TypeScript 引用资源文件后提示找不到的异常处理技巧
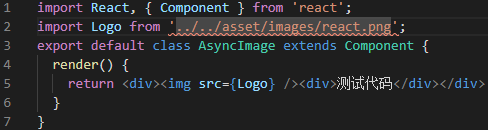
在tsx中引用图片,在文件文本编辑器中提示错误引用:

typescript无法识别非代码文件(js是可以的)。如果需要在ts中识别此文件资源,可以先声明文件类型。
新建一个ts文件,比如global.d.ts(.d.ts是typescript declaration file的简称),并放在主要代码文件夹下。

在ts文件中,添加各种文件类型的声明,比如:
declare module '*.svg' {
interface Svg {
content: string;
id: string;
viewBox: string;
node: any;
}
const svg: Svg;
export default svg;
}
declare module '*.png' {
const png: string;
export default png;
}
declare module '*.mp3' {
const mp3: string;
export default mp3;
}
declare module '*.gif' {
const png: string;
export default png;
}
也可以简略为declaremodule'*.png';
项目编译时,会自动读取文件内容。然后就能识别资源文件了
到此这篇关于TypeScript 引用资源文件后提示找不到的异常处理的文章就介绍到这了,更多相关TypeScript 引用资源文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
如何获取TypeScript的声明文件.d.ts
一.TypeScript的声明文件就像C/C++用.h文件.当使用TypeScript调用其他已经编写好的类库时,可以提供IntelliSense智能提示. 二.使用npm指令来获取.d.ts文件 install -save @types/jquery -g 运行后在type/jquery目录下生成4个文件:index.d.ts,lincense,package.json,readme.md,其中的index.d.ts即为jquery的声明文件. 三.npm需要Nodejs环境,安装步骤如下 1
-
js捆绑TypeScript声明文件的方法教程
前话 TypeScript是JavaScript类型的超集,这是TypeScript的文档介绍的一句话,那么他们存在联系呢? 我的理解是,TypeScript在JavaScript基础上引入强类型语言的特性.开发者使用TypeScript语法进行编程开发,最终通过转换工具将TypeScript转换成JavaScript. 使用TypeScript能够避免在原生JavaScript上开发所带来的弱类型语言的坑.(我该输入啥?调用后返回啥?哎还是看看源码吧...) 嗯!很好,强类型的JavaScri
-
TypeScript 引用资源文件后提示找不到的异常处理技巧
在tsx中引用图片,在文件文本编辑器中提示错误引用: typescript无法识别非代码文件(js是可以的).如果需要在ts中识别此文件资源,可以先声明文件类型. 新建一个ts文件,比如global.d.ts(.d.ts是typescript declaration file的简称),并放在主要代码文件夹下. 在ts文件中,添加各种文件类型的声明,比如: declare module '*.svg' { interface Svg { content: string; id: string; v
-
解决Maven项目加载spring bean的配置xml文件会提示找不到问题
Maven 加载spring bean的配置xml文件会提示找不到 如果你也在开发spring项目时用的是maven项目,如果出现运行是: ***xml can not open ,because it does not exist. 解决方法 很简单,因为maven需要将你的配置文件即***.xml放到根目录下,就是/src/main/java/这个目录下. 如果你把配置文件放到了自己新建的config文件夹中,记住也要放到这个目录里面,然后在 ApplicationContext ctx =
-
输入gpedit.msc后提示找不到gpedit.msc的解决方法
方法一.1.点击『开始』菜单 2.点击"运行" 3.键入"regedit"(不包括感叹号) 4.在注册表键值HKEY_CURRENT_USERSoftwarePoliciesMicrosoftMMC 请将 RestrictToPermittedSnapins 的值设置为 0 方法二.1.点击『开始』菜单 2.点击"运行" 3.键入"regedit"(不包括感叹号) 4.在注册表键值 HKEY_CURRENT_U
-
在.NET中读取嵌入和使用资源文件的方法
Dotnet中嵌入资源(位图.图标或光标等)有两种方式,一是直接把资源文件加入到项目,作为嵌入资源,在代码中通过Assembly的GetManifestResourceStream方法获取资源的Stream.另一种方法是在项目中加入. resx资源文件,在资源文件中添加资源,由ResourceManager类统一管理其中的资源. 下面分别详述这两种方法 一.使用GetManifestResourceStream读取嵌入资源 1.加入资源文件 直接把要嵌入到程序集的资源文件加入到项目中,可以加在项
-
SpringBoot如何通过webjars管理静态资源文件夹
WebMvcAutoConfiguration 添加资源映射: public void addResourceHandlers(ResourceHandlerRegistry registry) { if (!this.resourceProperties.isAddMappings()) { logger.debug("Default resource handling disabled"); } else { Duration cachePeriod = this.resource
-
解决vue项目打包后提示图片文件路径错误的问题
vue项目打包后在production模式下提示图片 '404(not found),在dev环境下好好的,打包了就提示这个错误.这是为什么呢,以前第一次使用vue-cli构建项目的的时候只有两个图片文件,当时部署后报错路径问题, 当时的想法就是简单粗暴,直接在build好的文件修改了文件路径,再后来项目中遇到了一大堆静态资源,修改路径显然是不行的,看了一下生成文件大概知道是文件目录改变了,所以引用的路径也要随之改变,网上最简单的方法是修改 'config/index.js'文件中的 build
-
解决vue项目 build之后资源文件找不到的问题
解决静态资源失效的问题 这就需要修改我们的 config 中的 index.js了,默认的build 中的部分是这样的: build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublic
-
解决docker运行tomcat提示找不到文件的问题
目录 docker运行tomcat提示找不到文件 问题描述 线索一:容器退出码 线索二:无法找到文件 顺藤摸瓜:catalina.sh 解决方法 docker运行tomcat提示找不到文件 问题描述 docker课程中,老师是用tomcat镜像来演示docker的一些操作 但同样的操作有的同学是ok的,有的同学就会遇到如下错误 核心信息 Exited(1) Cannot find /usr/local/tomcat/bin/setclasspath.sh This file is needed
-
Windows提示找不到文件“chkfat.exe”的解决方法
尽管已经中毒,但卡巴斯基对这一个进程,一个文件,只能循环连续地报毒,再报杀毒成功,一个chkfat.exe需要重启后删除. 在msconfig启动中关了可疑进程后,重启卡巴斯基提示仍然!察看进程仍可以看到chkfat.exe的运行.结束进程后它随即又启动,卡巴斯基提示仍然! 在window的system32中找到chkfat.exe文件,用unlocker删除,按提示重启电脑,在再开机后弹出提示说,Windows找不到文件"chkfat.exe",请确定文件名正确后,在试一次等等内容.
-
详谈vue+webpack解决css引用图片打包后找不到资源文件的问题
使用vue打包,通过css引用图片资源. .img { height: 500px; width: 100%; background: url("./assets/img/1.jpg") no-repeat; background-size: 100%; } 热更新开发环境的效果是这样 但打完包出来的页面却报找不到资源的错误. 查了一下原因,css引入图片再打包后,style-loader无法设置自己的publicPath,于是我改变了ExtractTextPlugin的css路径pu
随机推荐
- 保护DNS服务器的几点方法小结
- js前端面试题及答案整理(一)
- VBS教程:函数-IsEmpty 函数
- iOS应用开发中使用UIScrollView控件来实现图片缩放
- asp.net+Ajax校验用户是否存在的实现代码
- el表达式 写入bootstrap表格数据页面的实例代码
- 自定义应用程序配置文件(app.config)
- ASP.Net中命名空间Namespace浅析和使用例子
- python中的字典使用分享
- 数组中求第K大数的实现方法
- Android实现广告图片轮播效果
- js获得网页背景色和字体色的方法
- JS获取月份最后天数、最大天数与某日周数的方法
- 简介Linux中cp和mv搭配{,}在shell当中的用法
- java用户管理注册功能 含前后台代码
- 推荐10款最热门jQuery UI框架 原创
- c#基础之数组与接口使用示例(遍历数组 二维数组)
- C#实现图形区域组合操作的方法
- iOS中UILabel设置居上对齐、居中对齐、居下对齐及文字置顶显示
- shell脚本4种执行方式

