C#使用百度Ueditor富文本框实现上传文件
目录
- 使用背景
- 准备
- 创建项目
- 配置项目
- 使用
使用背景
项目中需要用的富文本框去上传视频,图片的话大部分都是可以的。相对来说,国外的富文本框很成熟。但鉴于文档是英语,这里使用了百度的富文本框。
采用的api的方式,调用接口进行上传文件。话不多说,开撸!

准备
创建一个.net mvc的项目。下载百度富文本框.net 版本的js文件。
创建项目
创建好项目之后,首先引用一下富文本框的js。目录如下:

然后新增一个单页。这里使用的 home 控制器 下的index页面。代码如下 :
@{
ViewBag.Title = "Home Page";
}
<link href="~/Scripts/Ueditor-net/themes/default/css/ueditor.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-3.4.1.js"></script>
<!-- 配置文件 -->
<script src="~/Scripts/Ueditor-net/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script src="~/Scripts/Ueditor-net/ueditor.all.js"></script>
<div>
<p>开始编辑</p>
<textarea name="myEditor" id="myEditor" style="width:600px;height:500px"> </textarea>
</div>
<!-- 实例化编辑器 -->
<script type="text/javascript">
$(function () {
var editor = new baidu.editor.ui.Editor();
editor.render('myEditor');
});
</script>
配置项目
最后我们改一下富文本框的一些配置,点击 根目录下 Scripts 文件夹下的 Ueditor-net 文件夹 下的 ueditor.config 和 Ueditor-net 文件夹下 net 文件夹下的 config.json 。

ueditor.config.js 中 toolbars 是显示菜单的配置,按需使用即可。这个文件中关键的配置是serverUrl。这里采用的是读取本地发布的ip进行拼接的地址。

config.json 中 显示的是各个功能的配置。代码如下:

使用
配置结束后,我们打开vs 进行测试。可以看到上传图片 和上传视频 是没有 域名的。怎么办呢?

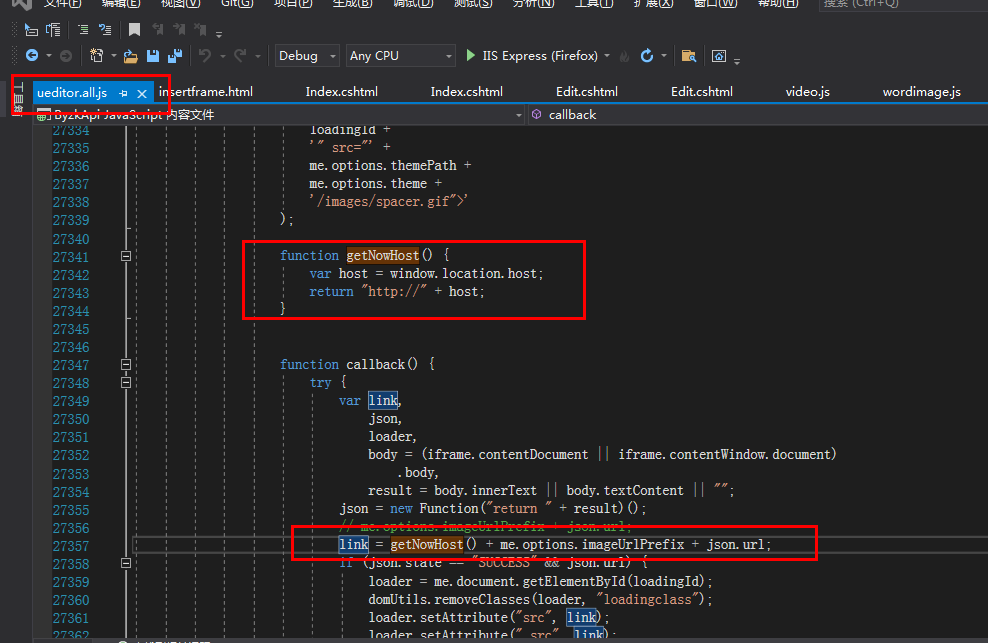
很简单,我们只需要找到image.js文件夹 找到ueditor.all.js文件夹,按照图中所示操作一下即可。

以上就是C#使用百度Ueditor富文本框实现上传文件的详细内容,更多关于C#富文本框上传文件的资料请关注我们其它相关文章
相关推荐
-
C#实现文件上传及文件下载功能实例代码
废话不多说了,直接给大家贴代码了,具体代码如下所示: public ActionResult Upload() { // var pathUrl = "http://" + Request.Url.Authority; var file = Request.Files["Filedata"]; var uploadFileName = file.FileName; string filePath = "/File/" + uploadFileNa
-
C# Winform使用扩展方法实现自定义富文本框(RichTextBox)字体颜色
在利用C#开发Winform应用程序的时候,我们有可能使用RichTextBox来实现实时显示应用程序日志的功能,日志又分为:一般消息,警告提示和错误等类别.为了更好地区分不同类型的日志,我们需要使用不同的颜色来输出对应的日志,比如:一般消息为绿色,警告提示的用橙色,错误的用红色字体. 在原生Winform的RichTextBox中,是没有这种设置选项的.如需实现以上描述的功能,我们可以使用.NET的静态扩展方法来处理.实现扩展方法的类和方法本身都必须是静态的,如果你对扩展方法还不是太了解,建议
-
C#实现文件上传以及多文件上传功能
一.前端搭建 1.前端用到js:uploadify(下载地址:http://www.uploadify.com/download/).layer (下载地址:http://layer.layui.com/),下载之后把它们放在你的项目里 列如 2.根据你的需要在你项目适当的位置建立上传文件的目录 列如(File) 到此前端搭建结束 二.配置文件修改(可选择跳过此步骤) 1.首先说明下,这个步骤可以跳过,此步骤主要是修改上传文件大小的限制(.net 默认最大只能上传4M)如若需要修改请继续阅读该
-
C#文件上传与下载的实现方法
本文实例为大家分享了C#实现文件上传与下载的具体代码,供大家参考,具体内容如下 C#实现文件上传代码: public ActionResult Upload() { // var pathUrl = "http://" + Request.Url.Authority; var file = Request.Files["Filedata"]; var uploadFileName = file.FileName; string filePath = "/F
-
C#文件上传的简单实现
一.分析 本次博客,主要解决文件上传等一系列问题,将从两方面来论述,即1G以内文件和1G以上文件. 对于上传1G以内的文件,可以采用基本的三种上传方法:用Web控件FileUpload.html控件HtmlInputFile和用Html元素<input type="file" id="file"/>,通过Request.Files上传. 对于1G以上的大文件,思路为: (1)协议:可采用http协议或ftp协议 (2)断点续传 (3)使用插件 (4)非
-
C#实现文件上传与下载功能实例
最近学习了 C#实现文件上传与下载,现在分享给大家. 1.C#文件上传 创建MyUpload.htm页面,用于测试 <form name="form1" method="post" action="UploadFile.aspx" id="form1" enctype="multipart/form-data"> <input type="file" id="
-
C#使用百度Ueditor富文本框实现上传文件
目录 使用背景 准备 创建项目 配置项目 使用 使用背景 项目中需要用的富文本框去上传视频,图片的话大部分都是可以的.相对来说,国外的富文本框很成熟.但鉴于文档是英语,这里使用了百度的富文本框. 采用的api的方式,调用接口进行上传文件.话不多说,开撸! 准备 创建一个.net mvc的项目.下载百度富文本框.net 版本的js文件. 创建项目 创建好项目之后,首先引用一下富文本框的js.目录如下: 然后新增一个单页.这里使用的 home 控制器 下的index页面.代码如下 : @{ View
-
PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor 第一步 引入javascript 在html中如入下面的js语句引入相关文件 <script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/u
-
解决layui富文本编辑器图片上传无法回显的问题
layui富文本编辑器用起来挺方便的,但是不足的是不提供图片上传的接口,需要自己写上传接口,而且返回的数据类型要符合layui富文本编辑器图片上传插件的要求,否则图片可以上传成功,但是无法回显,这个问题找了好久才找到原来是返回的数据结构不符合layui要求,经过修改才得以解决,现在把代码贴出来共享.加粗字体的代码是返回数据结构 @ResponseBody @RequestMapping(value = "fillupf", method = RequestMethod.POST) pu
-
vue2.x集成百度UEditor富文本编辑器的方法
最近开发vue项目过程中,由于产品需要在项目中添加富文本编辑器,也在npm上找了几个基于vue开发的富文本编辑器,但是对兼容性比较高,不能兼容到IE9,10.所以最后决定使用百度UEditor.然后又是各种找如何集成到vue中.好记性不如烂笔头,记录下来以便以后需要的时候可以直接用. 1.首先下载UEditor源码,将整个文件放到static文件夹中 2.然后将UEditor集成到项目中去. 找到src/main.js,在main.js中 import '../static/ueditor/ue
-
vue集成百度UEditor富文本编辑器使用教程
在前端开发的项目中,难免会遇到需要在页面上集成一个富文本编辑器.那么,如果你有这个需求,希望可以帮助到你. vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是我将百度富文本编辑器放到vue项目中使用.效果图如下 废话不多说. 1.使用vue-cli构建一个vue项目.然后下载UEditor源码,地址 把项目复制到vue项目的static文件下.目的是让服务可以访问到里面的文件,打开UEditor目录文件.这里下载的是jsp版本的.文件名字没有更改过.打
-
Vue.js结合Ueditor富文本编辑器的实例代码
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器. 前一段时间公司Vue.js项目需要使用UEditor富文本编辑器,在百度上搜索一圈没有发现详细的说明,决定自己尝试,忙活了一天终于搞定了. 1. 总体思路 1.1 模块化 vue的很大的一个优势在于模块化,我们可以通过模块化实现页面和逻辑的复用.所以可以把Ueditor重新封装成一个.vue的模板文件.其他组件通过引入这个模板实现代码复用. 1.2 数据传输 首先父组件需要设置编辑器的长度.宽度.初始文本,这些数据可以通过prop
-
nodejs后台集成ueditor富文本编辑器的实例
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.. 1 下载ueditor nodejs版本 2 复制public目录下面的文件 到项目静态资源public文件夹下 3 在项目根目录创建ueditor文件夹 要复制进来的内容为 4 在根目录的 ueditor文件夹下执行 npm install 安装此目录下面package.json依赖的模块 5 项目根目录下创建 ue.js 代码部分来自于
-
YII中Ueditor富文本编辑器文件和图片上传的配置图文教程
将Ueditor集成到YII框架中后,参照editor_config.js中的toolbars中的内容,更改options中标签可以给编辑器添加想要的功能: 因此要想添加文件和图片上传功能,应该加入以下两个标签: 文本编辑器中便出现了对应的两个选项: 但是点击上传图片按钮后发现,无法正常进行图片上传,文件上传也是失败的,问题都是Flash Player需要升级, 因此在火狐浏览器中安装对应的flash player组件,选择其中一个工作: 此时,文件上传和图片上传功能就能正常使用了: 上传路径的
-
vue中使用ueditor富文本编辑器
最近在做后台管理系统的时候遇到要使用富文本编辑器.最后选择了ueditor,我的项目使用 vue+vuex+vue-router+webpack+elementUI的方案完成框架的搭建, 1.下载UEditor官网最新的jsp版本的包,下载完成解压之后得到一个utf8-jsp的文件夹,里面包含的内容如下: 2.将这个文件夹改名为ueditor,并且移入自己项目中的static文件夹下,修改ueditor.config.js文件夹中的内容,如下图: 3.编写子组件 <template> <
-
Vue2.0中集成UEditor富文本编辑器的方法
在vue的'项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor. 这类的文章网上有很多,我进行了摸索.手写代码.汇总.排版,形成了这篇文章. 下载对应的UEditor源码 首先,去官网上下载UEditor的源码,根据你后台语言的不同下载对应的版本(PHP.Asp..Net.Jsp). http://ueditor.baidu.com/website/download.html 下载
随机推荐
- ThinkPHP中使用ajax接收json数据的方法
- python远程登录代码
- jQuery使用手册之一
- 如何给Docker配置官方国内加速镜像
- 利用js获取下拉框中所选的值
- C#默认以管理员身份运行程序实现代码
- asp.net Repeater分页实例(PageDataSource的使用)
- asp.net保存网上图片到服务器的实例
- Laravel 5.5 的自定义验证对象/类示例代码详解
- Mysql 索引结构直观图解介绍
- BootStrap的Datepicker控件使用心得分享
- jQuery实现时尚漂亮的弹出式对话框实例
- 计算机名DNS网关IP(大家可以用来学习)
- jQuery UI插件自定义confirm确认框的方法
- Javascript操作select方法大全[新增、修改、删除、选中、清空、判断存在等]
- 解决表单中第一个非隐藏的元素获得焦点的一个方案
- 怎么限制input的text里输入的值只能是数字(正则、js)
- 常见系统进程列表第1/2页
- linux下如何快速让DNS修改生效
- Android仿微信联系人列表字母侧滑控件

