idea打包成war包部署到tomcat及访问路径问题(图文详解)
idea将web项目打包成war最重要的是配置atrificats。
首先打开file -》 project structure

创建之后,output directory即为输出war包的路径。Name可以随意,之后点击绿色+,打开directory content

选择webapp目录,记得勾选include in project build


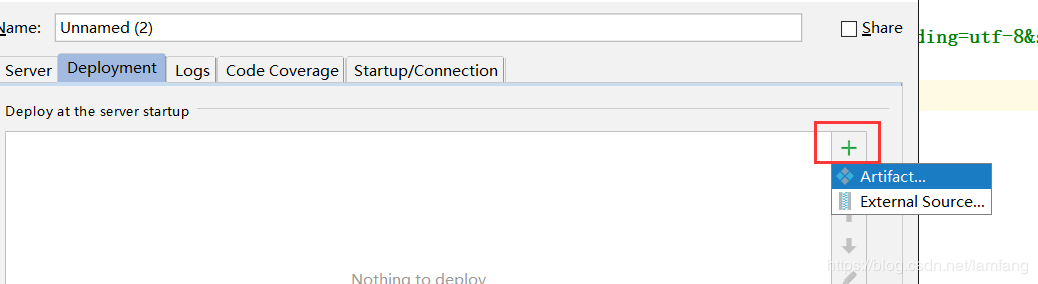
点击ok后,新建一个配置

选择artificats


这样就算配置完成,点击run执行之后,就到前面的output directory设置的文件夹里找到war包就行了。war包放到tomcat的webapp目录下,再启动tomcat就能访问项目了。
项目的访问地址是localhost:8080/你的war包名称/index
在这里想说一下的是由于war包的名称决定了访问地址,所以当采用纯html+css+js写页面时,在页面的资源引用地址最好加上你的项目名称(即你的最终war包命名),例如引用js文件:
<link rel="stylesheet" href="/layui/css/layui.css" media="all" />

此时idea按住ctrl键加鼠标停留在文件路径上,会有可点击的提示。
但是在项目部署到tomcat上时,war包相当于增加了一个文件夹,文件夹名为你的war包名称,这时按原来的引用是会提示找不到这个文件的,这时候,我们应该这么引用:
<link rel="stylesheet" href="/war包名称/layui/css/layui.css" media="all" />
当你的引用地址含有..时,比如:
<script type="text/javascript" src="../../page/user/editUser.js"></script>
应该这样修改:
<script type="text/javascript" src="../../war包名称/backstage/page/user/editUser.js"></script>
但是问题来了,这样配置的时候,部署到tomcat上能找到文件,但是本地idea开发启动tomcat调试之后,会找不到文件。这时候应该配置application context,启动之后就可以了。并且做到与部署到tomcat时的文件路径一致,不用在部署到tomcat上时,还要再修改前端页面的地址。(jsp可以不用考虑这个问题,因为jsp能获取根路径)。

如果application context只是“/”的话,那么就相当于所有的文件放在tomcat的webapp下面,直接通过localhost:8080/文件就能访问。
到此这篇关于idea打包成war包部署到tomcat及访问路径问题(图文详解)的文章就介绍到这了,更多相关idea war包部署tomcat内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
intellij idea tomcat热部署配置教程
1.设置Debugger-HotSwap 在setting界面,打开Debugger-HotSwap选项,确保勾选了Build project before reloading classes,同时选择Reload classes after compilation为Always.这样我们在编译某个修改了的java文件之后,就会利用HotSwap机制reload class,而Build project before reloading classes就确保了其他修改过的文件一起同步到部署目录.
-
IntelliJ IDEA使用maven实现tomcat的热部署
在tomcat的conf目录 tomcat-users.xml配置以下内容(<tomcat-users>标签内</tomcat-users>),用于部署: <role rolename="manager"/> <role rolename="manager-gui"/> <role rolename="admin"/> <role rolename="admin-gui&
-
IDEA部署JavaWeb项目到Tomcat服务器的方法
IDEA创建一个传统JAVA WEB项目(不使用maven构建) 方法一 File --> NEW --> Project --> Java (勾选Web Application) 方法二 File --> NEW --> Project --> Java Enterprise(勾选Web Application) IDEA部署JAVA WEB项目 IDEA 并非把项目放到 tomcat 的 webapp目录中,而项目还是在源项目目录中,IDEA采用了一种无入侵Tomc
-
详解idea打包jar的多种方式
这里总结出用IDEA打包jar包的多种方式,以后的项目打包Jar包可以参考如下形式: 用IDEA自带的打包形式 用Maven插件maven-shade-plugin打包 用Maven插件maven-assembly-plugin打包 用IDEA自带的打包方式: 打开IDEA的file -> Project Structure,进入项目配置页面.如下图: 点击Artifacts,进入Artifacts配置页面,点击 + ,选择如下图的选项. 进入Create JAR from Modules页面,
-
将idea工程打包成jar文件的全步骤
前言 近日在工作中遇到了一个问题,需要把本地的java文件打成jar包,传到云服务器上运行.于是学习了一下如何在intellijidea中将java工程打成jar包. 步骤如下: *File->PorjectStructure *在ProjectSetings中选择Artifects.点击+号选择jar文件中的Empty选项 *在Name选项中修改jar文件的名字.*然后点击下方的CreatManifest按钮,点击ok(应该默认是当前工程) * 点击Main Class右侧的文件夹图标,选择当
-
IDEA导入eclipse项目并且部署到tomcat的步骤详解
前言 本文主要给大家介绍了关于IDEA导入eclipse项目并部署到tomcat的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 步骤如下: 1.首先引入本地项目 我这里是maven项目就直接选择的以maven项目引入,如果选eclipse的话,pom文件不会被初始化,部署tomcat会出问题 这项选完后,就一路next,jdk可以在引入的时候选择,也可以引入后在配置,注意jdk版本要与项目一致 现在项目就从成功引入进来了,可能现在项目会有一大堆红杠,是因为项目还没有配
-
浅析idea生成war包放入tomcat的路径访问问题
点击右上角project structure或者左上角File-project structure打开project structure文件结构,选中atrifacts,点击+,选中web apllication archive,然后选中要打包的项目,打包后的文件后生成在output directory指定的目录中. 点击bulid栏目,选中build artifacts ,选中要打包的栏目,点击bulid,然后会在指定的output dierectory 目录中看到对应的war包. 2. 关于
-
idea打包成war包部署到tomcat及访问路径问题(图文详解)
idea将web项目打包成war最重要的是配置atrificats. 首先打开file -> project structure 创建之后,output directory即为输出war包的路径.Name可以随意,之后点击绿色+,打开directory content 选择webapp目录,记得勾选include in project build 点击ok后,新建一个配置 选择artificats 这样就算配置完成,点击run执行之后,就到前面的output directory设置的文件夹里找到
-
Maven项目打包成war包部署到Tomcat的方法
有关于 Maven 项目的打包部署,我这里用的是 Eclipse 编辑器,以此来做个简单的记录. 实践环境 操作系统: Windows IDE: Eclipse 打包部署过程 1 项目打包 1.1 右键点击所需要打包的项目,点击如图所示 Maven clean,这里 Maven 会清楚掉之前对这个项目所有的打包信息. 1.2 进行完 Maven clean 操作后,在eclipse的控制台会出现以下的信息. 1.3 然后我们重新右键所需打包的项目,点击如图所示 Maven build 1.4 在
-
spring boot打包成war包的页面如何存放
背景 经常有朋友问我,平时都是使用spring mvc,打包成war包发布到tomcat上,如何快速到切换到spring boot的war或者jar包上? 先来看看传统的war包样式是什么样子的? 1. 传统的spring MVC格式的war包 可以看到,webapp/resouces文件存放css/js/html等静态文件,WEB-INF存放jsp动态文件. 对应的配置文件 @EnableWebMvc //mvc:annotation-driven @Configuration @Compon
-
Spring Boot将项目打包成war包的操作方法
1 修改项目打包类型 在pom.xml里,项目打包类型将jar设置成war: <packaging>war</packaging> 2 移除内置tomcat容器 在pom.xml里设置: <dependencies> <!--web启动器依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-s
-
SSM项目频繁打成war包部署,使用tomcat和maven实现热部署配置
背景 众所周知,我们平时将JavaEE项目开发完后,需要将项目部署到服务器的tomcat上.常用的部署方式是将项目打包成war包放到tomcat的webapps下,然后重启tomcat,然后通过ip地址+端口号访问.这样部署本身是没问题的,但问题在于,如果还是在生产环境下的话,需要频繁的更改优化项目,那么就需要频繁的将项目打war包,替换webapps下的war包,操作繁琐. 接下来我们讲述如何实现本地编程,然后部署项目到远程服务器的tomcat上,实现热部署. 所用技术&工具 maven(项目
-
springboot项目打成war包部署到tomcat遇到的一些问题
开发环境使用jdk1.8.0_60,把springboot 项目打成war包后, 部署到apache-tomcat-7.0.68时报错如下,换成apache-tomcat-8.0.9解决 org.apache.catalina.LifecycleException: Failed to start component [StandardEngine[Catalina].StandardHost[localhost].StandardContext[/my-springboot-web-0.0.1
-
Web项目打成war包部署到tomcat时报MySQL Access denied for user ''root''@''localhost'' (using password: YES)错误解决方案(推)
Web项目使用使用root账号root密码进行部署,通过Eclipse加载到Tomcat服务器可以发布成功,打成war包放到tomcat的webapps目录无法发布成功,报错: jdbc.properties涉及Mysql配置: 错误很明显,与MySQL密码有关,但是两种方式部署项目使用的jdbc.properties配置文件是一样的.所以肯定不是密码不对引起的,只好找度娘,O(∩_∩)O哈哈~. 网上大部分帖通过运行mysql -u root -p命令登录时也会报这个错误,所以,我就尝试这种方
-
SpringBoot war包部署到Tomcat服务器
(1)pom.xml文件修改<packaging>war</packaging>,默认是jar包,<build>节点中增加<finalName>springboot</finalName>,即生成war包的名字,完整pom.xml文件内容如下: <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.
-
详解将Web项目War包部署到Tomcat服务器基本步骤
1. 常识: 1.1 War包 War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码. 当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成War进行发布. War包可以放在Tomcat下的webapps或者word目录下,随着tomcat服务器的启动,它可以自动被解压. 1.2 Tomcat服务器 Tomcat服务器是一个免费的开放源代码
-
Web项目打成war包部署到tomcat时报MySQL Access denied for user ''root''@''localhost'' (using password: YES)错误解决方案(推)
Web项目使用使用root账号root密码进行部署,通过Eclipse加载到Tomcat服务器可以发布成功,打成war包放到tomcat的webapps目录无法发布成功,报错: jdbc.properties涉及Mysql配置: 错误很明显,与MySQL密码有关,但是两种方式部署项目使用的jdbc.properties配置文件是一样的.所以肯定不是密码不对引起的,只好找度娘,O(∩_∩)O哈哈~. 网上大部分帖通过运行mysql -u root -p命令登录时也会报这个错误,所以,我就尝试这种方
随机推荐
- Python实现网站文件的全备份和差异备份
- JSP 中Spring Bean 的作用域详解
- 以实例讲解Objective-C中的KVO与KVC机制
- Android编程布局(Layout)之AbsoluteLayout用法实例分析
- PHP中的一些常用函数收集
- Python探索之爬取电商售卖信息代码示例
- Python中统计函数运行耗时的方法
- C#生成饼形图及添加文字说明实例代码
- 百度判断手机终端并自动跳转js代码及使用实例
- 基于node.js的fs核心模块读写文件操作(实例讲解)
- div布局的自由伸展三栏式版面的代码
- Android实现带头像的用户注册页面
- 如何使用Javascript获取距今n天前的日期
- Google 地图类型详解及示例代码
- 微信小程序 页面跳转及数据传递详解
- Windows误删文件恢复技巧
- Access中字段上自动打开的输入法的解决方法
- Windows nginx安装教程及简单实践
- Vue+ElementUI实现表单动态渲染、可视化配置的方法
- golang解析域名的步骤全纪录

