基于vue的下拉刷新指令和滚动刷新指令
小编最近在实现移动端列表页面显示的时候一直在思考如何实现列表的自动更新数据,对于大多数Native App或者Web App,在列表的底部增加“加载更多”的按钮也是解决这样的问题一种交互的方式,当然,这样的交互其实还好,不过根据用户的操作习惯来看,似乎滚动刷新更多数据和下拉刷新当前数据的操作方式,更符合用户对列表分页数据的读取习惯,因此,在这里小编想简单的说说,这次在小编系统中所使用的下拉刷新和滚动刷新的实现方式!
其实,这种实现数据加载的原理很简单
在滚动刷新的时候,需要在列表滚动到底部的时候,触发相应的回调函数,激发加载更多数据
在下拉刷新的时候,通过判断列表的用户手指离开的时候的偏移量,触发相应的回调函数,激发数据刷新
当然,在这里,为什么下拉列表的时候是激发数据刷新,在列表滚动到底部的时候激发加载更多数据,这既算是交互上的一种优化,也是一种用户习惯的约定俗成,一般用户在滚动列表的时候,希望的是看到更多的数据;当用户试图看到已经加载的数据的新的状态时,用户会偏向于下拉刷新这个列表,这在Native App亦或是Web app中都是大同小异的。
当然,这些都不过是js懒加载技术的不同实现方式。
那么,我们先来看下实现之后的效果,这也是小编目前在做的一款移动端的产品


首先,我们先看下,列表的滚动刷新,那么到底如何去判断列表已经滚动到了底部呢?
我们先看一个图,了解一些基本概念:

这里小编只列举了我们常用的界面高度和宽度元素,这其中:
clientHeight
内容可视区域的高度,也就是说页面浏览器可以看到内容的这个区域的高度,但要注意padding是算在内的
offsetHeight
在IE6,IE7,IE8以及最新的的FF, Chrome中,在元素上都是offsetHeight = clientHeight + 滚动条 + 边框
scrollHeight
这个属性就比较麻烦了,因为它们在火狐跟IE下简直差太多了..
在火狐下还很好理解,它其实就是滚动条可滚动的部分还要加上border的高度还要加上横向滚动条不可用的高度,与clientHeight比起来,多个border的高度跟横向滚动条不可用的高度.
在IE中 scrollHeight确是指这个对象它所包含的对象的高度加上boder的高度和marging,如果它里面没有包含对象或者这个对象的高度值未设置,那么它的值将为15
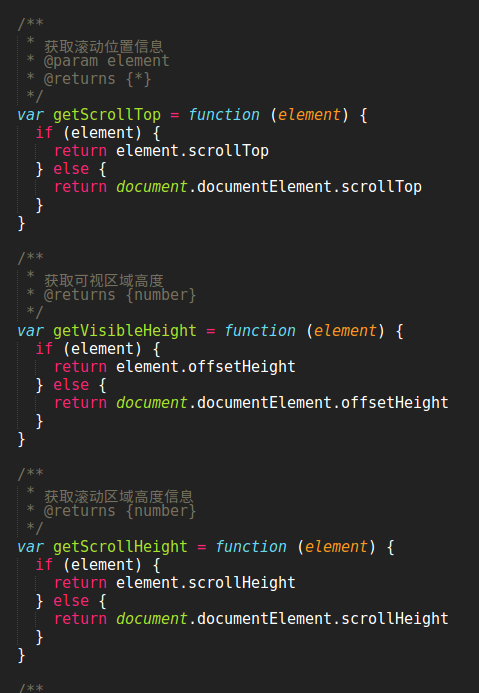
那么,在这里,我们会发现,当scrollTop + offsetHeight >= scrollHeight的时候,其实,我们的滚动条就已经到达最底部了,那么,滚动刷新触发的逻辑也就出来了,那么,这里会需要这样几个方法,来获取不同的高度元素

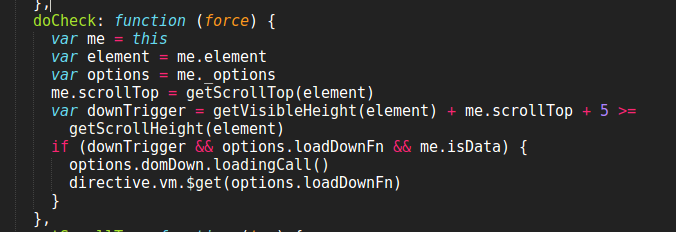
各个高度元素的方法有了,接下来,我们需要有一个方法去检查页面额滚动条是否已经到达了底部,那么,其实就是执行这个公式的计算逻辑

那,这里的loadDownFn就是我们的滚动刷新的方法,这个方法也是通过指令的方式传递到这个组件之中的,这点在接下来也会提到。
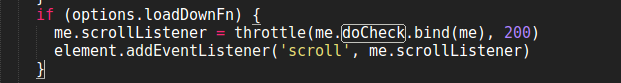
既然有了检查滚动条滚动位置的方法,那如何才能够激发这个方法在用户滚动列表的时候执行呢,那么,我们需要在列表滚动的时候,去激发检查方法的执行,其实这里就是对列表的scroll事件绑定了监听器。

那么,在这里,throttle是个限速器,防止滚动条滑懂到底部时多次激发刷新函数
因此我们的滚动刷新也就完成了,其实回头看看,毕竟JS实现的代码会有一些回调方法在里面,影响了我们通常的线性思维,但是我们可以发现,思路还是很清晰的,那接下来,我们看下下拉刷新的是如何实现的。
其实下拉刷新的触发逻辑也是很简单的,说白了,就是在用户手指接触屏幕的时候,捕获一下列表所在div的一个高度坐标,在用户手指脱离屏幕的时候再捕获一下列表所在div的一个高度坐标,做个差值判断一下用户的执行的动作是否是摁住该div的一个拉动动作(注意:不是滚动动作哦),从而判断是否应该激发我们的数据刷新方法。
那在这里,我们捕获用户的触屏操作,需要利用到H5的touch事件,这里,我们再翻开教科书看下,H5的touch事件都指的是什么?
触摸事件(touch)会在用户手指放在屏幕上面的时候、在屏幕上滑动的时候或者是从屏幕上移开的时候触发,这其中包括以下几个事件:
(on)touchstart:触摸开始的时候触发
(on)touchmove:手指在屏幕上滑动的时候触发
(on)touchend:触摸结束的时候触发
(on)touchcancel:系统取消touch事件的时候触发。例如电话接入或者弹出信息。一般用在游戏:玩着的时候,突然来电话了,就触发touchcancel事件暂停游戏、存档等操作。
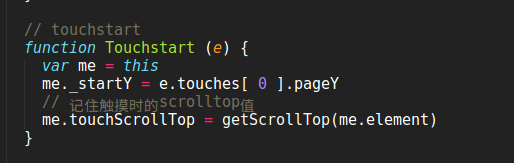
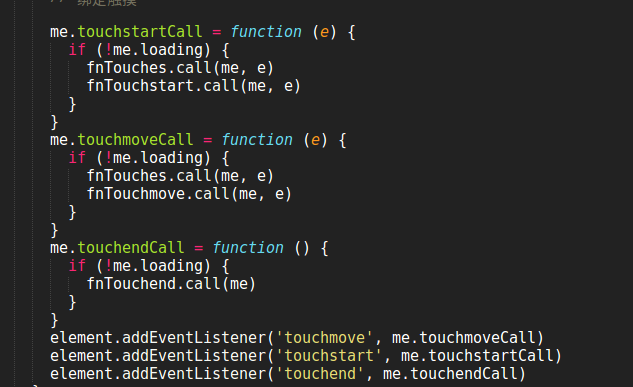
那,在这里,小编主要用到了touchstart,touchmove和touchend这三个事件,分别用来捕获用户的触屏行为:



在touchmove里面,大家要注意,由于微信中的webview会存在黑底的问题,因此我们拉动列表的时候,会出现露出微信上方黑底的问题,因此,我们需要调用preventDefault方法,防止事件继续向上冒泡,从而防止用户在拖动列表的时候,微信上方出现黑底,那样会十分影响体验。
那接下来,我们需要做的就是把这些触摸事件绑定到滚动条上就行了:

那么,我们的下拉刷新的主要逻辑也就完成了
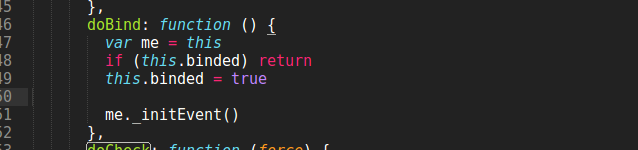
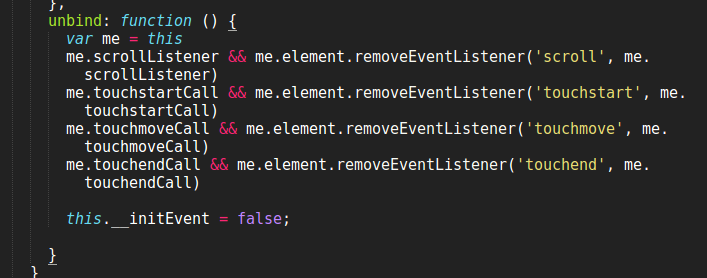
当然这里,我们也需要提供灵活的方式,能够动态的去绑定和解绑下拉刷新和滚动刷新的方法


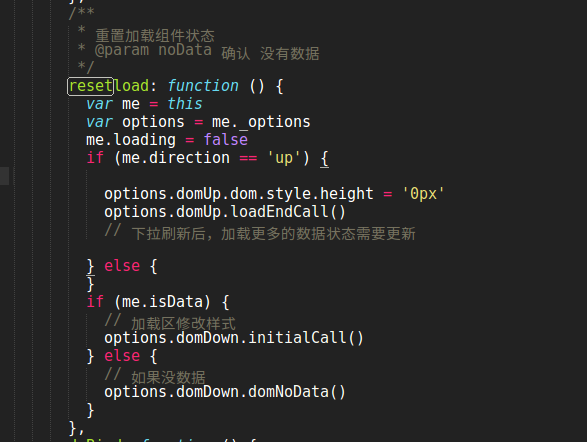
最后,因为我们的控件没办法知道我们的数据已经加载完,因此我们需要提供一个方法,由外部的数据刷新方法调用结束后,通知我们的组件,数据已经加载完,并且重新渲染下拉处或者底部处的样式:

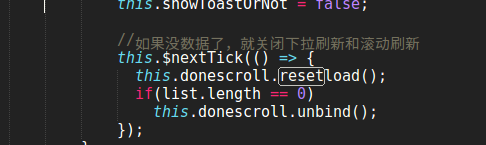
我们在组件中,也建议在vue的nextClick中对该方法进行调用:

这样,一个基本的下拉刷新和滚动刷新的指令也就实现了.
以上所述是小编给大家介绍的基于vue的下拉刷新指令和滚动刷新指令,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

