jQuery实现菜单显示效果
前言
上一篇博客更新了在页面中可以像Excel表格一样输入的表格,这篇博客介绍一下我们经常可以在各大网站看到的菜单栏显示效果的程序。
内容
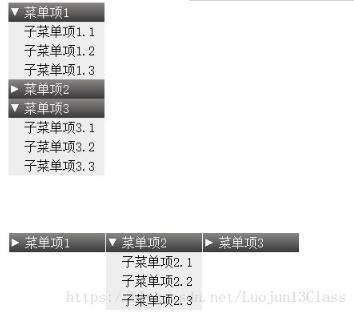
显示效果:

照例,先上代码,
HTML代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery实践3-菜单效果</title> <script src="script/jquery-1.8.2.js"></script> <script src="script/menu.js"></script> <link href="CSS/menu.css" rel="stylesheet" /> </head> <body> <ul> <li class="main"> <a href="#" >菜单项1 </a> <ul> <li><a href="#" >子菜单项1.1</a></li> <li><a href="#" >子菜单项1.2</a></li> <li><a href="#" >子菜单项1.3</a></li> </ul> </li> <li class="main"> <a href="#" >菜单项2 </a> <ul> <li><a href="#" >子菜单项2.1</a></li> <li><a href="#" >子菜单项2.2</a></li> <li><a href="#" >子菜单项2.3</a></li> </ul> </li> <li class="main"> <a href="#" >菜单项3 </a> <ul> <li><a href="#" >子菜单项3.1</a></li> <li><a href="#" >子菜单项3.2</a></li> <li><a href="#" >子菜单项3.3</a></li> </ul> </li> </ul> <br /> <br /> <br /> <br /> <ul> <li class="hmain"> <a href="#" >菜单项1 </a> <ul> <li><a href="#" >子菜单项1.1</a></li> <li><a href="#" >子菜单项1.2</a></li> <li><a href="#" >子菜单项1.3</a></li> </ul> </li> <li class="hmain"> <a href="#" >菜单项2 </a> <ul> <li><a href="#" >子菜单项2.1</a></li> <li><a href="#" >子菜单项2.2</a></li> <li><a href="#" >子菜单项2.3</a></li> </ul> </li> <li class="hmain"> <a href="#" >菜单项3 </a> <ul> <li><a href="#" >子菜单项3.1</a></li> <li><a href="#" >子菜单项3.2</a></li> <li><a href="#" >子菜单项3.3</a></li> </ul> </li> </ul> </body> </html>
CSS代码:
ul, li {
/*清除ul和li前面的原点*/
list-style: none;
}
ul {
/*清除子菜单的缩进值*/
padding: 0;
margin: 0;
}
.main, .hmain {
/*给出菜单栏背景图片*/
background-image: url(../img/菜单效果/title.gif);
background-repeat: repeat-x;
width: 120px;
}
li {
background-color: #EEEEEE;
}
a {
/*取消所有的下划线*/
text-decoration: none;
padding-left: 20px;
display: block;
display: inline-block;
width: 100px;
padding-top: 3px;
padding-bottom: 3px;
}
.main a, .hmain a{
color: white;
background-image: url(../img/菜单效果/collapsed.gif);
background-repeat: no-repeat;
background-position: 3px center;
}
.main li a, .hmain li a{
color: black;
background-image: none;
}
.main ul, .hmain ul{
display: none;
}
.hmain {
float: left;
margin-left:1px;
}
JavaScript代码:
$(document).ready(function () {
//页面中的DOM已经装载完成时,执行的代码
$(".main > a").click(function () {
////找到主菜单项对应的子菜单项
var ulNode = $(this).next("ul");
ulNode.slideToggle();
changeIcon($(this));
});
//简化成下列代码
$(".hmain ").hover(function () {
$(this).children("ul").slideDown();
changeIcon($(this).children("a"));
}, function () {
$(this).children("ul").slideUp();
changeIcon($(this).children("a"));
});
});
//修改主菜单的指示图标
function changeIcon(mainNode) {
if (mainNode) {
if (mainNode.css("background-image").indexOf("collapsed.gif") >= 0) {
mainNode.css("background-image", "url('img/菜单效果/expanded.gif')");
} else {
mainNode.css("background-image", "url('img/菜单效果/collapsed.gif')");
};
};
};
这次代码稍微有点长,但是对于一目十行的大神们来说这都不算啥!
总结
HTML知识点:
- 页面中的菜单项可以通过嵌套的ul和li来表示
- 菜单最外层为ul,一层每个主菜单放在一个li中,如果有子菜单,在这个主菜单的li中建立新的ul,再依次嵌套即可构建多层的菜单
- 浏览器中ul和li元素默认情况下文字前都有圆点标识符,li元素会有缩进。Opera浏览器比较特殊,li的标识符和其他浏览器不同
CSS知识点:
- list-style属性值为none时,可以清除ul和li前面的小圆点
- 清除子菜单的缩进值,需要padding和margin都为0,其中IE6和IE7只有margin也为0的时候才可以清除缩进值
- 可以使用background-image来制定一个元素的背景图,如果背景图比元素的实际大小要小,那么背景图会自动在横向和纵向上重复显示,直到填满整个区域
- 可以使用bakeground-repeat来控制背景图的重复填充方向
- 如果一个元素上同时定义了背景图和背景色,那么有背景图的地方是不会显示背景色的
- text-decoration属性值为none时,可以取消文字的下划线
- background-position可以控制背景图的位置,属性值既可以用数值,也可以用center,left,top这些值来控制横向和纵向的位置。这个属性的两个值,第一个对应横向,第二个对应纵向
- background-image的值为none表示没有背景图
- background-repeat的值为no-repeat时,背景图不会再所在的区域中重复显示
- IE6以外的其他浏览器可以通过设定display的值为block来让a元素充满所在的区域。对于IE6,则需要设定display为inline-block,同时设定a的宽度
- display的值为none可以用于隐藏元素
JavaScript知识点:
- main a 和 .main > a的不同之处,前者选择使用了.main的这个class的元素内部所有的a节点,后者只选择.main的子节点中的a节点
- show,hide方法可以用于显示或隐藏元素,没有参数时的效果和修改css的display属性效果一样。参数可以是单位为毫秒的数字,或则“slow”“normal”“fast”这三个文字,都可以来控制完成显示或隐藏需要的时间。注意这时动画效果考不断改变元素的宽度和高度来实现的
- toggle方法更为强大,可以省去我们判断元素是显示还是隐藏的状态,直接让显示的元素隐藏起来,隐藏的元素显示出来。参数使用方法和show,hide相同
- slideDown和slideUp可以实现向下或者向上卷动的效果,实际上试通过指定时间内修改元素的高度来实现动画效果。需要注意的是这两个方法参数为空的情况和show,hide不同
- slideToggle和toggle达到的效果类似
- DOCTYPE对于jQuery中的动画是有影响的。没有DOCTYPE定义时,在IE中,jQuery的动画会出现闪烁的糟糕效果。
- float的值是left,可以使原本各自位于一行的元素全部在一行中向左浮动
- 可以给多个选择器定义同样的样式,选择器之间用“,”分割。同样对于jQuery的“$”方法,也可以传入各个选择器
end
谢谢您的阅读!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

