基于Nginx实现HTTPS网站设置的步骤
目录
- 前言:
- 加密算法:
- 一、HTTPS 简介
- 二、Nginx 实现 HTTPS 网站设置
- 1.安装 Nginx
- 2.创建服务器证书密钥文件
- 3.创建服务器证书的申请文件
- 4.生成证书文件
- 5.修改 Nginx 主配置文件
前言:
首先在这里简单说一下为什么现在都在使用 HTTPS 协议:
其实使用 HTTPS 协议最大的原因就是因为 HTTP 协议不安全,因为 HTTP 数据传输时是:明文传输数据 也就是说当客户端在输入用户名和密码时,都会显示出来。而 HTTPS 协议的话则是 密文传输数据 就是在传输数据时会进行加密。
HTTPS 解决数据传输安全问题的方案:就是使用加密算法,具体来说就是混合加密算法,也就是对称加密算法和非对称加密算法的混合使用。
加密算法:
- 对称加密:加密和解密都是使用同一密钥;常见的对称加密算法有 DES、3DES 和 AES 等。
- 非对称加密:加密和解密需要使用两个不同的密钥,公钥和私钥。常用的非对称加密算法是 RSA 算法。
一、HTTPS 简介
HTTPS 其实是有两部分组成:HTTP + SSL/TLS,也就是在 HTTP 上又加了一层处理加密信息的模块。服务端和客户端的信息传递都会通过 TLS 进行加密,所以传输的数据都是加密后的数据。
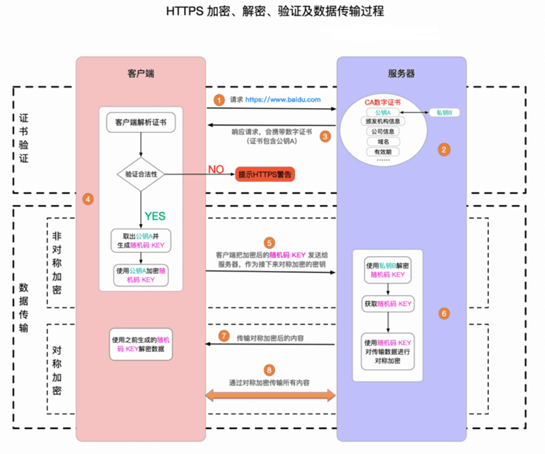
HTTPS 协议原理:

- 客户端通过 HTTPS 协议访问服务端的 443 端口;
- 服务端会向客户端进行回应,并且发送证书,也就是公钥;
- 客户端在收到证书后,会向 CA 请求判断证书是否有效,如果无效,客户端就会提示警告信息,提示此证书不安全;
- 证书有效的话,客户端就会生成一个随机值;
- 客户端会用服务端发送来的证书向随机值进行加密然后发送给服务端;
- 服务端收到后,会使用本地的私钥解开,从而获得客户端的随机值。在服务端发送数据时,会使用随机值对发送的数据进行加密也就是再生成一个相当于是公钥,而随机值就是私钥;
- 服务端向客户端发送被加密的数据;
- 客户端收到数据后会使用随机值进行解密,从而成功传输数据。
二、Nginx 实现 HTTPS 网站设置
1.安装 Nginx
[root@Nginx ~]# yum -y install pcre-devel zlib-devel popt-devel openssl-devel openssl [root@Nginx ~]# wget http://www.nginx.org/download/nginx-1.18.0.tar.gz [root@Nginx ~]# ls anaconda-ks.cfg nginx-1.18.0.tar.gz [root@Nginx ~]# tar zxf nginx-1.18.0.tar.gz -C /usr/src/ [root@Nginx ~]# cd /usr/src/nginx-1.18.0/ [root@Nginx nginx-1.18.0]# useradd -M -s /sbin/nologin nginx [root@Nginx nginx-1.18.0]# ./configure \ --prefix=/usr/local/nginx \ --user=nginx \ --group=nginx \ --with-file-aio \ --with-http_stub_status_module \ --with-http_gzip_static_module \ --with-http_flv_module \ --with-http_ssl_module \ --with-pcre && make && make install [root@Nginx nginx-1.18.0]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/ [root@Nginx nginx-1.18.0]# cd [root@Nginx ~]# nginx [root@Nginx ~]# netstat -anpt | grep 80
2.创建服务器证书密钥文件
[root@Nginx ~]# openssl genrsa -des3 -out server.key 1024 ... Enter pass phrase for server.key: # 输入密码 Verifying - Enter pass phrase for server.key: # 确认密码
3.创建服务器证书的申请文件
[root@Nginx ~]# openssl req -new -key server.key -out server.csr Enter pass phrase for server.key: # 输入前面创建的密码 ... Country Name (2 letter code) [XX]:CN # 国家代号. 中国输入 CN State or Province Name (full name) []:BeiJing # 省的全名. 拼音 Locality Name (eg, city) [Default City]:BeiJing # 市的全名. 拼音 Organization Name (eg, company) [Default Company Ltd]:Coco # 公司英文名 Organizational Unit Name (eg, section) []: # 可以不输入 Common Name (eg, your name or your server's hostname) []:www.Coco.com # 域名 Email Address []:ChenZhuang1217@163.com # 电子邮箱. 可随意填 ... A challenge password []: # 可以不输入 An optional company name []: # 可以不输入
备份一份服务器密钥文件
[root@Nginx ~]# cp server.key server.key.org
去除文件口令
[root@Nginx ~]# openssl rsa -in server.key.org -out server.key Enter pass phrase for server.key.org: # 输入密码
4.生成证书文件
[root@Nginx ~]# openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt Signature ok subject=/C=CN/ST=BeiJing/L=BeiJing/O=Coco/CN=www.Coco.com/emailAddress=ChenZhuang1217@163.com Getting Private key
5.修改 Nginx 主配置文件
[root@Nginx ~]# mkdir -p /usr/local/nginx/conf/ssl
[root@Nginx ~]# cp server.crt server.key /usr/local/nginx/conf/ssl/
[root@Nginx ~]# vim /usr/local/nginx/conf/nginx.conf
server {
listen 443; # 监听端口
ssl on; # 开启 SSL
ssl_certificate ssl/server.crt; # PS:我这里是相对路径. 你们可以使用绝对路径
ssl_certificate_key ssl/server.key; # 系统会在 /usr/local/nginx/conf/ 目录中寻找
server_name www.Coco.com; # 证书对应的域名
...
}
[root@Nginx ~]# nginx -s reload # 重启 Nginx 服务
nginx: [warn] the "ssl" directive is deprecated, use the "listen ... ssl":因为版本高于 1.15 不过可以正常启动。
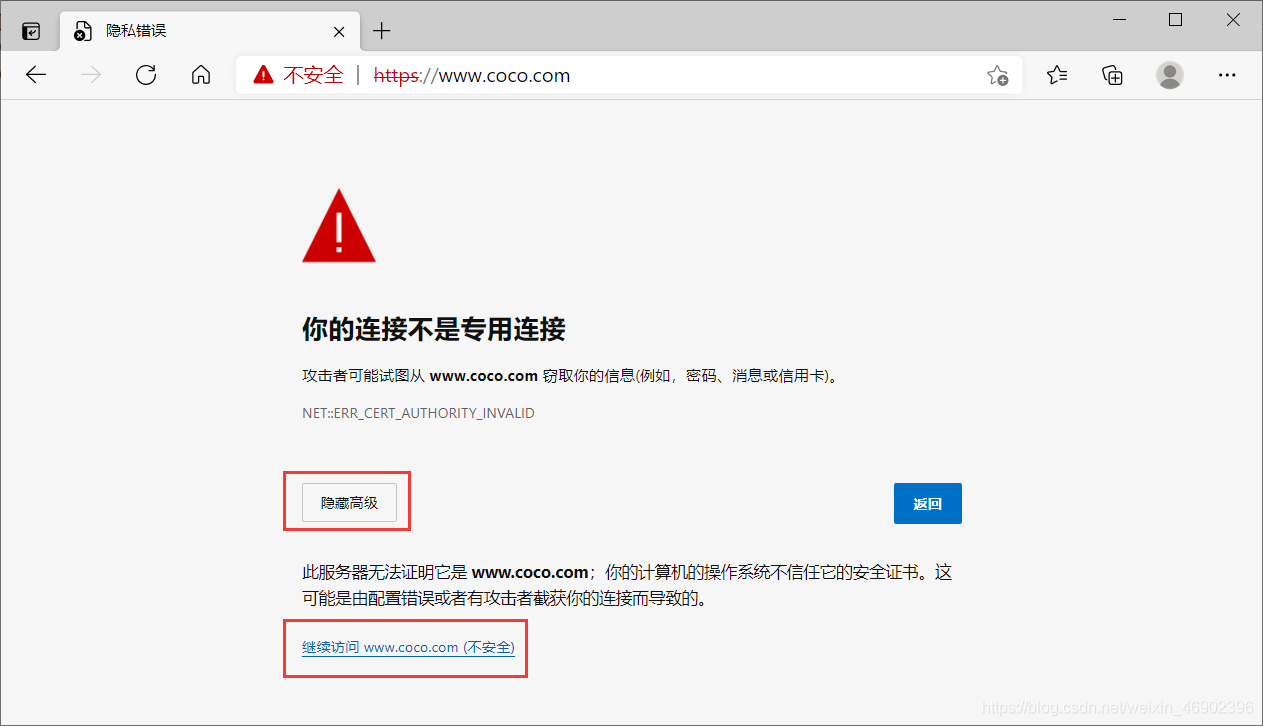
验证:访问刚才设置的域名 https://www.Coco.com/

实现客户端访问 http 往 https 跳转:
这里说一下为什么要往配置文件里面再添加一个
server,因为http协议使用的是 80 端口,而https协议使用的则是 443 端口
那么如果想要实现
http跳转到https,则需要配置两个虚拟主机(基于不同端口),然后使用rewrite来进行跳转。
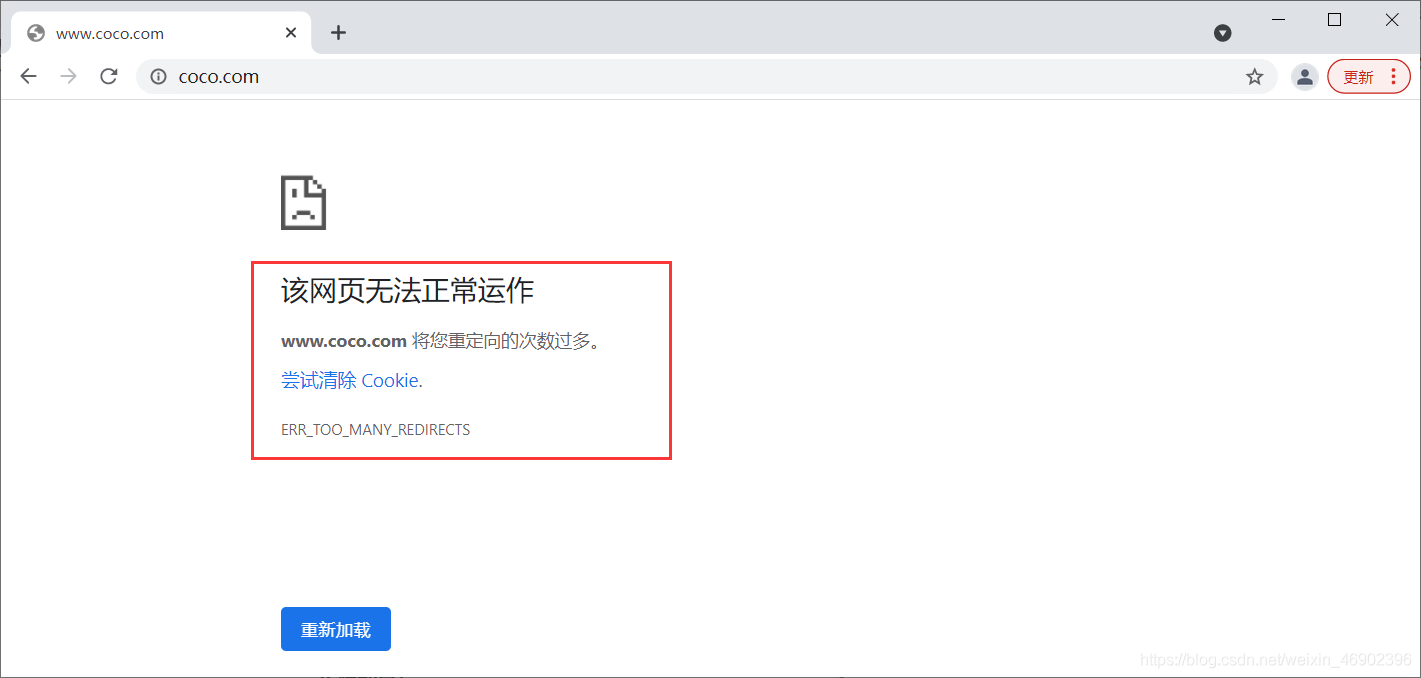
错误配置:
在同一个 server 中开启多个端口,逻辑上来说其实并没有什么问题,但是当配置 rewrite 时,那么问题就出现了。
问题:当客户端访问 http 是会进行跳转,但是访问 https 也会跳转,这就导致了重定向次数过多。
server {
listen 80;
listen 443;
server_name www.Coco.com;
root html;
index index.html index.htm;
rewrite ^(.*)$ https://$host$1 permanent;
}

正确配置:
将 80 端口和 443 端口区分开,简单来说就是配置基于不同端口的虚拟主机。
这样即可实现访问 80 端口进行跳转,而访问 443 端口,则直接进行访问。
[root@Nginx ~]# vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name www.Coco.com;
rewrite ^(.*)$ https://$host$1 permanent;
...
}
server {
listen 443;
ssl on;
ssl_certificate ssl/server.crt;
ssl_certificate_key ssl/server.key;
server_name www.Coco.com;
...
}
[root@localhost ~]# nginx -s reload
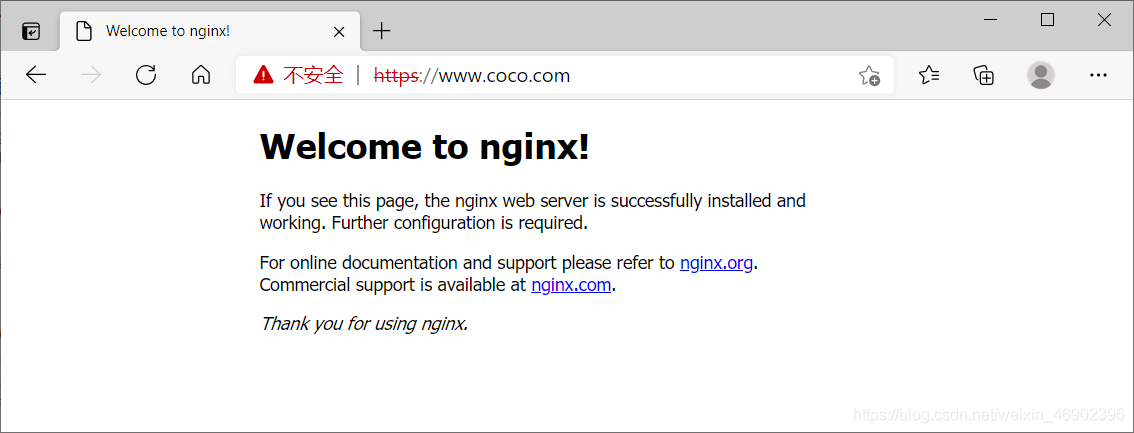
验证:访问 http://www.Coco.com

到此这篇关于基于Nginx实现HTTPS网站设置的步骤的文章就介绍到这了,更多相关Nginx HTTPS网站设置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

