pyecharts绘制各种数据可视化图表案例附效果+代码
目录
- 1、pyecharts绘制饼图(显示百分比)
- 2、pyecharts绘制柱状图
- 3、pyecharts绘制折线图
- 4、pyecharts绘制柱形折线组合图
- 5、pyecharts绘制散点图
- 6、pyecharts绘制玫瑰图
- 7、pyecharts绘制词云图
- 8、pyecharts绘制雷达图
- 9、pyecharts绘制散点图
- 10、pyecharts绘制嵌套饼图
- 11、pyecharts绘制中国地图
- 12、pyecharts绘制世界地图
1、pyecharts绘制饼图(显示百分比)
# 导入模块
from pyecharts import options as opts
from pyecharts.charts import Pie
#准备数据
label=['Mac口红','Tom Ford口红','圣罗兰','纪梵希','花西子','迪奥','阿玛尼','香奈儿']
values = [300,300,300,300,44,300,300,300]
# 自定义函数
def pie_base():
c = (
Pie()
.add("",[list(z) for z in zip(label,values)])
.set_global_opts(title_opts = opts.TitleOpts(title="口红品牌分析"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c} {d}%")) # 值得一提的是,{d}%为百分比
)
return c
# 调用自定义函数生成render.html
pie_base().render()

2、pyecharts绘制柱状图
#导入模块
from pyecharts.globals import ThemeType
from pyecharts import options as opts
from pyecharts.charts import Bar
#准备数据
l1=['星期一','星期二','星期三','星期四','星期五','星期七','星期日']
l2=[100,200,300,400,500,400,300]
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(l1)
.add_yaxis("柱状图标签", l2)
.set_global_opts(title_opts=opts.TitleOpts(title="柱状图-基本示例", subtitle="副标题"))
)
# 生成render.html
bar.render()

3、pyecharts绘制折线图
#导入模块
import pyecharts.options as opts
from pyecharts.charts import Line
#准备数据
x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日']
y1=[100,200,300,400,100,400,300]
y2=[200,300,200,100,200,300,400]
line=(
Line()
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name="y1线",y_axis=y1,symbol="arrow",is_symbol_show=True)
.add_yaxis(series_name="y2线",y_axis=y2)
.set_global_opts(title_opts=opts.TitleOpts(title="Line-双折线图"))
)
#生成render.html
line.render()

4、pyecharts绘制柱形折线组合图
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Line
#x轴的值为列表,包含每个月份
x_data = ["{}月".format(i) for i in range(1, 13)]
bar = (
Bar()
.add_xaxis(x_data)
#第一个y轴的值、标签、颜色
.add_yaxis(
"降雨量",
[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 68.6, 22.0, 6.6, 4.3],
yaxis_index=0,
color="#5793f3",
)
# #第二个y轴的值、标签、颜色
# .add_yaxis(
# "蒸发量",
# [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
# yaxis_index=1,
# color="#5793f3",
# )
#右纵坐标
.extend_axis(
yaxis=opts.AxisOpts(
name="降雨量",
type_="value",
min_=0,
max_=250,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
#左纵坐标
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="温度",
min_=0,
max_=25,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
yaxis_opts=opts.AxisOpts(
name="降雨量",
min_=0,
max_=250,
position="right",
offset=0,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
),
title_opts=opts.TitleOpts(title="Grid-多 Y 轴示例"),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
)
)
line = (
Line()
.add_xaxis(x_data)
.add_yaxis(
"平均温度",
[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
yaxis_index=2,
color="#675bba",
label_opts=opts.LabelOpts(is_show=False),
)
)
bar.overlap(line)
grid = Grid()
grid.add(bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True)
grid.render()

5、pyecharts绘制散点图
# 导入模块
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 设置销售数据
week = ["周一","周二","周三","周四","周五","周六","周日"]
c =Scatter() # 散点图绘制
c.add_xaxis(week)
c.add_yaxis("商家A",[80,65,46,37,57,68,90])
c.set_global_opts(title_opts=opts.TitleOpts(title="一周的销售额(万元)")) # 设置图表标题
c.render()

6、pyecharts绘制玫瑰图
from pyecharts import options as opts
from pyecharts.charts import Pie
label=['Mac口红','Tom Ford口红','圣罗兰','纪梵希','花西子']
values = [100,200,250,350,400]
c = (
Pie()
.add(
"",
[list(z) for z in zip(label,values)],
radius=["30%", "75%"],
center=["50%", "50%"],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(title_opts=opts.TitleOpts(title="标题"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c} {d}%")) # 值得一提的是,{d}%为百分比
.render("玫瑰图.html")
)

7、pyecharts绘制词云图
# 导入WordCloud及配置模块
from pyecharts import options as opts
from pyecharts.charts import WordCloud
from pyecharts.globals import SymbolType
# 添加词频数据
words = [
("Sam S Club", 10000),
("Macys", 6181),
("Amy Schumer", 4386),
("Jurassic World", 4055),
("Charter Communications", 2467),
("Chick Fil A", 2244),
("Planet Fitness", 1868),
("Pitch Perfect", 1484),
("Express", 1112),
("Home", 865),
("Johnny Depp", 847),
("Lena Dunham", 582),
("Lewis Hamilton", 555),
("KXAN", 550),
("Mary Ellen Mark", 462),
("Farrah Abraham", 366),
("Rita Ora", 360),
("Serena Williams", 282),
("NCAA baseball tournament", 273),
("Point Break", 265),
]
# WordCloud模块,链式调用配置,最终生成html文件
c = (
WordCloud()
.add("", words, word_size_range=[20, 100], shape=SymbolType.DIAMOND)
.set_global_opts(title_opts=opts.TitleOpts(title="词云图"))
.render("wordcloud_diamond.html")
)

8、pyecharts绘制雷达图
from pyecharts import options as opts
from pyecharts.charts import Radar
v1 = [[8.5,50000,15000,8000,13000,5000]]
v2 = [[8.1,42000,13000,7000,15000,7000]]
def radar_base() ->Radar:
c = (
Radar()
.add_schema(
schema=[
opts.RadarIndicatorItem(name='KDA',max_=10),
opts.RadarIndicatorItem(name='输出', max_=60000),
opts.RadarIndicatorItem(name='经济', max_=20000),
opts.RadarIndicatorItem(name='生存', max_=10000),
opts.RadarIndicatorItem(name='推进', max_=20000),
opts.RadarIndicatorItem(name='刷野', max_=10000),
]
)
.add(
'射手',v1,
color='blue',
#通过颜色属性 将其填充
areastyle_opts=opts.AreaStyleOpts(
opacity=0.5,
color='blue'
),
)
.add(
'法师',v2,
color='red',
areastyle_opts=opts.AreaStyleOpts(
opacity=0.5,
color='red'
),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title='英雄成长属性对比'))
)
return c
radar_base().render("雷达图.html")

9、pyecharts绘制散点图
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.commons.utils import JsCode
from pyecharts.faker import Faker
c = (
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis(
"商家A",
[list(z) for z in zip(Faker.values(), Faker.choose())],
label_opts=opts.LabelOpts(
formatter=JsCode(
"function(params){return params.value[1] +' : '+ params.value[2];}"
)
),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Scatter散点图-多维度数据"),
tooltip_opts=opts.TooltipOpts(
formatter=JsCode(
"function (params) {return params.name + ' : ' + params.value[2];}"
)
),
visualmap_opts=opts.VisualMapOpts(
type_="color", max_=150, min_=20, dimension=1
),
)
.render("散点图.html")
)

10、pyecharts绘制嵌套饼图
import pyecharts.options as opts
from pyecharts.charts import Pie
from pyecharts.globals import ThemeType
list1 = [300,55,400,110]
attr1 = ["学习", "运动","休息", "娱乐"]
list2 = [40,160,45,35,80,400,35,60]
attr2 = ["阅读", "上课", "运动", "讨论", "编程", "睡觉","听音乐", "玩手机"]
inner_data_pair = [list(z) for z in zip(attr1, list1)]
outer_data_pair = [list(z) for z in zip(attr2, list2)]
(
Pie(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add(
series_name="时长占比",
data_pair=inner_data_pair,
radius=[0, "30%"],
label_opts=opts.LabelOpts(position="inner"),
)
.add(
series_name="时长占比",
radius=["40%", "55%"],
data_pair=outer_data_pair,
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%} ",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a": {"color": "#999", "lineHeight": 22, "align": "center"},
"abg": {
"backgroundColor": "#e3e3e3",
"width": "100%",
"align": "right",
"height": 22,
"borderRadius": [4, 4, 0, 0],
},
"hr": {
"borderColor": "#aaa",
"width": "100%",
"borderWidth": 0.5,
"height": 0,
},
"b": {"fontSize": 16, "lineHeight": 33},
"per": {
"color": "#eee",
"backgroundColor": "#334455",
"padding": [2, 4],
"borderRadius": 2,
},
},
),
)
.set_global_opts(legend_opts=opts.LegendOpts(pos_left="left", orient="vertical"))
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} ({d}%)"
)
)
.render("嵌套饼图.html")
)

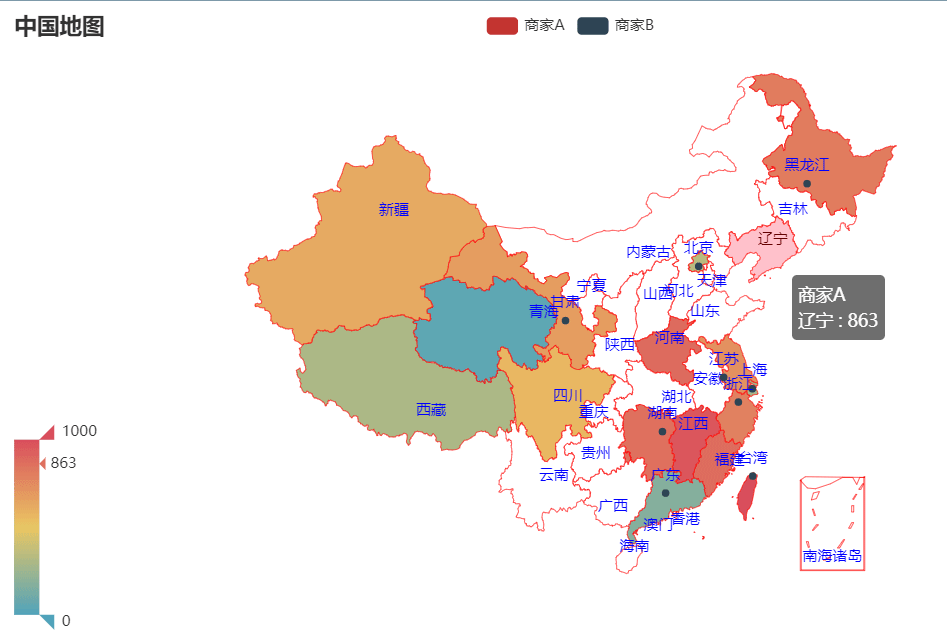
11、pyecharts绘制中国地图
#导入模块
from pyecharts import options as opts
from pyecharts.charts import Map
import random
# 设置商家A所存在的相关省份,并设置初始数量为0
ultraman = [
['四川', 0],
['台湾', 0],
['新疆', 0],
['江西', 0],
['河南', 0],
['辽宁', 0],
['青海', 0],
['福建', 0],
['西藏', 0]
]
# 设置商家B存在的相关省份,并设置初始数量为0
monster = [
['广东', 0],
['北京', 0],
['上海', 0],
['台湾', 0],
['湖南', 0],
['浙江', 0],
['甘肃', 0],
['黑龙江', 0],
['江苏', 0]
]
def data_filling(array):
'''
作用:给数组数据填充随机数
'''
for i in array:
# 随机生成1到1000的随机数
i[1] = random.randint(1,1000)
data_filling(ultraman)
data_filling(monster)
def create_china_map():
(
Map()
.add(
series_name="商家A",
data_pair=ultraman,
maptype="china",
# 是否默认选中,默认为True
is_selected=True,
# 是否启用鼠标滚轮缩放和拖动平移,默认为True
is_roam=True,
# 是否显示图形标记,默认为True
is_map_symbol_show=False,
# 图元样式配置
itemstyle_opts={
# 常规显示
"normal": {"areaColor": "white", "borderColor": "red"},
# 强调颜色
"emphasis": {"areaColor": "pink"}
}
)
.add(
series_name="商家B",
data_pair=monster,
maptype="china",
)
# 全局配置项
.set_global_opts(
# 设置标题
title_opts=opts.TitleOpts(title="中国地图"),
# 设置标准显示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False)
)
# 系列配置项
.set_series_opts(
# 标签名称显示,默认为True
label_opts=opts.LabelOpts(is_show=True, color="blue")
)
# 生成本地html文件
.render("中国地图.html")
)
#调用自定义函数
create_china_map()

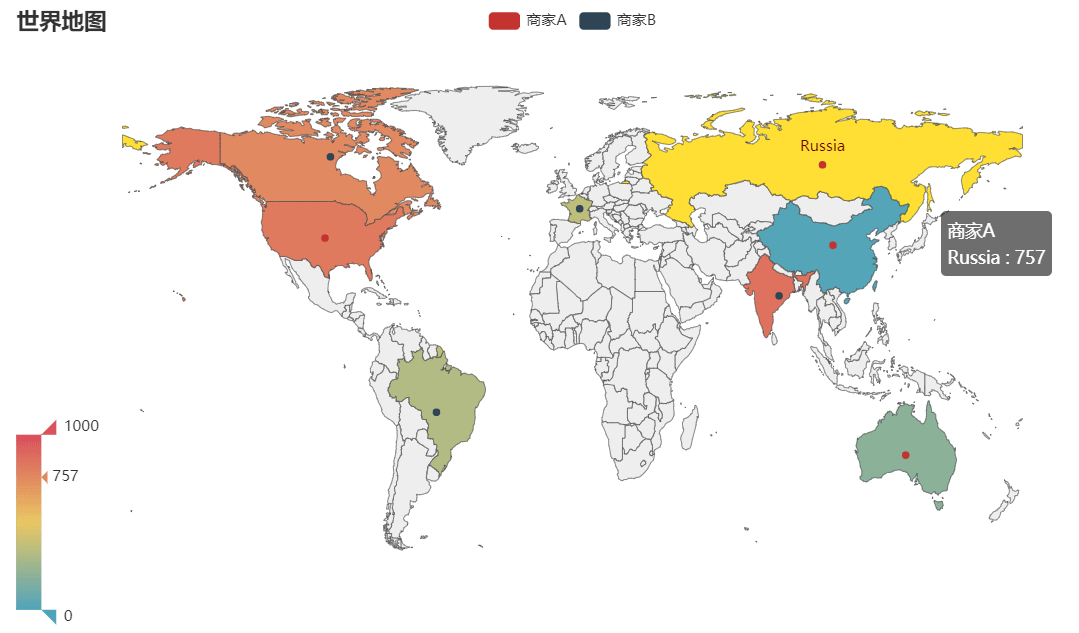
12、pyecharts绘制世界地图
from pyecharts import options as opts
from pyecharts.charts import Map
import random
# 设置商家A所存在的相关国家,并设置初始数量为0
ultraman = [
['Russia', 0],
['China', 0],
['United States', 0],
['Australia', 0]
]
# 设置商家B存在的相关国家,并设置初始数量为0
monster = [
['India', 0],
['Canada', 0],
['France', 0],
['Brazil', 0]
]
def data_filling(array):
for i in array:
# 随机生成1到1000的随机数
i[1] = random.randint(1,1000)
print(i)
data_filling(ultraman)
data_filling(monster)
def create_world_map():
'''
作用:生成世界地图
'''
( # 大小设置
Map()
.add(
series_name="商家A",
data_pair=ultraman,
maptype="world",
)
.add(
series_name="商家B",
data_pair=monster,
maptype="world",
)
# 全局配置项
.set_global_opts(
# 设置标题
title_opts=opts.TitleOpts(title="世界地图"),
# 设置标准显示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False),
)
# 系列配置项
.set_series_opts(
# 标签名称显示,默认为True
label_opts=opts.LabelOpts(is_show=False, color="blue")
)
# 生成本地html文件
.render("世界地图.html")
)
create_world_map()

到此这篇关于pyecharts绘制各种数据可视化图表案例附效果+代码的文章就介绍到这了,更多相关pyecharts可视化图表内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

