PyQt5结合QtDesigner实现文本框读写操作
本文主要介绍了PyQt5结合QtDesigner实现文本框读写操作,分享给大家,具体如下:
主要内容:
1、读、写 输入控件(Input Widgets)中的内容(str)
2、保存数据到txt文件
3、从txt文件中读内容,与输入控件中内容比较

将上述各种输入控件(Input Widgets)中的内容保存到txt文件中:
Ui文件
# -*- coding: utf-8 -*-
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(839, 589)
Dialog.setSizeGripEnabled(True)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(210, 390, 91, 41))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Dialog)
self.pushButton_2.setGeometry(QtCore.QRect(530, 390, 91, 41))
self.pushButton_2.setObjectName("pushButton_2")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(140, 460, 291, 20))
self.lineEdit.setObjectName("lineEdit")
self.textEdit = QtWidgets.QTextEdit(Dialog)
self.textEdit.setGeometry(QtCore.QRect(140, 110, 541, 261))
self.textEdit.setObjectName("textEdit")
self.plainTextEdit = QtWidgets.QPlainTextEdit(Dialog)
self.plainTextEdit.setGeometry(QtCore.QRect(140, 490, 441, 91))
self.plainTextEdit.setObjectName("plainTextEdit")
self.spinBox = QtWidgets.QSpinBox(Dialog)
self.spinBox.setGeometry(QtCore.QRect(30, 290, 81, 22))
self.spinBox.setObjectName("spinBox")
self.doubleSpinBox = QtWidgets.QDoubleSpinBox(Dialog)
self.doubleSpinBox.setGeometry(QtCore.QRect(30, 340, 81, 22))
self.doubleSpinBox.setProperty("showGroupSeparator", False)
self.doubleSpinBox.setPrefix("")
self.doubleSpinBox.setProperty("value", 3.14)
self.doubleSpinBox.setObjectName("doubleSpinBox")
self.comboBox = QtWidgets.QComboBox(Dialog)
self.comboBox.setGeometry(QtCore.QRect(30, 60, 141, 22))
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.fontComboBox = QtWidgets.QFontComboBox(Dialog)
self.fontComboBox.setGeometry(QtCore.QRect(230, 60, 189, 22))
self.fontComboBox.setObjectName("fontComboBox")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "确定/保存"))
self.pushButton_2.setText(_translate("Dialog", "退出"))
self.lineEdit.setText(_translate("Dialog", "123"))
self.textEdit.setHtml(_translate("Dialog", "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n"
"<html><head><meta name=\"qrichtext\" content=\"1\" /><style type=\"text/css\">\n"
"p, li { white-space: pre-wrap; }\n"
"</style></head><body style=\" font-family:\'SimSun\'; font-size:9pt; font-weight:400; font-style:normal;\">\n"
"<p style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\"><span style=\" font-size:12pt;\">input content:</span></p></body></html>"))
self.plainTextEdit.setPlainText(_translate("Dialog", "plainTextEdit"))
self.comboBox.setItemText(0, _translate("Dialog", "item1"))
self.comboBox.setItemText(1, _translate("Dialog", "item2"))
self.comboBox.setItemText(2, _translate("Dialog", "item3"))
self.comboBox.setItemText(3, _translate("Dialog", "item4"))
self.comboBox.setItemText(4, _translate("Dialog", "item5"))
self.comboBox.setItemText(5, _translate("Dialog", "item6"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())
Main文件
# -*- coding: utf-8 -*-
"""
Module implementing file_dailog.
"""
import sys
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QDialog
from PyQt5 import QtWidgets
from Ui_file_operation import Ui_Dialog
class file_dailog(QDialog, Ui_Dialog):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
super(file_dailog, self).__init__(parent)
self.setupUi(self)
self.pushButton.mousePressEvent = self.pushButton_clicked
def pushButton_clicked(self, a):
self.logging_data()
@pyqtSlot()
def on_pushButton_2_clicked(self):
sys.exit(0)
def logging_data(self):
with open(r'logs\data.txt', 'w+') as f:
f.write(self.textEdit.toPlainText()+'\n')
f.write(self.lineEdit.text()+'\n')
f.write(self.plainTextEdit.toPlainText()+'\n')
f.write(self.comboBox.currentText()+'\n')
f.write(self.fontComboBox.currentText()+'\n')
f.write(self.fontComboBox.currentText()+'\n')
f.write(str(self.spinBox.value())+'\n')
f.write(str(self.doubleSpinBox.value())+'\n')
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
ui = file_dailog()
ui.show()
sys.exit(app.exec_())
Main文件
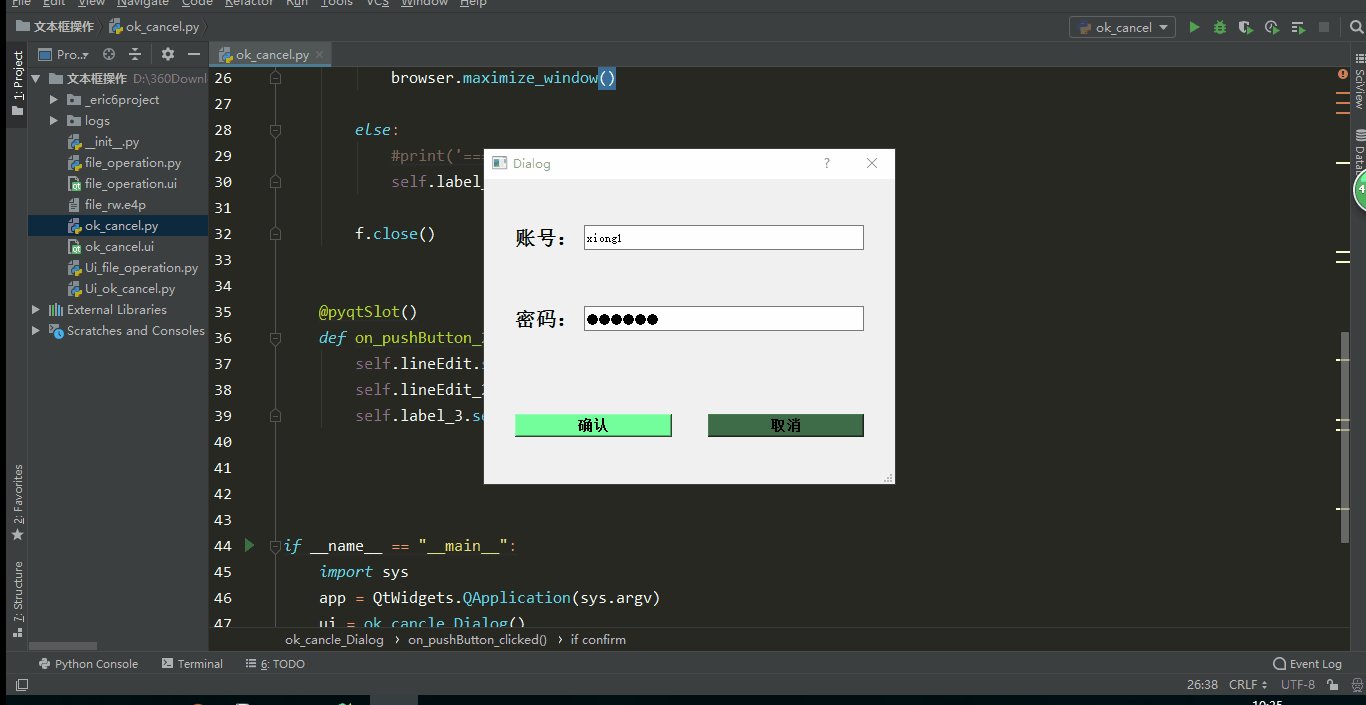
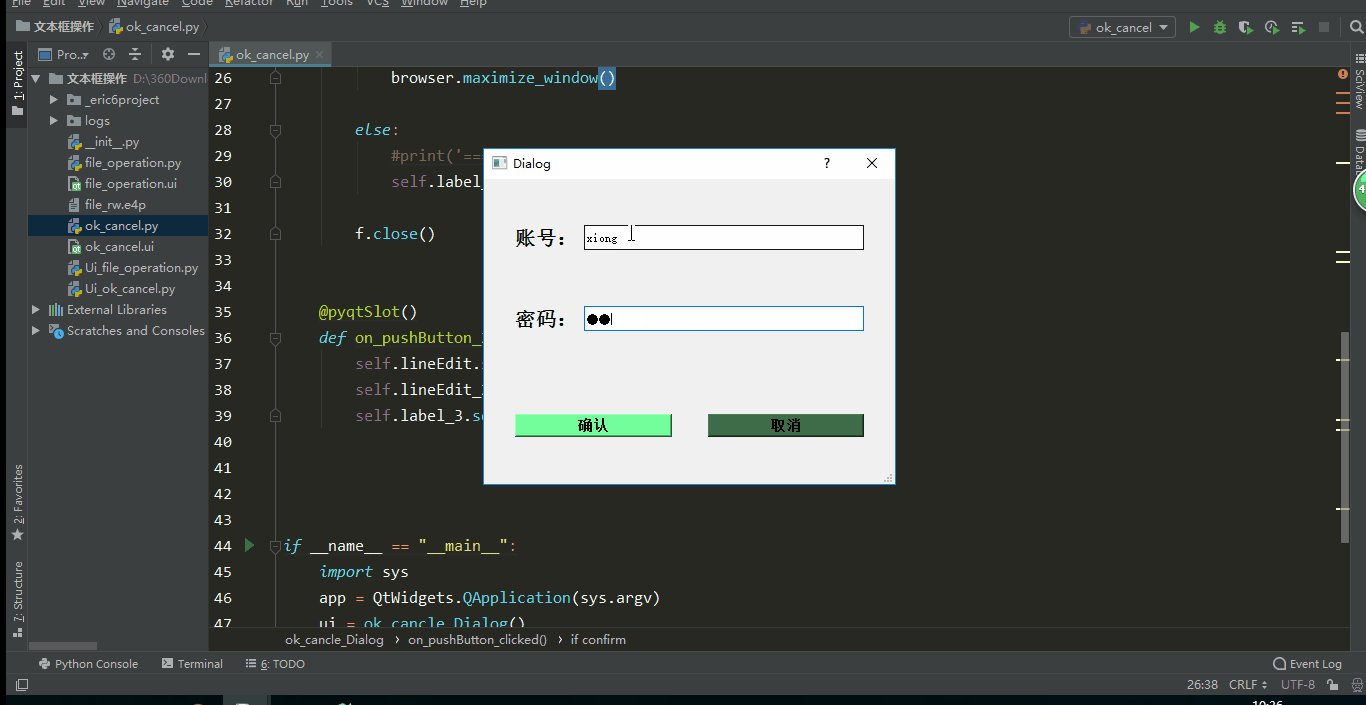
实战案例:
登录框--->输入账号密码--->与txt文件中账号密码进行验证--->进入下一个界面

UI文件
# -*- coding: utf-8 -*-
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_ok_cancle_Dialog(object):
def setupUi(self, ok_cancle_Dialog):
ok_cancle_Dialog.setObjectName("ok_cancle_Dialog")
ok_cancle_Dialog.resize(411, 305)
ok_cancle_Dialog.setSizeGripEnabled(True)
self.horizontalLayout_4 = QtWidgets.QHBoxLayout(ok_cancle_Dialog)
self.horizontalLayout_4.setSizeConstraint(QtWidgets.QLayout.SetMinimumSize)
self.horizontalLayout_4.setSpacing(0)
self.horizontalLayout_4.setObjectName("horizontalLayout_4")
self.frame = QtWidgets.QFrame(ok_cancle_Dialog)
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.verticalLayout = QtWidgets.QVBoxLayout(self.frame)
self.verticalLayout.setObjectName("verticalLayout")
self.frame_2 = QtWidgets.QFrame(self.frame)
self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_2.setObjectName("frame_2")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.frame_2)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.frame_2)
font = QtGui.QFont()
font.setPointSize(15)
font.setBold(True)
font.setWeight(75)
self.label.setFont(font)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.lineEdit = QtWidgets.QLineEdit(self.frame_2)
self.lineEdit.setMinimumSize(QtCore.QSize(0, 25))
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout.addWidget(self.lineEdit)
self.verticalLayout.addWidget(self.frame_2)
self.frame_3 = QtWidgets.QFrame(self.frame)
self.frame_3.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_3.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_3.setObjectName("frame_3")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.frame_3)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.label_2 = QtWidgets.QLabel(self.frame_3)
font = QtGui.QFont()
font.setPointSize(15)
font.setBold(True)
font.setWeight(75)
self.label_2.setFont(font)
self.label_2.setObjectName("label_2")
self.horizontalLayout_2.addWidget(self.label_2)
self.lineEdit_2 = QtWidgets.QLineEdit(self.frame_3)
self.lineEdit_2.setMinimumSize(QtCore.QSize(0, 25))
self.lineEdit_2.setText("")
self.lineEdit_2.setFrame(True)
self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password)
self.lineEdit_2.setReadOnly(False)
self.lineEdit_2.setObjectName("lineEdit_2")
self.horizontalLayout_2.addWidget(self.lineEdit_2)
self.verticalLayout.addWidget(self.frame_3)
self.label_3 = QtWidgets.QLabel(self.frame)
self.label_3.setMaximumSize(QtCore.QSize(16777215, 20))
font = QtGui.QFont()
font.setPointSize(10)
font.setBold(False)
font.setWeight(50)
self.label_3.setFont(font)
self.label_3.setStyleSheet("color: rgb(255, 0, 0);")
self.label_3.setText("")
self.label_3.setAlignment(QtCore.Qt.AlignCenter)
self.label_3.setObjectName("label_3")
self.verticalLayout.addWidget(self.label_3)
self.frame_4 = QtWidgets.QFrame(self.frame)
self.frame_4.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_4.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_4.setObjectName("frame_4")
self.horizontalLayout_3 = QtWidgets.QHBoxLayout(self.frame_4)
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.pushButton = QtWidgets.QPushButton(self.frame_4)
font = QtGui.QFont()
font.setPointSize(11)
font.setBold(True)
font.setWeight(75)
self.pushButton.setFont(font)
self.pushButton.setStyleSheet("background-color: rgb(116, 255, 155);")
self.pushButton.setObjectName("pushButton")
self.horizontalLayout_3.addWidget(self.pushButton)
spacerItem = QtWidgets.QSpacerItem(30, 20, QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_3.addItem(spacerItem)
self.pushButton_2 = QtWidgets.QPushButton(self.frame_4)
font = QtGui.QFont()
font.setPointSize(11)
font.setBold(True)
font.setWeight(75)
self.pushButton_2.setFont(font)
self.pushButton_2.setStyleSheet("background-color: rgb(62, 108, 73);")
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout_3.addWidget(self.pushButton_2)
self.verticalLayout.addWidget(self.frame_4)
self.horizontalLayout_4.addWidget(self.frame)
self.retranslateUi(ok_cancle_Dialog)
QtCore.QMetaObject.connectSlotsByName(ok_cancle_Dialog)
def retranslateUi(self, ok_cancle_Dialog):
_translate = QtCore.QCoreApplication.translate
ok_cancle_Dialog.setWindowTitle(_translate("ok_cancle_Dialog", "Dialog"))
self.label.setText(_translate("ok_cancle_Dialog", "账号:"))
self.label_2.setText(_translate("ok_cancle_Dialog", "密码:"))
self.pushButton.setText(_translate("ok_cancle_Dialog", "确认"))
self.pushButton_2.setText(_translate("ok_cancle_Dialog", "取消"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
ok_cancle_Dialog = QtWidgets.QDialog()
ui = Ui_ok_cancle_Dialog()
ui.setupUi(ok_cancle_Dialog)
ok_cancle_Dialog.show()
sys.exit(app.exec_())
main文件
# -*- coding: utf-8 -*-
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QDialog
from PyQt5 import QtWidgets
from Ui_ok_cancel import Ui_ok_cancle_Dialog
class ok_cancle_Dialog(QDialog, Ui_ok_cancle_Dialog):
def __init__(self, parent=None):
super(ok_cancle_Dialog, self).__init__(parent)
self.setupUi(self)
@pyqtSlot()
def on_pushButton_clicked(self):
f = open(r'logs\account.txt', 'r+',encoding='utf8') #从logs文件夹下读取account.txt文件 中的账号 密码
data = f.readlines()
confirm = data[0].rstrip('\n') == self.lineEdit.text() and data[1] == self.lineEdit_2.text()
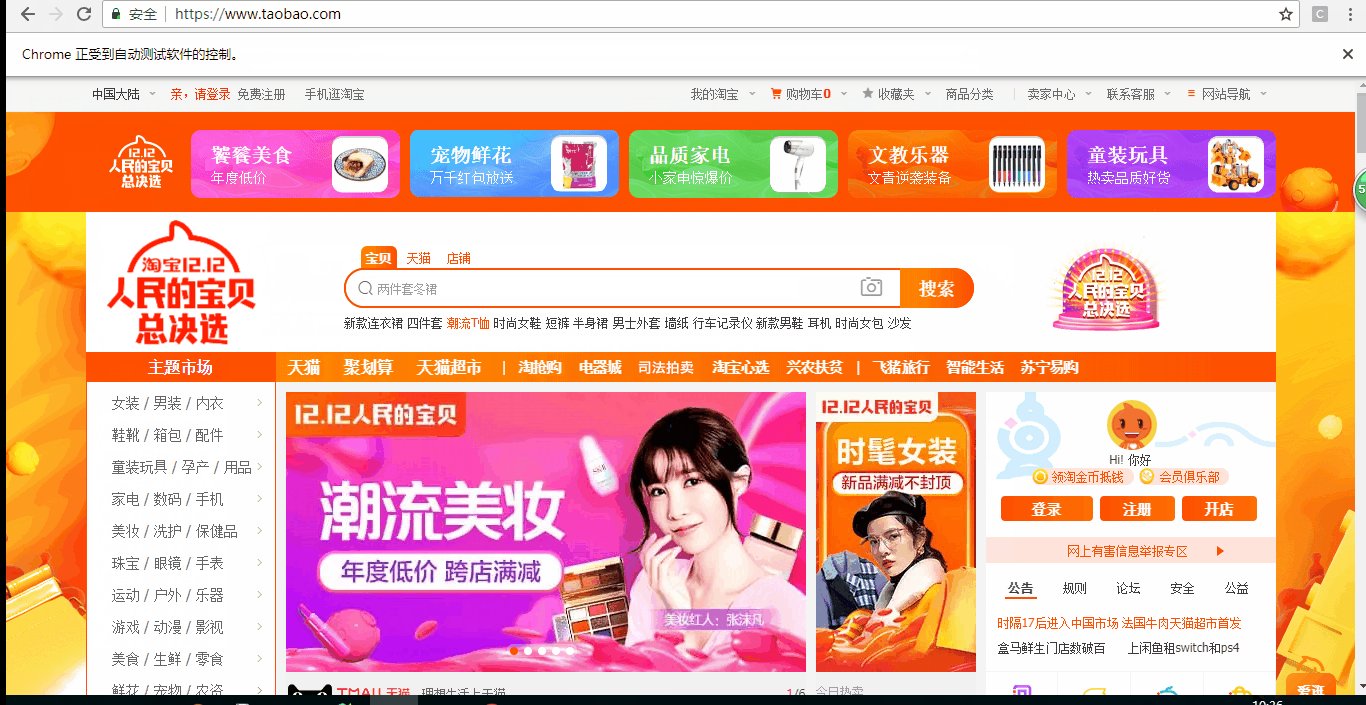
if confirm:
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("http://www.taobao.com")
browser.maximize_window()
else:
#print('=======================')
self.label_3.setText('账号或密码错误请重新输入')
f.close()
@pyqtSlot()
def on_pushButton_2_clicked(self):
self.lineEdit.setText('')
self.lineEdit_2.setText('')
self.label_3.setText('')
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
ui = ok_cancle_Dialog()
ui.show()
sys.exit(app.exec_())
到此这篇关于PyQt5结合QtDesigner实现文本框读写操作的文章就介绍到这了,更多相关PyQt5 文本框读写操作内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

