C# 控件属性和InitializeComponent()关系案例详解
namespace Test22
{
partial class Form1
{
/// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.numericUpDown1 = new System.Windows.Forms.NumericUpDown();
((System.ComponentModel.ISupportInitialize)(this.numericUpDown1)).BeginInit();
this.SuspendLayout();
//
// numericUpDown1
//
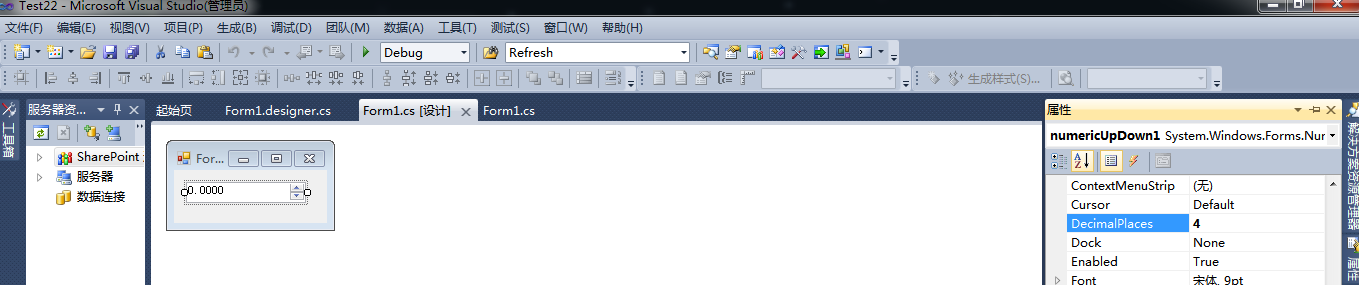
this.numericUpDown1.DecimalPlaces = 4;//属性里对应!!!!!
this.numericUpDown1.Location = new System.Drawing.Point(12, 12);
this.numericUpDown1.Name = "numericUpDown1";
this.numericUpDown1.Size = new System.Drawing.Size(120, 21);
this.numericUpDown1.TabIndex = 0;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(153, 53);
this.Controls.Add(this.numericUpDown1);
this.Name = "Form1";
this.Text = "Form1";
this.Load += new System.EventHandler(this.Form1_Load);
((System.ComponentModel.ISupportInitialize)(this.numericUpDown1)).EndInit();
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.NumericUpDown numericUpDown1;
}
}

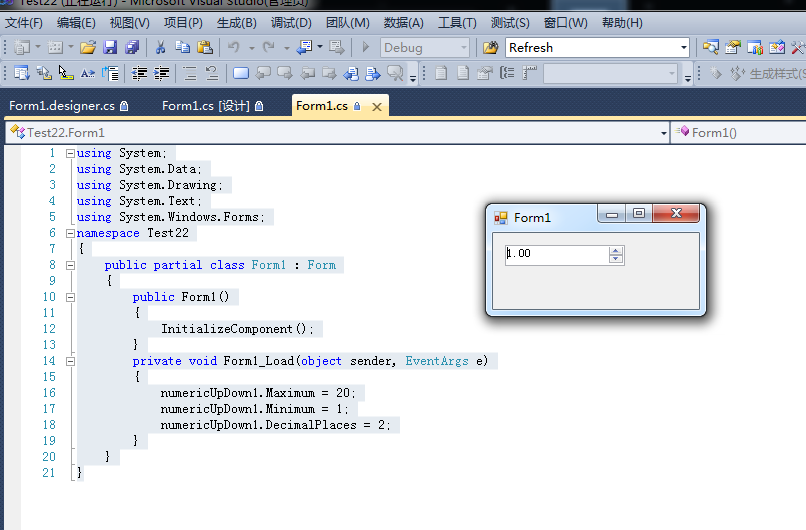
控件中小数点位数和InitializeComponent()里面的代码相呼应,而下面的代码又设置了2,所以覆盖掉了,代码和运行结果如下:
using System;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace Test22
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
numericUpDown1.Maximum = 20;
numericUpDown1.Minimum = 1;
numericUpDown1.DecimalPlaces = 2;
}
}
}

到此这篇关于C# 控件属性和InitializeComponent()关系案例详解的文章就介绍到这了,更多相关C# 控件属性和InitializeComponent()关系内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

