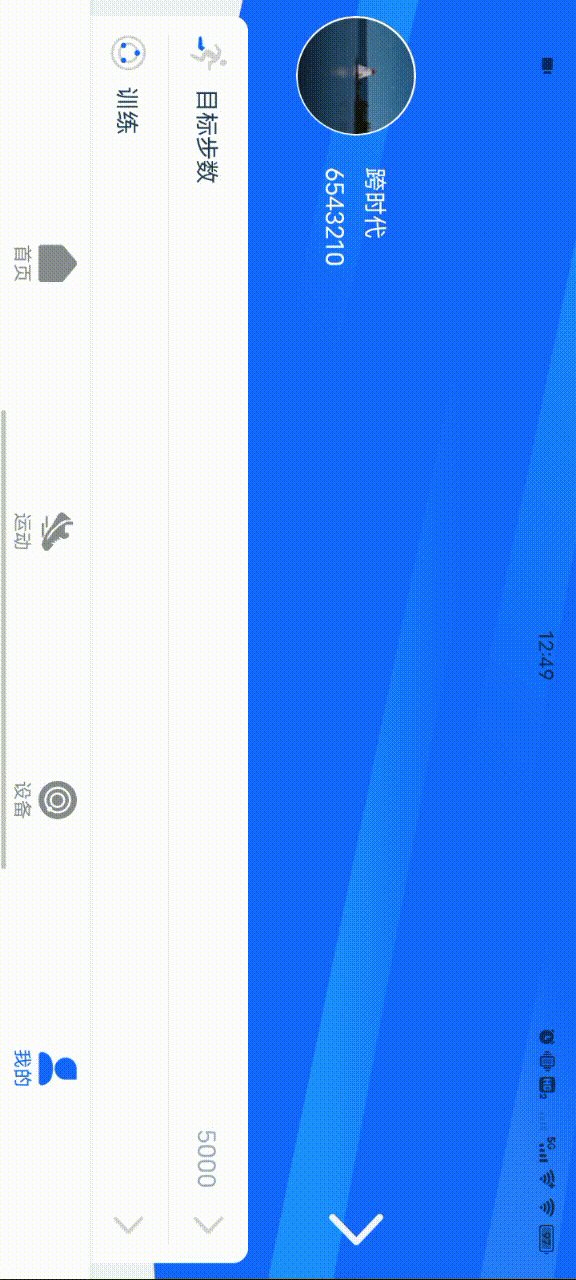
- 效果
- 实现
- 总结
Android实现背景图下拉回弹效果
增加设置不横向拉伸时增加回弹效果
增加切换横屏时可滑动效果
效果

实现
public class HeadZoomScrollView extends NestedScrollView {
public HeadZoomScrollView(Context context) {
super(context);
}
public HeadZoomScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public HeadZoomScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//用于记录下拉位置
private float y = 0f;
//zoomView原本的宽高
private int zoomViewWidth = 0;
private int zoomViewHeight = 0;
//是否正在放大
private boolean mScaling = false;
//放大的view,默认为第一个子view
private View zoomView;
public void setZoomView(View zoomView) {
this.zoomView = zoomView;
}
//滑动放大系数,系数越大,滑动时放大程度越大
private float mScaleRatio = 0.4f;
public void setmScaleRatio(float mScaleRatio) {
this.mScaleRatio = mScaleRatio;
}
//最大的放大倍数
private float mScaleTimes = 2f;
public void setmScaleTimes(int mScaleTimes) {
this.mScaleTimes = mScaleTimes;
}
//回弹时间系数,系数越小,回弹越快
private float mReplyRatio = 0.5f;
public void setmReplyRatio(float mReplyRatio) {
this.mReplyRatio = mReplyRatio;
}
//滚动触发子view横向放大的方法
private float moveDistance = 300.0f;
public void setMoveDistance(float moveDistance) {
this.moveDistance = moveDistance;
}
//是否横向拉伸,默认为true
private boolean isTransverse = true;
public void setTransverse(boolean isTransverse) {
this.isTransverse = isTransverse;
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
//不可过度滚动,否则上移后下拉会出现部分空白的情况
setOverScrollMode(OVER_SCROLL_NEVER);
//获得默认第一个view
if (getChildAt(0) != null && getChildAt(0) instanceof ViewGroup && zoomView == null) {
ViewGroup vg = (ViewGroup) getChildAt(0);
if (vg.getChildCount() > 0) {
zoomView = vg.getChildAt(0);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (zoomViewWidth <= 0 || zoomViewHeight <= 0) {
zoomViewWidth = zoomView.getMeasuredWidth();
zoomViewHeight = zoomView.getMeasuredHeight();
}
switch (ev.getAction()) {
case MotionEvent.ACTION_UP:
//手指离开后恢复图片
mScaling = false;
replyImage();
break;
case MotionEvent.ACTION_MOVE:
if (!mScaling) {
if (getScrollY() == 0) {
y = ev.getY();// 滚动到顶部时记录位置,否则正常返回
} else {
break;
}
}
int distance = (int) ((ev.getY() - y) * mScaleRatio); // 滚动距离乘以一个系数
if (distance < 0) { // 当前位置比记录位置要小,正常返回
break;
}
// 处理放大
mScaling = true;
setZoom(distance);
return true; // 返回true表示已经完成触摸事件,不再处理
}
return super.onTouchEvent(ev);
}
//拉伸效果
public void setZoom(float zoom) {
if (zoomViewWidth <= 0 || zoomViewHeight <= 0) {
return;
}
ViewGroup.LayoutParams lp = zoomView.getLayoutParams();
if (isTransverse) {
if (zoom <= moveDistance) {
lp.width = (int) (zoomViewWidth);
} else {
lp.width = (int) (zoomViewWidth + zoom);
if (onZoomListener != null) {
onZoomListener.onZoom(zoom);
}
}
} else {
lp.width = (int) (zoomViewWidth);
}
lp.height = (int) (zoomViewHeight * ((zoomViewWidth + zoom) / zoomViewWidth));
((MarginLayoutParams) lp).setMargins(-(lp.width - zoomViewWidth) / 2, 0, 0, 0);
zoomView.setLayoutParams(lp);
}
private OnZoomListener onZoomListener;
public interface OnZoomListener {
void onZoom(float zoom);
}
public void setOnZoomListener(OnZoomListener onZoomListener){
this.onZoomListener = onZoomListener;
}
//回弹动画
private void replyImage() {
float distance = 0f;
if(isTransverse){
distance = zoomView.getMeasuredWidth() - zoomViewWidth;
}else{
distance = zoomView.getMeasuredHeight() - zoomViewHeight;
}
ValueAnimator valueAnimator = ValueAnimator.ofFloat(distance, 0f).setDuration((long) (distance * mReplyRatio));
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
setZoom((Float) animation.getAnimatedValue());
}
});
valueAnimator.start();
}
}
<com.lwj.test.common.view.HeadZoomScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_show"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_weight="1"
android:src="@drawable/ic_my_background"/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="数据1"/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="数据2"/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="数据3"/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="数据4"/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="数据5"/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="数据6"/>
</LinearLayout>
</com.lwj.test.common.view.HeadZoomScrollView>
setZoomView(View view); // 设置要放大的view,默认为第一个子view setmScaleRatio(float mScaleRatio); // 设置滑动放大系数,系数越大,滑动时,放大程度越大 setmScaleTimes(int mScaleTimes); // 设置最大的放大倍数 setmReplyRatio(float mReplyRatio); //回弹时间系数,系数越小,回弹越快 setMoveDistance(float moveDistance); // 设置放大时移动的距离 setTransverse(boolean isTransverse); // 设置是否进行横向拉伸 setOnZoomListener(OnZoomListener onZoomListener);// 设置滑动距离监听
总结
到此这篇关于Android背景图下拉回弹效果实例的文章就介绍到这了,更多相关Android背景图下拉回弹内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

