R绘制漂亮的中国地图的实现示例
目录
- ggmap
- maps + mapdata
- ggplot2 + mapdata
- ggrepel
ggmap
说起用R绘制中国地图,很多有经验的老司机肯定会推荐ggmap,无论是里面自带的各种地区绘图、经纬度查询以及可以与ggplot无缝衔接绘制地区统计图,这都是R中其它绘制地图所难以超越的优势。
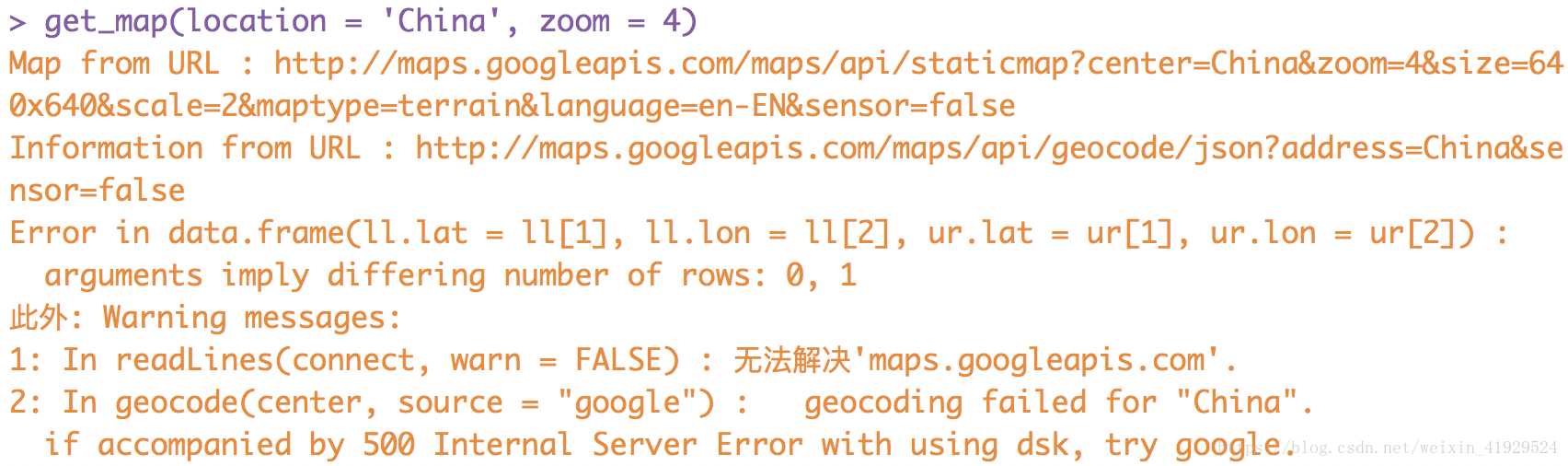
但奈何R经常无法获取ggmap里面的地图。当我想导入中国地图时,就会出现如下图所示的问题。

由于数模所需,为了硬着头皮进行绘制,哪怕丑一些,所以探索出了下面两种绘制中国地图的方法。
maps + mapdata
这种方式绘制中国地图非常的简单,只需要一行代码(注意要先调用两个R包maps, mapdata):
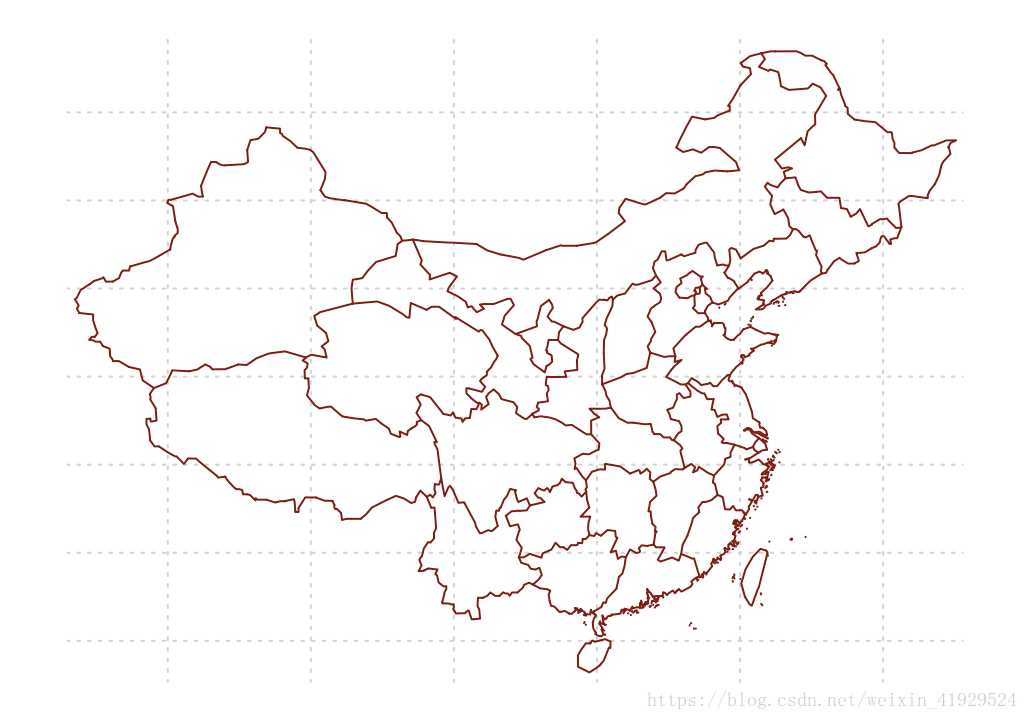
map("china", col = "red4", ylim = c(18, 54), panel.first = grid())
便可以得到如下图所示的绘制结果。

但这幅图只是一幅单纯的中国地图,如果我们想要插入部分城市的人口数据以及其它信息,该如何添加呢?(数据来源:2015-2016年中国城市人口数量排名)
首先来看看我们的数据信息(代码有点丑,不要在意这些细节):
beijing = c('北京&天津', 39.90419989999999, 116.4073963, 1961.24 + 1293.82)
shanghai = c('上海', 31.2303904, 121.4737021, 2301.91)
zhengzhou = c('郑州', 34.7472541716, 113.6249284647, 862.65)
wulumuqi = c('乌鲁木齐', 43.8266013700, 87.6168405804, 311.03)
haerbin = c('哈尔滨', 45.8021755616, 126.5358247345, 1063.6)
xian = c('西安', 34.3412614674, 108.9398165260, 846.78)
wuhan = c('武汉', 30.5927599029, 114.3052387810, 978.54)
chengdu = c('成都', 30.5702183724, 104.0647735044, 1404.76)
lasa = c('拉萨', 29.6441135160, 91.1144530801, 55.94)
chongqing = c('重庆', 29.5647048135, 106.5507137149, 2884.62)
kunming = c('昆明', 24.8796595146, 102.8332118852, 643.2)
guangshen = c('广州&深圳', 23.0206747828, 113.7517837567, 1270.08 + 1035.79)
cities = c(beijing, shanghai, zhengzhou, wulumuqi, haerbin, xian, wuhan,
chengdu, lasa, chongqing, kunming, guangshen)
mat.cities = as.data.frame(matrix(cities, ncol = 4, byrow = T), stringsAsFactors = F)
names(mat.cities) = c('names', 'lat', 'long', 'population')
mat.cities$population = as.numeric(as.character(mat.cities$population)) / 100
mat.cities$lat = as.numeric(as.character(mat.cities$lat))
mat.cities$long = as.numeric(as.character(mat.cities$long))
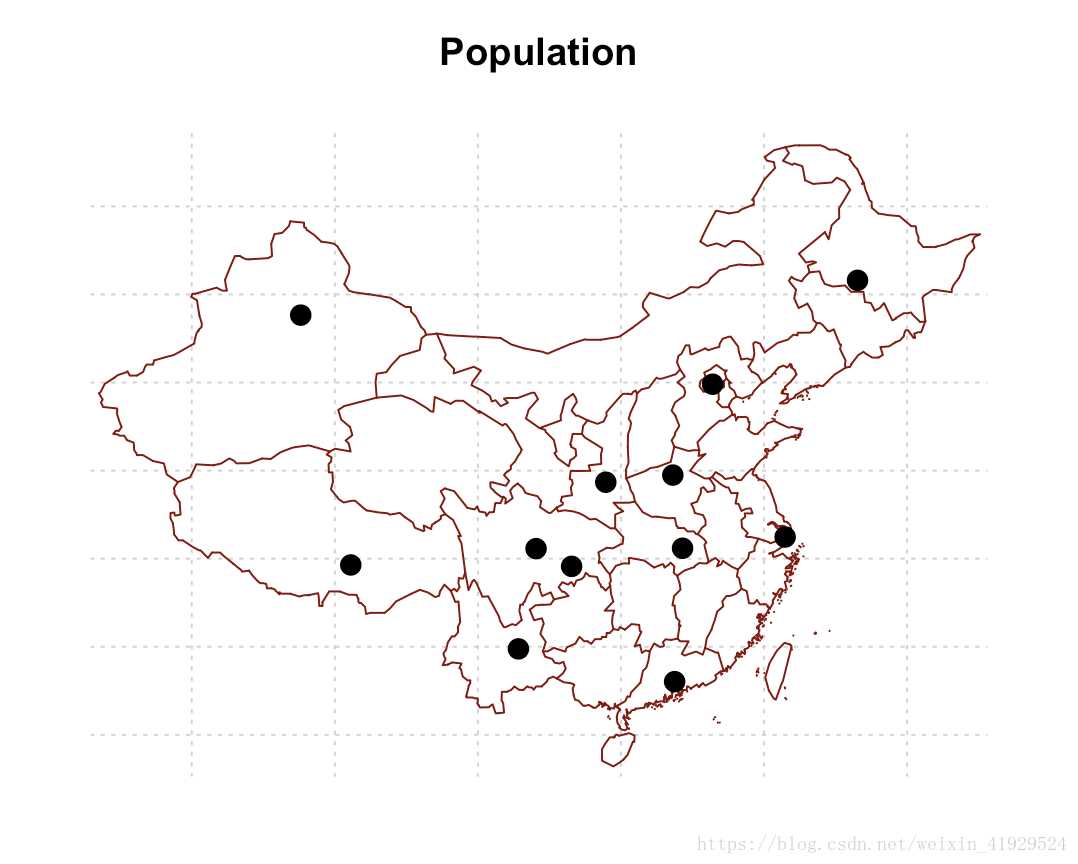
具体操作其实也非常简单:使用for循环搭配基础的points()函数,使用如下所示的代码即可:
map("china", col = "red4", ylim = c(18, 54), panel.first = grid())
for (i in 1:12) {
points(mat.cities$long[i], mat.cities$lat[i], cex = 1.5, pch = 16)
}
title('Population')

这里应该还需要用其它信息来展现我们的人口数,但是由于这个绘图不是很漂亮,所以就不进行接下来的操作了。后面介绍一个更漂亮的不翻墙绘制人口地图的方法——ggplot + mapdata。
ggplot2 + mapdata
话不多说,直接用我们前面生成的数据进行绘制。这里讲一下大概的流程:
同上一种方式,利用map()函数产生中国地图的轮廓(如果能上google,使用ggmap当然更好)。
使用ggplot进行绘图:
- 使用
geom_path()函数将我们生成的中国地图的轮廓绘制出来,这里修改颜色,选择清新自然的粉色; - 用
geom_point()将各个城市的位置用散点点上,同时点的大小表示人口的多少,这里用清新蓝; - 用
geom_text()在每个点上添加上城市的名称; - 修改各个标签以及各种title的名称;
- 进行修改主题、Mac上显示中文字等操作。
china <- map("china", plot = F)
ggplot() +
geom_path(data = china, aes(long, lat, group = group), color = '#FD9FA4', show.legend = F) +
geom_point(data = mat.cities, aes(x = long, y = lat, size = population), alpha = 0.8, color = '#8BB6D6') +
# geom_text_repel(data = mat.cities, aes(x = long, y = lat, label = names), family = "STHeiti") +
geom_text(data = mat.cities, aes(x = long, y = lat, label = names), family = "STHeiti") +
labs(x = '经度', y = '纬度', title = '中国十二个地区人口地图', size = '人口(百万)') +
theme_bw() +
theme(panel.border = element_blank(),
text = element_text(family = "STHeiti"),
plot.title = element_text(hjust = 0.5))
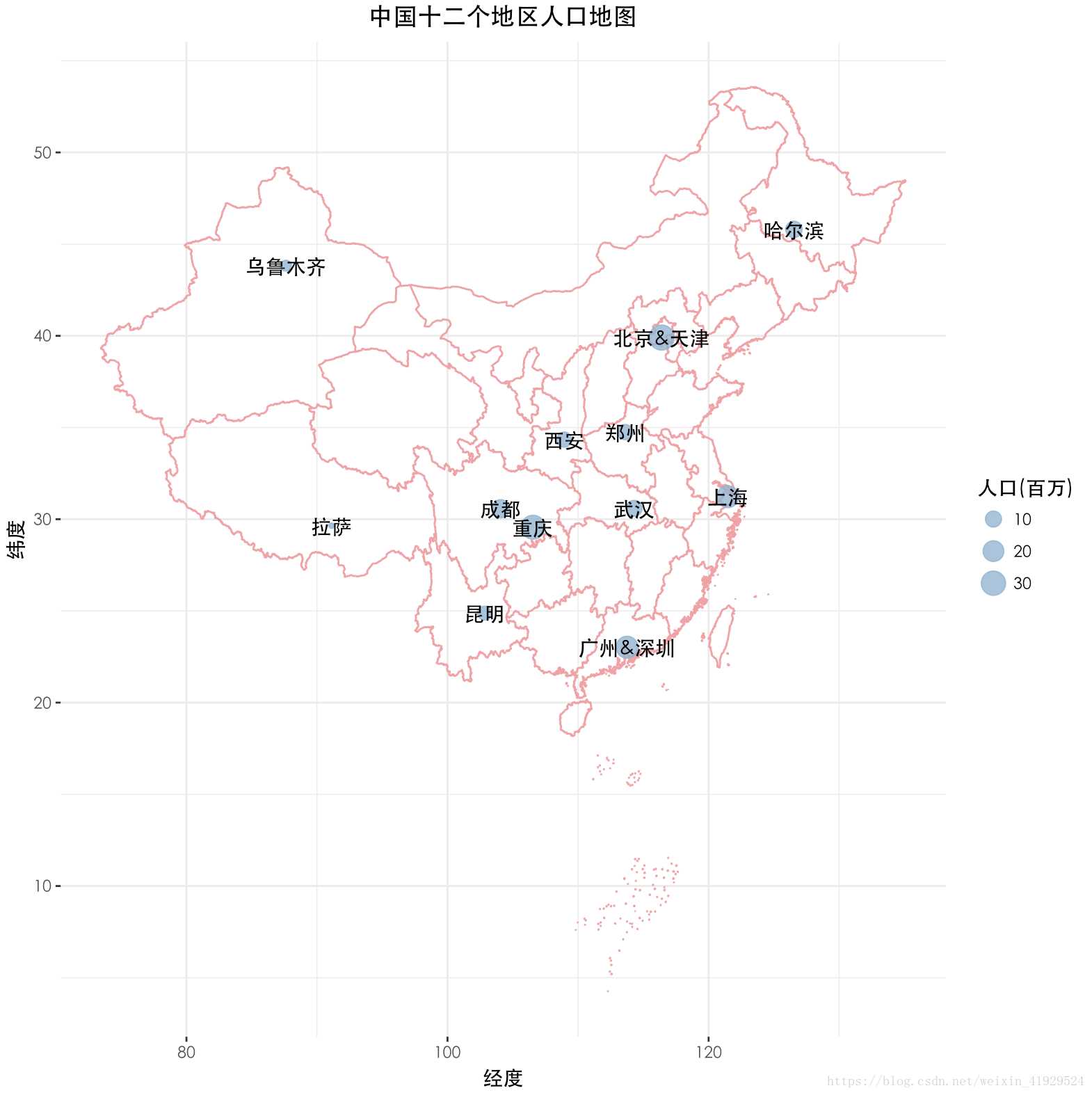
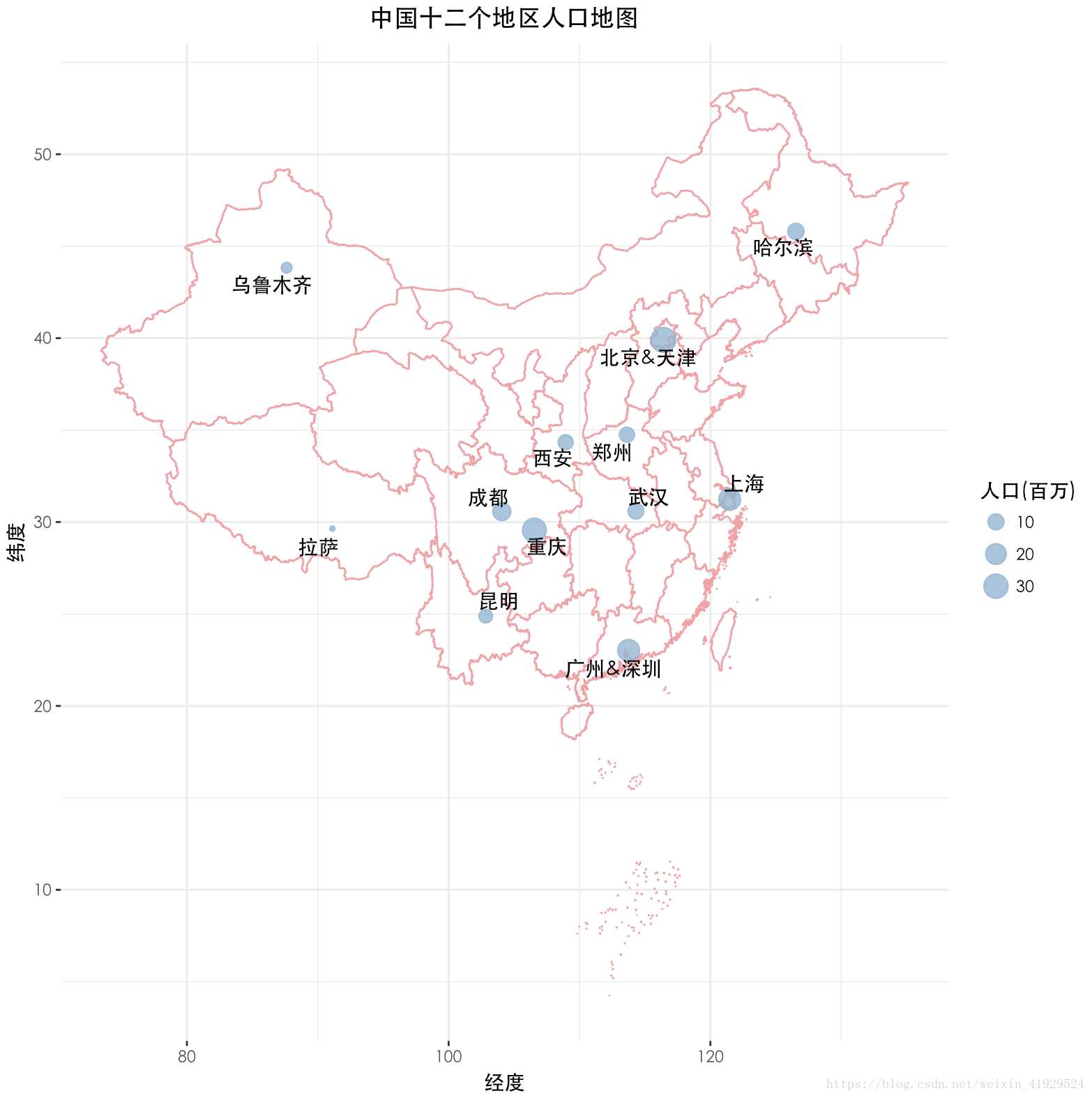
产生出来的图像如下图所示:

这样的图已经基本算作是能看的了,但这并不是强迫症患者所最终追求的绘图。其美中不足的是每个城市的名称覆盖在我们的散点上了。
通常我们的做法非常简单,在geom_text()中设置参数,将所有的文字向上下左右选一个方向,防止覆盖。这样做当然没问题,这里介绍另一种方法,可以进行自适应调整以防覆盖。
ggrepel
我们的做法是使用ggrepel包中的geom_text_repel()函数替换掉我们原本的geom_text(),细心的同学已经发现,这就是我们上面代码注释掉的部分。这时只需将其封印解除,同时封印住geom_text()这个小顽皮,我们的绘图就大功告成了!

到此这篇关于R绘制漂亮的中国地图的实现示例的文章就介绍到这了,更多相关R绘 中国地图内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

