C++ opencv实现在图片上画一条线示例代码
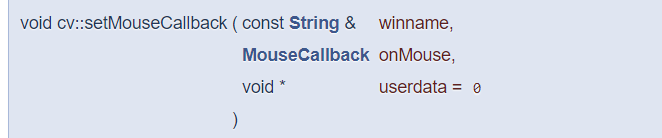
1 在图片上用鼠标进行操作,opencv主要用到setMouseCallback()函数。

winname 窗口名称
onMouse 鼠标事件的回调函数
userdata 传递给回调函数
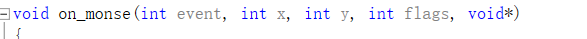
还有onMouse函数

- event 鼠标事件
- x,y 鼠标在图片上的坐标
- flags 鼠标事件标志
这里有一个容易搞混的地方
void跟void*
在函数的返回值中, void 是没有任何返回值, 而 void * 是返回任意类型的值的指针.
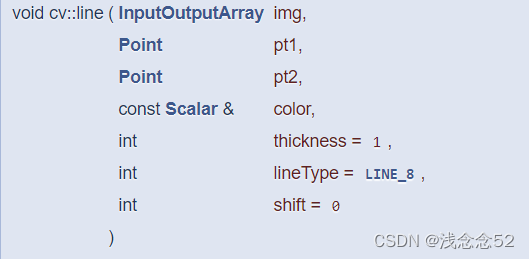
划线还需要用到line()函数

- img 图片名称
- pt1 线段起点
- pt2 线段终点
- color 颜色
- thickness 宽度
- lineType 线段类型
- shift 移位点坐标中的小数位数。
接下来直接看代码
#include <iostream>
#include<opencv.hpp>
using namespace std;
using namespace cv;
Mat img;
Point p;
void on_monse(int event, int x, int y, int flags, void*)
{
if (event == 1)//1 左键点击
{
p = Point(x, y);
}
else if (event == 0 && flags == 1)//0 滑动 1左键拖曳
{
Point p1(x, y);
line(img, p, p1, Scalar(255, 0, 0), 5);
p = p1;
imshow("www", img);
}
}
int main()
{
img = imread("星空1.png", 1);
imshow("www", img);
setMouseCallback("www", on_monse);
waitKey(0);
}
效果图:

附:

以上就是C++ opencv实现在图片上画一条线示例代码的详细内容,更多关于C++ opencv图片画线的资料请关注我们其它相关文章!
相关推荐
-
C++ OpenCV实战之手势识别
目录 前言 一.手部关键点检测 1.1 功能源码 1.2 功能效果 二.手势识别 2.1算法原理 2.2功能源码 三.结果显示 3.1功能源码 3.2效果显示 四.源码 总结 前言 本文将使用OpenCV C++ 实现手势识别效果.本案例主要可以分为以下几个步骤: 1.手部关键点检测 2.手势识别 3.效果显示 接下来就来看看本案例具体是怎么实现的吧!!! 一.手部关键点检测 如图所示,为我们的手部关键点所在位置.第一步,我们需要检测手部21个关键点.我们使用深度神经网络DNN模块来完成这件事.
-
C++ OpenCV学习之图像像素值统计
目录 1.常用的像素值统计 2.像素值统计计算 3.图像统计值分析 本课所用API查阅 opencv知识点: 图像像素最小/最大值 - minMaxLoc 图像像素均值/标准差 - meanStdDev 本课所解决的问题: 如何获取图像像素的最小/最大值? 如何获取图像像素的均值/标准差? 通过图像像素统计值我们能干什么? 1.常用的像素值统计 在图像分析的时候,我们经常需要对单通道图像的像素进行统计,以下4种是比较常用的 最小值(min) 最大值(max) 平均值(mean) 标准差(stan
-
C++ OpenCV实现图像双三次插值算法详解
目录 前言 一.图像双三次插值算法原理 二.C++ OpenCV代码 1.计算权重矩阵 2.遍历插值 3. 测试及结果 前言 近期在学习一些传统的图像处理算法,比如传统的图像插值算法等.传统的图像插值算法包括邻近插值法.双线性插值法和双三次插值法,其中邻近插值法和双线性插值法在网上都有很详细的介绍以及用c++编写的代码.但是,网上关于双三次插值法的原理介绍虽然很多,也有对应的代码,但是大多都不是很详细.因此基于自己对原理的理解,自己编写了图像双三次插值算法的c++ opencv代码,在这里记录一
-
C++ OpenCV实现物体尺寸测量示例详解
目录 前言 一.图像透视矫正 二.物体定位 三.尺寸测量 四.效果显示 五.源码 总结 前言 本文将使用OpenCV C++ 进行物体尺寸测量.具体来说就是先定位到待测物体的位置,然后测量物体的宽高. 一.图像透视矫正 原图如图所示.本案例的需求是测量图片中两张卡片的尺寸.首先,我们得定位到两张卡片的位置.第一步,我们首先得将白色A4纸切割出来,这样方便定位到两张卡片所在位置.这里用到的算法是图像透视矫正,具体可以参考OpenCV C++案例实战四<图像透视矫正> //图像矫正 void ge
-
C++ OpenCV中几种基本的图像处理方式
目录 一.图像显示 1.OpenCV的命名空间 2.Mat类简析 3.图像的载入:imread()函数 4.imshow()函数 二.图像腐蚀和膨胀 三.图像模糊 四.canny边缘检测 虽然单单要做车牌号识别的话不需要特别多种类的图像处理,但是我们不能只是为了这么一个目标去学习,所以这次就讲一些OpenCV里基本的图像处理,大家以后可以根据需求使用不同的图像处理. 一.图像显示 [打开Visual Studio]→[新建项目]→[Win32控制台应用项目(修改名称后点确定)]→[下一步]→[空
-
C++ opencv实现在图片上画一条线示例代码
1 在图片上用鼠标进行操作,opencv主要用到setMouseCallback()函数. winname 窗口名称 onMouse 鼠标事件的回调函数 userdata 传递给回调函数 还有onMouse函数 event 鼠标事件 x,y 鼠标在图片上的坐标 flags 鼠标事件标志 这里有一个容易搞混的地方 void跟void* 在函数的返回值中, void 是没有任何返回值, 而 void * 是返回任意类型的值的指针. 划线还需要用到line()函数 img 图片名称 pt1 线段起点
-
jQuery加PHP实现图片上传并提交的示例代码
图片上传思路:通过ajax实现图片上传,然后把PHP返回的图片地址,加入到隐藏字段中,最后通过表单提交给后台PHP,代码如下 HTML代码 zimg.html文件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-wid
-
vue+axios实现图片上传识别人脸的示例代码
目录 Axios请求 Qs处理数据分析 Vant上传文件格式 完整代码 本文主要介绍了vue+axios实现图片上传识别人脸的示例代码,分享给大家,具体如下: 先看最终效果: 这里采用的是vant的文件上传组件,通过上传图片后端识别图片里的人脸,返回到前端,获取该人脸匹配的工号或学号.以便后续其他系统使用,比如上传成功了一个人脸照片识别成功,可以通过人脸开启会议室的门禁.目前只是做了一个人脸上传的效果. Axios请求 使用axios请求数据,method:post时,data默认的传参数据类型
-
用element的upload组件实现多图片上传和压缩的示例代码
我用vuex做状态管理,七牛云做图床. 项目地址:多图片上传组件 效果展示 项目执行流程 首先,让我们来分析一下实现多图片上传的流程: 前端向后端请求用来上传图片至服务器的token 后端为每张要上传的图片生成一个图片名,并用这个图片名生成token 后端将图片名和token返回给前端 前端拿到token以后,将图片上传至服务器 上传成功以后,前端将图片名发给后端 后端将图片名存入数据库 项目实现过程 1.我们要利用element-ui的Upload组件布置界面: //upload.vue <e
-
vue+springboot图片上传和显示的示例代码
一.前言 在使用spring boot做后台系统,vue做前端系统,给客户开发一套系统时候,其中用到了图片上传和显示的功能. 二.环境 前端:vue 前端组件:tinymce 后台:spring boot:2.2.3 三.正文 在客户开发一套门户管理系统时,集成了tinymce组件,用于编辑内容,springboot不同于其他项目. 是集成tomcat的,文件和图片是不能直接访问的.所以我在做集成富文本编辑器时,需要处理图片的问题. 这个问题跟上传头像等显示图片的功能是类似的.下面记录详情步骤
-
JavaScript html5 canvas实现图片上画超链接
本文实例为大家分享了html5 canvas在图片上画超链接的具体代码,供大家参考,具体内容如下 1. html <canvas id="canvasFile" style="margin-top:15px;" width="500" height="400"></canvas> <input type="button" id="btnRedo" value
-
使用OpenCV circle函数图像上画圆的示例代码
OpenCV中circle与rectangle函数显示,只不过rectangle在图像中画矩形,circle在图像中画圆. void circle(Mat img, Point center, int radius, Scalar color, int thickness=1, int lineType=8, int shift=0) img为源图像 center为画圆的圆心坐标 radius为圆的半径 color为设定圆的颜色,规则根据B(蓝)G(绿)R(红) thickness 如果是正数,
-
OpenCV自动给图片添加彩虹特效的实现示例
目录 背景介绍 实现步骤 [1]准备一张夏季风景图片,加载读取 [2]创建一张与原图同样大小的黑图,然后通过画椭圆函数绘制彩虹 [3]高斯模糊,让彩虹边缘更柔和过渡 [4]彩虹图像与风景图混合叠加(使用泊松融合效果更佳) 背景介绍 南方的冬季总是淅淅沥沥下着小雨,晴天渐渐成为奢望.此时,我多么希望感受一下夏季的温暖,哪怕是雨天,偶尔还会看到彩虹!想到这便动起手来,找找夏季的照片和视频,用OpenCV给它们加上漫天彩虹. 实现步骤 [1]准备一张夏季风景图片,加载读取 Mat src = im
-
通过AngularJS实现图片上传及缩略图展示示例
通过AngularJS实现图片上传及缩略图展示示例,废话不多说了,具体如下: 从项目中截出的代码 HTML部分: <section> <img src="image/user-tuijian/tuijian_banner.png" /> <div> <form ng-submit="submit_form()"> <input type="text" name="aaa"
-
使用elementUI实现将图片上传到本地的示例
查阅饿了吗官方文档可以了解上传组件的使用方法.http://element.eleme.io/#/zh-CN/component/upload 前台的页面代码为: <el-upload class="upload-demo" ref="upload" action="http://127.0.0.1:20001/Administration/MediaApiLhUploadHandler" :on-preview="handleP
随机推荐
- 分享下程序员/设计师能用上的 75 份速查表
- 详解基于Linux下正则表达式(基本正则和扩展正则命令使用实例)
- js滚动条回到顶部的代码
- JS求解三元一次方程组值的方法
- Android 读取文件内容实现方法总结
- mysql 5.7.14 下载安装、配置与使用详细教程
- js焦点文字滚动效果代码分享
- MySQL日志分析软件mysqlsla的安装和使用教程
- 给你的Linux再加一把锁
- 再探九酷网络个人主页空间管理系统
- C++ COM编程之QueryInterface函数(二)
- Java HelloWorld原理分析_动力节点Java学院整理
- c语言实现系统时间校正工具代码分享
- asp.net mvc路由篇 如何找到 IHttpHandler方法介绍
- php实现cookie加密的方法
- 如何利用IIS调试ASP.NET网站程序详解
- python实现自动化上线脚本的示例
- Spring中IOC和AOP的深入讲解
- Django框架模板介绍
- Python爬虫获取图片并下载保存至本地的实例

