springboot vue接口测试前后端树节点编辑删除功能
目录
- 基于springboot+vue 的测试平台开发
- 一、编辑功能
- 1. 编辑页外显
- 2. 实现后端接口
- 3. 前后联调
- 4. 测试
- 二、删除功能
- 1. 后端接口
- 2. 前端实现
- 3. 测试
基于springboot+vue 的测试平台开发
继续更新。
一、编辑功能
1. 编辑页外显
点击树节点的编辑按钮,打开对话框,展示原有的节点名称。
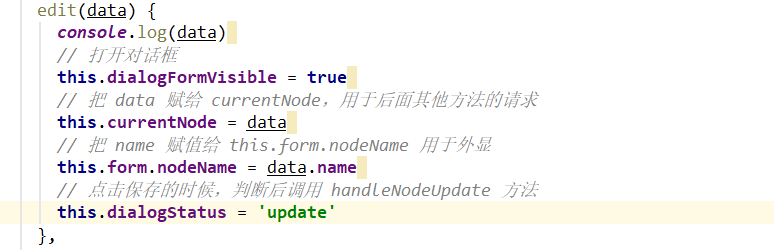
本来树形控件里没有自带的编辑操作,我直接加了一个按钮在上面,绑定点击事件调用edit(data)方法。

为了确认 data 可用,我在edit方法中打印了一下 data 的内容,是有我需要的字段的:

id 可以传给后端接口用于查询表里的数据,name 可以直接用来外显。

接下来编辑页面点击【保存按钮】的时候,调用的是 handleNodeUpdate 方法,通常需要传当前节点的 id 用于后端查询数据;传入输入的 name,用于节点名称的更新。

2. 实现后端接口
请求实体类
package com.pingguo.bloomtest.controller.request;
import lombok.Getter;
import lombok.Setter;
@Getter
@Setter
public class EditNodeRequest {
private Long id;
private String name;
}
controller
@PostMapping("/rename")
public Result rename(@RequestBody EditNodeRequest request) {
try {
apiModuleService.renameNode(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}
service
public void renameNode(EditNodeRequest request) {
// 根据传入的id查询出数据
ApiModule apiModule = apiModuleDAO.selectById(request.getId());
// 更新对象属性值,保存
apiModule.setId(request.getId());
apiModule.setName(request.getName());
apiModule.setUpdateTime(new Date());
apiModuleDAO.updateById(apiModule);
}
3. 前后联调
完成 handleNodeUpdate 方法:

主要是进行接口的调用以及相关其他处理。
4. 测试
测试修改这个节点:

点击编辑按钮后成功外显。

重命名为修改后名称,点击保存按钮。

功能正常。
二、删除功能
删除功能实现比较简单,前端把当前要删除节点id传给后端,后端删除此id以及所有子节点的数据即可。
1. 后端接口
controller
@GetMapping("/delete/{id}")
public Result deleteNode(@PathVariable Long id) {
try {
int result = apiModuleService.deleteNode(id);
return Result.success(result);
} catch (Exception e) {
return Result.fail(e.toString());
}
}
service
public int deleteNode(Long id) {
QueryWrapper<ApiModule> wrapper = new QueryWrapper<>();
wrapper.eq("id", id)
.or()
.eq("parentId", id);
return apiModuleDAO.delete(wrapper);
}
注意这里多条件默认情况下是and(),这里需要使用or()。
2. 前端实现
增加一个接口:

页面里的删除按钮,绑定一个方法remove(data),data 里可以获取到节点的 id,这个已经在上面编辑功能里证实过了。

直接调用删除接口,完成后再刷新一下树。
3. 测试
删除掉这个节点。

删除成功。

不过后续这里还会有细节需要优化,比如确认弹框、顶层节点不可删除、节点下的所有资源(API和Case)逻辑删除等等。
以上就是springboot vue接口测试前后端树节点编辑删除功能的详细内容,接下来讲进行到接口定义核心功能的开发:接口列表、新增、调试等等,更多关于springboot vue树节点编辑删除的资料请关注我们其它相关文章!
赞 (0)

