JavaScript框架设计模式详解
目录
- mvc
- mvp
- mvvm
- vue的来源
- spa mpa
- createElement
- class
- 总结
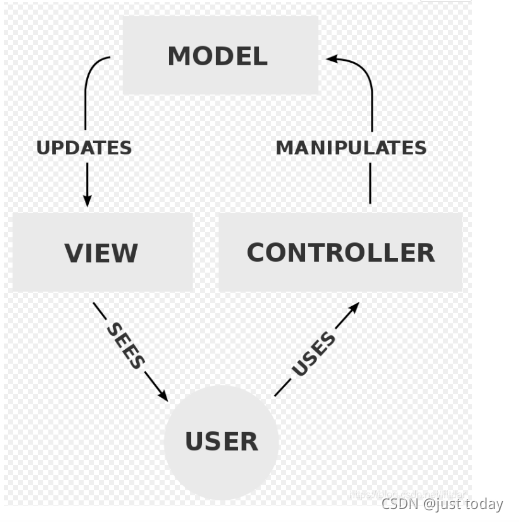
mvc

Model(模型) - 模型代表一个存取数据的对象或 JAVA POJO。它也可以带有逻辑,在数据变化时更新控制器。
View(视图) - 视图代表模型包含的数据的可视化。
Controller(控制器) - 控制器作用于模型和视图上。它控制数据流向模型对象,并在数据变化时更新视图。它使视图与模型分离开。
是单向的
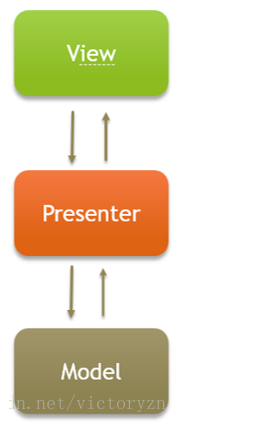
mvp

mvp的核心在于presenter层,该层的核心是对于dom元素的操作,以jquery实现列表页为例,presenter主要是通过循环将Model中的数据与html的标签进行组合,添加到View中去。
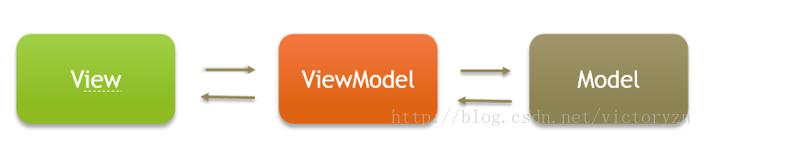
mvvm

mvvm的核心在于Model层,该层的核心是对于数据的操作, 相对于mvp模式,我们的编码重点已经由对dom的操作转化为对数据的操作。VM层是指将数据展示到view层以及view层的数据传递至Model层。vue就是viewModel的一个典型的示例
vue的来源
vue借鉴了react的virtual dom 技术和 angular的ng- 指令技术
spa mpa
MPA: mutilip page application 多页面应用
特点:首次加载比较快,后期加载比较慢。前期开发成本低,后期维护成本高。
SPA:singal page application 单页面应用
首次加载比较慢,后期加载比较快。前期开发成本高,后期维护成本低。(主要复用得多)
createElement
var li = document.createElement(ele,src,content);
// ele 需要创建的元素
// src 元素的属性
// content 元素中的内容
var li = document.createElement(‘li',{className='list-li'},'123');
<li className="list-li">123<li>
class
class Person {
constructor(x,y) {
this.x = x;
}
add() {
console.log(this.x);
}
}
var person = new Person(1,2);
typeof Person // function 类本质是一个构造函数
Person === Person.prototype.constructor //true 类指向构造函数的原型
person.hasOwnProperty(x); //true
person.hasOwnProperty(y); //false
person.hasOwnProperty(add); // false
构造函数中的this指向实例化对象,所以x是person的属性
而y和add相当于是添加在 Person.prototype上
person.__proto__.hasOwnProperty(add)//true
类中的函数,相当于是添加在该构造函数的原型上
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
javascript设计模式 – 观察者模式原理与用法实例分析
本文实例讲述了javascript设计模式 – 观察者模式原理与用法.分享给大家供大家参考,具体如下: 介绍:前面我们针对系统内一对多,多对多的情况做了解决方案,是使用中介者模式,将所有关联关系交由中介者处理.这一节我们介绍另外一种解决一对多问题的设计模式:观察者模式 观察者模式是使用频率最高的设计模式之一,用于建立一种对象与对象之间的依赖关系. 定义:定义对象之间的之间的一种一对多依赖关系,使得每当一个对象状态发生改变时,其相关依赖对象皆得到通知并被自动更新.观察者模式的别名包括发布-订阅模式
-
JavaScript设计模式之策略模式实现原理详解
俗话说,条条大路通罗马.在现实生活中,我们可以采用很多方法实现同一个目标.比如我们先定个小目标,先挣它一个亿.我们可以根据具体的实际情况来完成这个目标. 策略模式的定义 定义一系列的算法,把它们一个个封装起来,并且使它们可以相互替换. 举个例子:表单校验 在一个Web项目中,注册.登录等功能的实现都离不开表单提交.表单校验也是前端常常需要做的事.假设我们正在编写一个注册的页面,在点击提交按钮之前,有如下几条校验逻辑: 用户名不可为空,不允许以空白字符命名,用户名长度不能小于2位. 密码长度不能小
-
javascript设计模式 – 访问者模式原理与用法实例分析
本文实例讲述了javascript设计模式 – 访问者模式原理与用法.分享给大家供大家参考,具体如下: 介绍:访问者模式比较复杂,它包含访问者和被访问元素两个主要组成部分,这些被访问的元素通常具有不同的类型,且不同的访问者可以对他们进行不同的访问操作.访问者模式的主要目的是将数据结构与数据操作相分离. 定义:提供一个作用于某对象结构中的个元素的操作表示,它使得可以再不改变各元素的类的前提下定义作用于这些元素的新操作.访问者模式是一种对象行为型模式 场景:使用PC结构demo来解释下访问者模式 示
-
JavaScript与JQuery框架基础入门教程
目录 一,JS对象 二,DOM –1,作用 –2,测试 三,Jquery –1,概述 –2,使用步骤 –3,入门案例 –4,jQuery的文档就绪 四,JQuery的语法 –1,选择器 –2,常用函数 –3,常用事件 –4,练习 总结 一,JS对象 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试 js的创建对象</title> <s
-
javascript设计模式 – 模板方法模式原理与用法实例分析
本文实例讲述了javascript设计模式 – 模板方法模式原理与用法.分享给大家供大家参考,具体如下: 介绍:模板方法模式是结构最简单的行为型设计模式,在其结构中只存在父类与子类之间的继承关系.使用模板方法模式,可以将一些复杂流程的实现步骤封装在一系列基本方法中. 定义:定义一个操作中算法的框架,而将一些步骤延迟到子类中,模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤.模板方法是一种类行为型模式. 场景:我们设计一个游戏机,用来运行不同的游戏, 示例: var Game
-
javascript设计模式 – 状态模式原理与用法实例分析
本文实例讲述了javascript设计模式 – 状态模式原理与用法.分享给大家供大家参考,具体如下: 介绍:状态模式用于解决系统中复杂对象的状态转换以及不同状态下行为的封装问题.状态模式将一个对象的状态从该对象中分离出来,使得对象状态可以灵活变化. 定义:允许一个对象在其内部状态改变时改变它的行为,对象看起来似乎修改了它的类,其别名为状态对象,状态模式是一种对象行为型模式. 场景:在很多情况下我们的页面需要做一些状态判断,是否注册,是否登录,剩余金额是否大于500等等,我们通常是在组件中通过if
-
JavaScript框架设计模式详解
目录 mvc mvp mvvm vue的来源 spa mpa createElement class 总结 mvc Model(模型) - 模型代表一个存取数据的对象或 JAVA POJO.它也可以带有逻辑,在数据变化时更新控制器. View(视图) - 视图代表模型包含的数据的可视化. Controller(控制器) - 控制器作用于模型和视图上.它控制数据流向模型对象,并在数据变化时更新视图.它使视图与模型分离开. 是单向的 mvp mvp的核心在于presenter层,该层的核心是对于do
-
Python Django框架设计模式详解
目录 MVC设计模式 MTV设计模式 总结 MVC设计模式 MVC (Model-View-Controller) 是软件工程中常用的软件架构模式,它是一种分离业务逻辑与显示界面的设计方法.它把软件系统分为三个基本部分: M:业务模型(Model),代表一个储存数据的对象 V:视图(View),代表模型包含的数据的可视化 C:控制器(Controller),作用于模型于视图中,将数据流向模型对象,并在数据化时更新视图. MTV设计模式 Django中的MTV模式本质上和MVC是一样的,只是定义不
-
Java之JSF框架案例详解
这是一个分为两部分的系列,其中我介绍了JSF 2及其如何适合Java EE生态系统. 在第1部分中,我将介绍JavaServer Pages(JSF)背后的基本思想 ,在第2部分中,将介绍Facelets声明语言 . 在构建Web应用程序时,我们为最终用户提供了一种与我们的应用程序进行交互的方式,这就是JSF所提供的. 我将向您介绍MVC设计模式以及如何使用它,并且您将发现Facelets视图语言及其使用方式,如何将数据和事件绑定到上下文以及如何通过表达语言来实现. 我将通过查看替代模板框架(例
-
JavaScript 函数节流详解及方法总结
JavaScript 函数节流详解 浏览器一个网页的UI线程只有一个,他同时会处理界面的渲染和页面JavaScript代码的执行(简单扩展一下,浏览器或者JavaScript运行大环境并不是单线程,诸如ajax异步回调.hybrid框架内与native通信.事件队列.CSS运行线程等等都属于多线程环境,不过ES6引入了Promise类来减少了部分异步情况).因此当JavaScript代码运行计算量很大的方法时,就有可能阻塞UI线程,小则导致用户响应卡顿,严重的情况下浏览器会提示页面无响应是否强制
-
JavaScript Reduce使用详解
学会这一个技巧 Reduce 让你开启编程新世界 Learning This Reduce Skill and a Whole New World Will Open up for You
-
javascript 面向对象function详解及实例代码
javascript 面向对象function详解 js中的函数有三种表示方式: //函数的第一种表示方式:函数关键字的方式 function f1() { alert("f1"); } //函数的第二种表示方式:函数字面量的方式 var f2 = function() { alert("f2"); } //函数的第三种表示方式:构造函数的方式 var f3 = new Function('var a = 100; b = 200; return a+b;'
-
Java设计模式详解之门面模式(外观模式)
门面模式(Facade Pattern)也叫外观模式,它隐藏系统的复杂性,并向客户端提供一个可以访问系统的接口.这种类型的设计模式属于结构型模式,它向现有的系统添加一个接口,来隐藏系统的复杂性,为子系统中的一组接口提供了一个统一的高层访问接口,这个接口使得子系统更容易被访问或使用.这种模式涉及到一个单一的类,该类提供了客户端请求的简化方法和对现有系统类方法的委托调用. 简而言之,就是把一堆复杂的流程封装成一个接口供给用户更简单的使用,这个设计模式里有三个角色: 1)门面角色( facade ):
-
Kotlin 语言中调用 JavaScript 方法实例详解
Kotlin 语言中调用 JavaScript 方法实例详解 Kotlin 已被设计为能够与 Java 平台轻松互操作.它将 Java 类视为 Kotlin 类,并且 Java 也将 Kotlin 类视为 Java 类.但是,JavaScript 是一种动态类型语言,这意味着它不会在编译期检查类型.你可以通过动态类型在 Kotlin 中自由地与 JavaScript 交流,但是如果你想要 Kotlin 类型系统的全部威力 ,你可以为 JavaScript 库创建 Kotlin 头文件. 内联 J
-
Java集合框架LinkedList详解及实例
Java集合框架LinkedList详解 LinkedList定义 package java.util; public class LinkedList<E> extends AbstractSequentialList<E> implements List<E>, Deque<E>, Cloneable, java.io.Serializable{ transient int size = 0; transient Node<E> first;
-
Javascript字符串常用方法详解
字符串 字符串就是一个或多个排列在一起的字符,放在单引号或双引号之中. 'abc' "abc" length属性 js里的字符串类似于数组,都是一个一个字符拼凑在一起组成的,因此可以用length属性取得字符串的长度 var str = "hello" str.length; // 5 字符串常用的一些方法 1. charAt() str.charAt(n) => 返回字符串的第 n 个字符,如果不在 0~str.length-1之间,则返回一个空字符串. v
随机推荐
- 正则表达式提取网址、标题、图片等一例(.Net Asp Javascript/Js)的实现
- SpringMVC框架实现上传图片的示例代码
- Python中运行并行任务技巧
- MySQL Antelope和Barracuda的区别分析
- php版淘宝网查询商品接口代码示例
- 基于RequireJS和JQuery的模块化编程——常见问题全面解析
- C语言double和float 实例分析
- 基于Jquery与WebMethod投票功能实现代码
- 精解window.setTimeout()&window.setInterval()使用方式与参数传递问题!
- win2003 64位系统下ODBC连接使用方法
- 阿里云LNMP 云服务器重启后网站打不开解决方法
- Android如何实现锁屏状态下弹窗
- DataGrid 动态添加模板列 实现代码
- C#采用OpenXml给word里面插入图片
- hkbnp为您提供50M免费PHP空间服务
- 扬州今明网络为提供50M免费html+FTP空间服务
- jQuery实现动态加载(按需加载)javascript文件的方法分析
- 浅谈C#中对引用类型的误解
- MySQL root密码忘记后更优雅的解决方法
- vue、react等单页面项目部署到服务器的方法及vue和react的区别

