vue项目打包上传github并制作预览链接(pages)
当Vue项目完成后,在根目录下打开命令行,输入命令:
npm run build
实际上此命令就是执行build.js文件,将项目打包成静态资源。
此命令完成后,项目根目录下会多出一个dist文件夹,dist文件里面有:

static文件下包括项目打包后的css、js、img、fonts(字体图标)。
项目资源无法加载
点击index.html,浏览器显示该页面是空白的。打开控制台看到index.html文件中没有加载任何css、js文件。
解决方法:
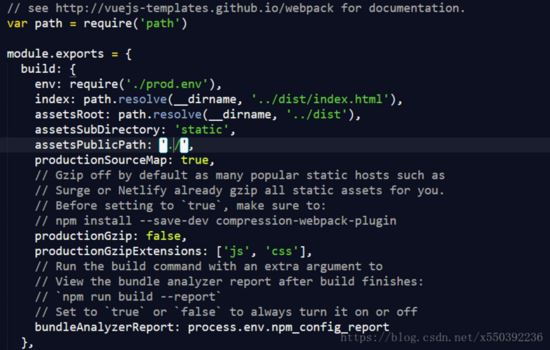
打开项目根目录config下的index.js文件,进行如下修改:

将 assetsPublicPath: ‘/‘ ,改为 assetsPublicPath: ‘./‘ ,
保存后重新 npm run build ,在新生成的dist目录下点开index.html,这时页面结构正常显示出来了,但是页面字体图标和mock的数据无法正常加载。
字体图标无法加载
页面中用background加载的图片可以正常显示,但是所有的字体图标都不能正常显示,解决方法:打开根目录下build中的 utils.js 文件,在控制build样式文件代码中添加 publicPath: ‘../../‘ ,如下:
保存后,依旧重新'npm run build',打开dist目录下的index.js可以看到字体图标正常显示了。
这里为什么需要这样修改,可以参考 https://github.com/vuejs-temp... 。
Mock数据无法正常加载(我的做法是把模拟的json数据放到cdn上,跳过这一步)
此项目的绝大部分页面内容是通过在跟目录下创建的data.json文件渲染到页面上的,是模拟从后端请求数据的,开发调试时用'npm run dev'命令,会借助node启动一个本地服务器,可以正常的渲染出相应的数据。而通过打包后的项目时属于静态资源的,点击index.html查看项目,是无法加载mock的数据的,浏览器也会报跨域的错误。若想正常的加载mock数据,最好的方式是讲打包后的资源丢到服务器中,或者使用jsonp请求线上真实数据,因为它的原理是利用script标签来获得数据,在github上是可以预览到的。
如何在github上预览网页效果:

settings—github pages—选择“master branch”和“save”—刷新—再次找到“github pages”复制底下的链接—返回点击仓库名—点击edit—粘贴到框框内,一定要记住添加文件名及其后缀比如index.html—save.别人就可以通过这个链接访问你的网页。
总结
以上所述是小编给大家介绍的vue项目打包上传github并制作预览链接(pages),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
vue.js 图片上传并预览及图片更换功能的实现代码
这里讲解是图片上传和图片预览.主要是围绕我们常用功能的列子做讲解 ,并且没有格外引入其他js 所以你复制过去做简单修改便可以看到效果 效果图: 样式以及效果图一并展示 1.HTML <div class="rz-picter"> <img :src="avatar" class="img-avatar"> <input type="file" name="avatar" id=
-
vue中使用input[type="file"]实现文件上传功能
注意:input[type="file"] 标签中的属性accept="application/msword,application/pdf" 在pc上正常,但是在手机ios和android上这个文件格式限制会被忽略,所以需要在js中增加格式的判断,以及对应显示样式的设置.(我也是刚发现,如果有遇到这个问题的可以参考下---下面有更改:) ``` <template> <div id="my-careers"> <h
-
Vue2.0 实现移动端图片上传功能
本文主要介绍VUE2.0图片上传功能的实现.原理是通过js控制和input标签的方式完成这一效果,无需加载其他组件. 效果图如下: 1.DOM代码 1.1input标签 由于我们是通过input标签的方式进行图片上传的,但是input标签的样式有点丑,所以我们隐藏该样式display: none <input @change="fileChange($event)" type="file" id="upload_file" multiple
-
vue实现文件上传功能
vue 文件上传,供大家参考,具体内容如下 首先 先说一下想要实现的效果 就如截图所见,需要将企业和需要上传的文件提交到后台处理,那么接下来就说如何实现 vue 实现 vue 页面代码 <el-upload class="upload-demo" ref="upload" action="doUpload" :limit="1" :file-list="fileList" :before-upload
-
使用Vue实现图片上传的三种方式
项目中需要上传图片可谓是经常遇到的需求,本文将介绍 3 种不同的图片上传方式,在这总结分享一下,有什么建议或者意见,请大家踊跃提出来. 没有业务场景的功能都是耍流氓,那么我们先来模拟一个需要实现的业务场景.假设我们要做一个后台系统添加商品的页面,有一些商品名称.信息等字段,还有需要上传商品轮播图的需求. 我们就以Vue.Element-ui,封装组件为例子聊聊如何实现这个功能.其他框架或者不用框架实现的思路都差不多,本文主要聊聊实现思路. 1.云储存 常见的 七牛云,OSS(阿里云)等,这些云平
-
vue项目打包上传github并制作预览链接(pages)
当Vue项目完成后,在根目录下打开命令行,输入命令: npm run build 实际上此命令就是执行build.js文件,将项目打包成静态资源. 此命令完成后,项目根目录下会多出一个dist文件夹,dist文件里面有: static文件下包括项目打包后的css.js.img.fonts(字体图标). 项目资源无法加载 点击index.html,浏览器显示该页面是空白的.打开控制台看到index.html文件中没有加载任何css.js文件. 解决方法: 打开项目根目录config下的index.
-
Vue项目打包部署到GitHub Pages的实现步骤
目录 前言 前期准备 重要说明 步骤1 步骤2 步骤3 步骤4 步骤5 步骤6 前言 关于什么是github pages?怎样创建github 仓库上传本地项目到GitHub远程仓库?等基本操作本文不再赘述,初学者可以通过搜索找到大量文章教程.本文重点在于: 如何将vue项目源码(含dist目录)同步到到github仓库,同时单独将项目下的dist目录同步到gh-pages分支以便使用GitHub pages 发布和预览静态网页. 针对以上问题,作者以往的做法是将Vue项目源码托管到源码仓库,然
-
maven项目打包上传到私有仓库
目录 1. 背景 2. 步骤 2.1 修改pom.xml 2.2 命令执行 2.3 成功后的依赖 3. 扩展 1. 背景 最近有些自己制作的工具包,需要单独抽取出来之后,在打包的时候,同时上传到自己的maven私服仓库,供别人引用,并且还能够引用的时候看到源码.但是,在上传的过程中总是失败不成功,特别上火.最后总算成功,记录下步骤,希望能够帮助到需要的人. 2. 步骤 先说下我的要求: 本地打包能够自动上传maven私服仓库. 别人引用后,能够看到源码及注释. 2.1 修改pom.xml
-
maven将项目打包上传到nexus私服的详细教程
1.pom.xml文件添加distributionManagement节点. 模块项目中如果存在父子项目,且父子项目的jar包都需要上传到私服的话,直接在父项目pom文件中添加这段配置,如果只需要将子项目jar包上传私服,则在子项目的build标签同级添加这段配置. <!-- 使用分发管理将本项目打成jar包,直接上传到指定服务器 --> <distributionManagement> <!--正式版本--> <repository> <!-- ne
-
解决vue项目打包上服务器显示404错误,本地没出错的问题
1.使用脚手架搭建一个vue项目 2.运行,在本地运行没问题,接着打包上服务器,遇到404的错误,如下 这是webpack打包的结果,解决办法如下 1.修改build文件夹下的utils.js文件,大约在51行添加 publicPath:"../../" if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath:&quo
-
使用pycharm将自己项目代码上传github(小白教程)
目录 1.梳理一下Git.github和gitee这三个之间的关系: 1.1.Github 1.2.Gitee 1.3.Git 2.如何安装Git 基于Pycharm将代码上传到github或者gitee上 1.首先安装一个插件: 2.注册github账号: 1.梳理一下Git.github和gitee这三个之间的关系: 1.1.Github 首先从我们最熟悉的github来说,他其实是一个代码托管平台,我们可以在他的里面新建很多的仓库,有强迫症的我理解就是一个仓库是一个自己的项目代码,这些仓库
-
Vue + Node.js + MongoDB图片上传组件实现图片预览和删除功能详解
本文实例讲述了Vue + Node.js + MongoDB图片上传组件实现图片预览和删除功能.分享给大家供大家参考,具体如下: 公司要写一些为自身业务量身定制的的组件,要基于Vue,写完后扩展了一下功能,选择写图片上传是因为自己之前一直对这个功能比较迷糊,所以这次好好了解了一下.演示在网址打开后的show.gif中. 使用技术:Vue.js | node.js | express | MongoDB. github网址:https://github.com/neroneroffy/privat
-
.net core版 文件上传/ 支持批量上传拖拽及预览功能(bootstrap fileinput上传文件)
上篇文章给大家介绍了MVC文件上传支持批量上传拖拽及预览文件内容校验功能 本篇内容主要解决.net core中文件上传的问题 开发环境:ubuntu+vscode 1.导入所需要的包:nuget install bootstrap-fileinput 注意:这里的导包需要在终端导入[需要在wwwroot文件夹下执行nuget命令]如下图 如果发现没有nuget命令,则需要通过apt-get 或者yum 给系统安装nuge包管理工具,这个nuget和vscode中的插件不是一回事 2前台页面编写
-
jsp中点击图片弹出文件上传界面及实现预览实例详解
jsp中点击图片弹出文件上传界面及实现预览实例详解 花了两天时间琢磨一下图片预览的功能 任务需求如下: 1:jsp页面中有一个图片(pic_1) 2:点击图片弹出类似于资源管理器的界面 3:选择完某一个图片之后在pic_1处预览 我在IE8上试验下面这段代码,可以实现上述功能,没有在别的浏览器中测试,如果各位朋友知道多种浏览器的支持方法,请赐教,共同学习,谢谢. <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN&qu
-
微信小程序图片选择、上传到服务器、预览(PHP)实现实例
微信小程序图片选择.上传到服务器.预览(PHP)实现实例 小程序实现选择图片.预览图片.上传到开发者服务器上 后台使用的tp3.2 图片上传 请求时候的header参考时可以去掉(个人后台验证权限使用) 小程序前端代码: <view class="section"> <form bindsubmit="bindFormSubmit"> <textarea placeholder="请输入问题内容" name=&quo
随机推荐
- JSP中out对象的实例详解
- 拒绝黑客之网络安全三部曲
- 基于IOS实现带箭头的view
- Java中同步与并发用法分析
- .NET中的IO操作之文件流用法分析
- Android开发adb.exe' and can be executed.错误解决方法
- C#实现快捷键的几种常用方法汇总
- JavaScript实现检查页面上的广告是否被AdBlock屏蔽了的方法
- Nodejs回调加超时限制两种实现方法
- Android编程实现禁止StatusBar下拉的方法
- Memcached常用命令及使用说明
- jquery.boxy插件的iframe扩展代码
- 当邮箱服务器与主控网站在同一台服务器时,邮箱虚拟主机请用8888端口
- python利用标准库如何获取本地IP示例详解
- android商品详情页面设计详解
- TensorFlow实现AutoEncoder自编码器
- windows下安装Python的XlsxWriter模块方法
- Oracle通过正则表达式分割字符串 REGEXP_SUBSTR的代码详解
- JAVA基于PDF box将PDF转为图片的实现方法
- python找出因数与质因数的方法

