VS2019简单快速的打包可安装项目(图文教程)
一、准备工作
(一)教程以"Hello World"为例:

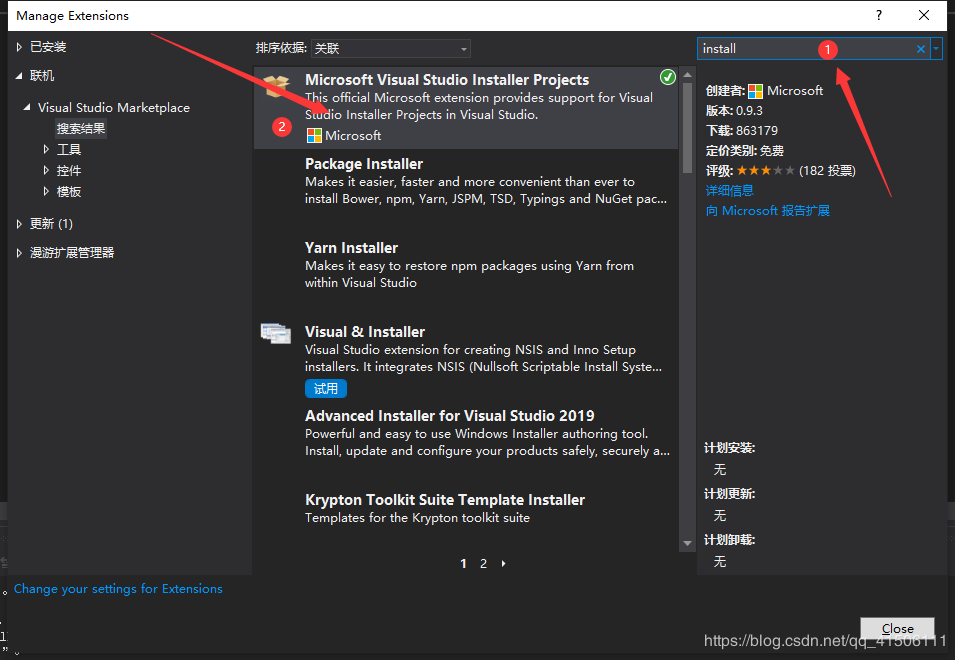
(二)安装VS自带打包插件


下面是一系列的安装需要走的步骤,就不详细介绍了。
二、开始打包
(一)右键解决方案->添加->新建项目

(二)新建一个Setup Project


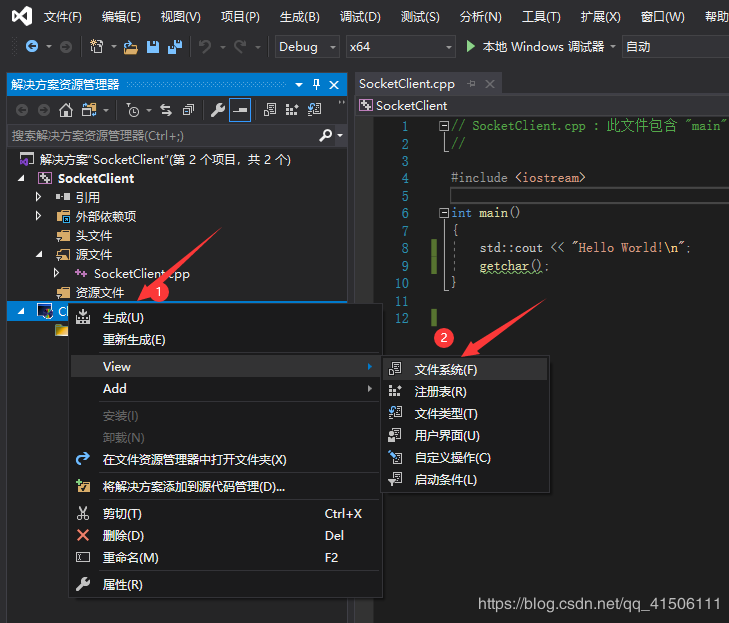
(三)进入了这个界面

如果不小心关闭了,右击新建的打包工程,浏览文件系统就可以看见上面的图了。

(四)添加打包文件
首先获取项目路径。


右键Application Foluder->Add->文件。

输入刚才的地址,选取全部。

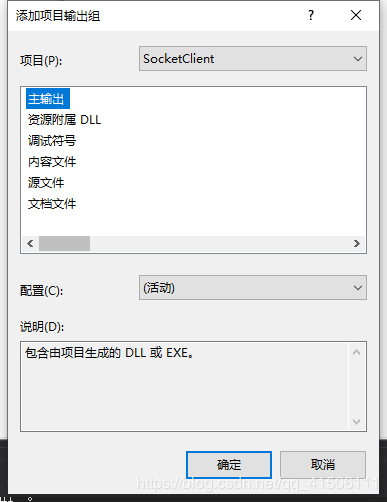
(五)添加项目输出
右键Application Foluder->Add->项目输出。



右键这个主输出->Create Shortcut to 主输出…创建一个快捷方式。

将这个快捷方式放到User's Desktop里面。

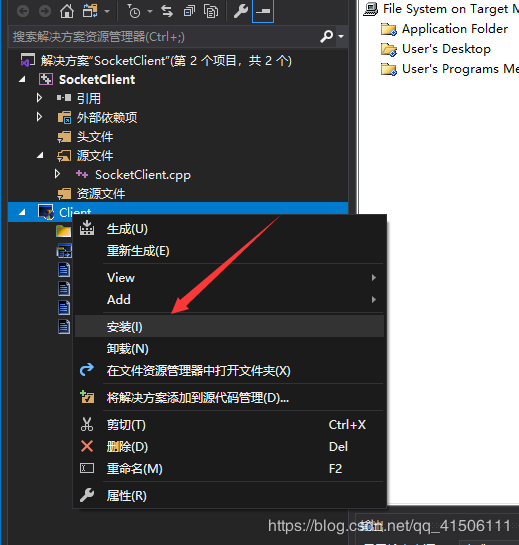
(六)开始打包
重新生成一下解决方案。

重新生成打包工程。

在你的项目里可以找到这两个文件,安装一下。

也可以右击打包工程直接安装。

(七)完成
桌面上出现这个则完成安装了,双击运行试试


到此这篇关于VS2019简单快速的打包可安装项目(图文教程)的文章就介绍到这了,更多相关VS2019 打包可安装项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VS2019项目打包生成.exe文件与Setup的步骤实现
对于Visual Studio Installer ,我们通常称为:setup项目,是一个用于自定义安装部署的项目方案.但是在VS2019中不见了,微软是有意废除安装项目的,合作了一个第三方的安装项目单独使用. 我们可以从官网上把Visual Studio Installer 项目扩展下载下来. 地址:https://marketplace.visualstudio.com/items?itemName=VisualStudioClient.MicrosoftVisualStudio2017In
-
VS2019简单快速的打包可安装项目(图文教程)
一.准备工作 (一)教程以"Hello World"为例: (二)安装VS自带打包插件 下面是一系列的安装需要走的步骤,就不详细介绍了. 二.开始打包 (一)右键解决方案->添加->新建项目 (二)新建一个Setup Project (三)进入了这个界面 如果不小心关闭了,右击新建的打包工程,浏览文件系统就可以看见上面的图了. (四)添加打包文件 首先获取项目路径. 右键Application Foluder->Add->文件. 输入刚才的地址,选取全部. (五
-
vue.js项目打包上线的图文教程
最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架只是做了view这一层,所以并不是把这些开发完的东西直接拷贝到服务器上,而且需要打包为静态文件上传服务器的.这里我简单的列出这个过程: 首先需要修改一下配置文件再打包,很多人都是遇到过打包后运行一片空白等等问题,这些问题主要就是路径的问题,所以需要修改config下面的index.js这个配置文件里
-
用Eclipse 创建一个简单的web项目(图文教程)
Eclipse neon 汉化版 ; 1.右击新建 --> 选择 动态Web项目 2. 填写 项目名 项目位置 ; 选择 Dynamic web module version 和 tomcat version ; 点击完成 即可创建 项目; 2.1:项目名称: 2.2:项目位置: 2.3: Dynamic Web Module Version 和 Tomacat Version 之间有版本上的匹配关系: 匹配关系如下图 3. 创建成功后的项目结构: 4. 在创建好项目结构之后 先查看一下 项目的
-
Visual Studio 2019安装、测试创建c语言项目(图文教程)
一.安装 Visual Studio 2019是完全免费的,而且安装比较简单,不过还是想写一写,老规矩,先上下载地址 官网:https://visualstudio.microsoft.com/zh-hans/vs/ 本地下载:https://www.jb51.net/softs/618313.html 选择Community 2019下载 双击打开下载下来的应用程序 点击继续 看个人需要选择你要安装的工作负载,(工作负载后期还可以再装的,不用着急全部装完),修改安装路径 一般来说安装这三个就差
-
HBuilder打包App方法(图文教程)
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE.该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP. HBuilder提供的打包有云端打包和本地打包两种,云端打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包. 1,下载HBuilder,注册并登陆.首先打开"文件"-"新建"-"移动APP",输入"应用名称","位置
-
VS2017 安装打包插件的图文教程
安装 打开VS2017:工具 --> 扩展和更新 --> 联机,搜索Microsoft Visual Studio 2017 Installer Projects,如下图: 在搜索中输入:Microsoft Visual Studio 2017 Installer Projects,搜索结果如下: 下载Microsoft Visual Studio 2017 Installer Projects,如下图: 按照提示,关闭所有VS窗口,自动安装,如下图: 选择[修改] 安装完成 看看安装日志,了
-
windows系统快速安装pytorch的详细图文教程
pip和conda的区别 之前一直使用conda和pip ,有时候经常会两者混用.但是今天才发现二者装的东西不是在一个地方的,所以发现有的东西自己装了,但是在运行环境的时候发现包老是识别不了,一直都特别疑惑,直到今天注意到这个问题,所以来总结一下二者的区别. pip pip专门管理Python包 编译源码中的所有内容. (源码安装) 由核心Python社区所支持(即,Python 3.4+包含可自动增强pip的代码). conda Python不可知论者. 现有软件包的主要重点是Python,而
-
阿里云Nginx配置https实现域名访问项目(图文教程)
第一步:签署第三方可信任的 SSL 证书 证书可以直接在阿里云里面申请免费的ssl证书 登录阿里云账号,在上方搜索栏内搜索ssl,点击ssl证书(应用安全) 来到这个页面后点击购买证书 如图选择免费版ssl证书,点击支付 支付完成后跳转到控制台首页,点击证书申请 填写完证书申请表单之后点击下一步 点击验证显示验证成功后再提交审核 审核通过后点击下载按钮 选择nginx旁边的下载 下载解压后得到一个.key和.pem文件,到这里,我们的证书申请工作已经做完了,下面可以开始配置https了 第二步:
-
IDEA新建Springboot项目(图文教程)
1.路径 File->New->Project 2.创建项目 选择Spring Initializr 点击Next,设置工程名字等基本信息 点击Next,选择需要下载的jar包,比如创建Web项目勾选Web 点击Next,修改项目名称,点击Finish创建完成 以上这篇IDEA新建Springboot项目(图文教程)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
maven搭建spring项目(图文教程)
开发工具:MyEclipse2014版(jdk1.7)+Maven3.9. 新建Maven项目: Step1: Step2: Step3:这里选maven-archetype-webapp,因为后面的项目讲解都是web项目.如果是纯java项目,可以选择 maven-archetype-quickstart. Step4: Step5:右键项目,build path,修改jdk运行环境. 到这里,maven的web项目初建完毕. 修改:pom.xml <project xmlns="htt
随机推荐
- Angularjs中如何使用filterFilter函数过滤
- Vue 2.X的状态管理vuex记录详解
- VUEJS实战之修复错误并且美化时间(2)
- c# Form中的键盘响应具体实现思路
- PHP为表单获取的URL 地址预设 http 字符串函数代码
- 用定制的PHP应用程序来获取Web服务器的状态信息
- 在Python的Flask框架中构建Web表单的教程
- python简单获取数组元素个数的方法
- python3音乐播放器简单实现代码
- 详解Node.js 命令行程序开发教程
- python使用xlrd与xlwt对excel的读写和格式设定
- python翻译软件实现代码(使用google api完成)
- Ajax基础详解教程(二)
- SQL Server高级内容之case语法函数概述及使用
- JavaScript事件代理和委托详解
- Java 中的HashMap详解和使用示例_动力节点Java学院整理
- Java使用Google Zxing生成二维码的例子
- springboot全局异常处理详解
- Java8中的类型注解浅析
- MyBatis插入时获取自增主键方法

