教你如何使用 JavaScript 读取文件
目录
- 使用 JavaScript 读取文件概述
- 选择带有输入元素的文件
- 处理输入元素的变化事件
- 从输入元素的 files 属性中获取一个 File 对象
- 使用 FileReader 读取 File 对象
- 读取文件示例
- 读取和显示所选文件的示例
- Promise 的事件处理和使用
- 简单的二进制文件查看器
您可以使用 JavaScript File API 加载选定文件的内容。本节介绍 File API 的基本用法。
现在让我们看看如何使用 File API。
使用 JavaScript 读取文件概述
选择带有输入元素的文件
在 HTML 中,您可以通过将 input 元素的 type 属性设置为 file 来选择文件。
<input type="file">
如果您想允许多个文件选择多设置属性。
<input type="file" multiple>
用户选择文件后改变将发生一个事件。
处理输入元素的变化事件
要捕获更改事件,首先:改变有一种方法可以直接在其中编写处理程序。您可以通过将其传递给 onchange 处理程序来立即在处理程序中访问输入元素,如下所示:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>File Input Test</title>
<script>
function fileChanged(input) {
console.log(input);
for (let i = 0; i < input.files.length; i++) {
console.log(input.files[i]);
}
}
</script>
</head>
<body>
<input type="file" onchange="fileChanged(this)" multiple/>
</body>
</html>
您还可以动态获取输入元素来处理更改事件。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>File Input Test</title>
<script>
window.addEventListener('load', () => {
const f = document.getElementById('file1');
f.addEventListener('change', evt => {
const input = evt.target;
for (let i = 0; i < input.files.length; i++) {
console.log(input.files[i]);
}
});
});
</script>
</head>
<body>
<input type="file" id="file1" multiple/>
</body>
</html>
在这种情况下,输入元素被传递给事件对象的目标属性。
从输入元素的 files 属性中获取一个 File 对象
当更改事件发生时,输入元素的 files 属性将传递一个 File 对象,该对象表示所选文件。
如果您显示文件选择屏幕一次并按下取消按钮而不选择文件,将调用更改事件处理程序,但文件属性将是一个长度为 0 的数组。
您可以将 File 对象保存在某处并稍后使用。
使用 FileReader 读取 File 对象
您可以使用 FileReader 对象来读取 File 对象的内容。通过将 File 对象传递给 FileReader 对象的读取文件的方法来开始读取。
读取文件的方法有以下几种。
- readAsText()
- readAsArrayBuffer()
- readAsBinaryString()
- readAsDataURL()
FileReader 对象读取 Blob 中的数据。File 对象也是一个 Blob,因为它是从 Blob 派生的。
当 FileReader 对象加载文件时,会调用 onload 事件。读取结果在 FileReader 对象的 result 属性中设置。
读取文本()读取后,字符串设置在结果中,readAsArrayBuffer()读取后,结果将设置为 ArrayBuffer 对象。
现在让我们看看如何实际读取文件。
读取文件示例
读取和显示所选文件的示例
在这里,我们将制作一个行为如下的示例。

选择文件后,将显示所选文件的内容。
显示在此操作检查中使用的 HTML 文件和样式表的内容。
HTML文件如下:请另存为file1.html。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>File API 1</title>
<script src="file1.js"></script>
<link href="style.css" rel="external nofollow" rel="stylesheet" />
</head>
<body>
<input type="file" id="file1" />
<pre id="pre1"></pre>
</body>
</html>
输入元素的类型属性文件作为,作为一个ID文件 1已设置。
样式表样式.css如下。我只是稍微改变了字体并添加了背景颜色,但我没有做太多。
@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap');
@import url('https://fonts.googleapis.com/css?family=Roboto+Mono&display=swap');
html {
font-family: 'Roboto', sans-serif;
}
pre {
font-family: 'Roboto mono', monospace;
font-size: 0.9rem;
background-color: #D6EAF8;
padding: 10px;
}
JavaScript 文件file1.js如下。
window.addEventListener('load', () => {
const f = document.getElementById('file1');
f.addEventListener('change', evt => {
let input = evt.target;
if (input.files.length == 0) {
console.log('No file selected');
return;
}
const file = input.files[0];
const reader = new FileReader();
reader.onload = () => {
const pre = document.getElementById('pre1');
pre.innerHTML = reader.result;
};
reader.readAsText(file);
});
});
在窗口对象的加载事件处理程序中,设置了该文件输入元素的更改事件处理程序。
当您进行文件选择操作时,这将调用更改事件处理程序。
一个 Event 对象被传递给事件处理程序。执行文件选择操作的输入元素被传递给事件对象的目标属性。这个输入元素文件该属性设置为选定文件对象的列表。
这次我们没有在 input 元素上设置 multiple 属性,所以只会设置一个 File 对象。
拿到File对象后,接下来就是读取文件的地方了。
const file = input.files[0];
const reader = new FileReader();
reader.onload = () => {
const pre = document.getElementById('pre1');
pre.innerHTML = reader.result;
};
reader.readAsText(file);
这样,预文件的内容在元素中设置。
Promise 的事件处理和使用
好吧,在上面的代码中文件阅读器对象的 读取文本()在调用方法之前负载我已经设置了一个事件处理程序。
文件阅读器还有更多可用的事件,但每次设置它们然后调用它们可能有点复杂。
所以让我们使用 Promises 来组织我们的代码。
准备一个接收File对象的函数对象,如:
const readAsTextReader = file => {
const reader = new FileReader();
return new Promise((resolve, reject) => {
reader.onloadstart = ev => {
console.log(`onloadstart: total=${ev.loaded}/${ev.loaded}`);
};
reader.onloadend = ev => {
console.log(`onloadend: total=${ev.loaded}/${ev.loaded}`);
};
reader.onprogress = ev => {
console.log(`onprogress: total=${ev.loaded}/${ev.loaded}`);
};
reader.onerror = () => {
reader.abort();
reject('Unknown error occurred during reading the file');
};
reader.onload = () => {
console.log('onload');
resolve(reader.result);
};
reader.readAsText(file);
});
};
这样,读取文件时的异步处理使用 Promise 的 then 和 catch,应用如下。
window.addEventListener('load', () => {
const f = document.getElementById('file1');
f.addEventListener('change', evt => {
const input = evt.target;
if (input.files.length == 0) {
return;
}
const file = input.files[0];
console.log(file);
readAsTextReader(file)
.then(value => {
const pre = document.getElementById('pre1');
pre.innerHTML = value;
})
.catch(reason => {
alert(reason);
});
});
});
简单的二进制文件查看器
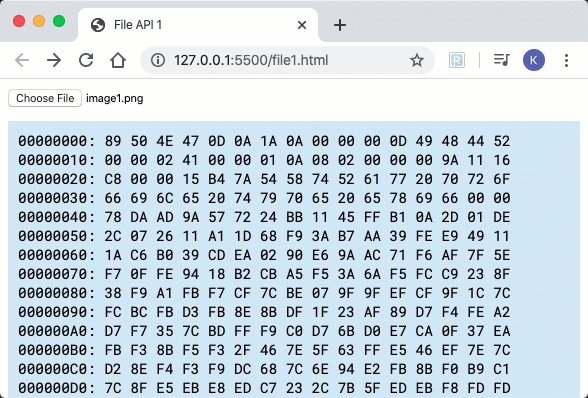
接下来,让我们创建一个简单的二进制文件查看器作为示例,不仅可以读取文本文件,还可以读取二进制文件。

选择文件并使用 FileReader 读取文件的位置是相同的。
然而,这一次readAsArrayBuffer()读取文件。结果作为 ArrayBuffer 返回。
ArrayBuffer 是 JavaScript 中的字节字符串。有关详细信息,请参阅“使用 ArrayBuffer 处理二进制数据”。
const readAsArrayBufferReader = file => {
const reader = new FileReader();
return new Promise((resolve, reject) => {
reader.onerror = () => {
reader.abort();
reject('Unknown error occurred during reading the file');
};
reader.onload = () => {
console.log('onload');
resolve(reader.result);
};
reader.readAsArrayBuffer(file);
});
};
window.addEventListener('load', () => {
const f = document.getElementById('file1');
f.addEventListener('change', evt => {
const input = evt.target;
if (input.files.length == 0) {
return;
}
let file = input.files[0];
console.log(file);
if (!file) {
return;
}
if (file.size > 50 * 1024) {
alert('Please select a file smaller than 50kb.');
return;
}
readAsArrayBufferReader(file)
.then(buff => {
console.log(buff);
let s = '';
let a = new Uint8Array(buff);
for (let i = 0; i * 16 < a.length; i++) {
let line = '';
let p = i * 16;
let b = a.slice(p, Math.min(a.length, p + 16));
for (const e of b) {
let h = e
.toString(16)
.toUpperCase()
.padStart(2, '0');
line += ' ' + h;
}
let addr = p
.toString(16)
.toUpperCase()
.padStart(8, '0');
line = `${addr}:${line}\n`;
s += line;
}
let pre = document.getElementById('pre1');
pre.innerHTML = s;
})
.catch(reason => {
alert(reason);
});
});
});
这次文件大小限制为 50KB。
从读取为 ArrayBuffer 的数据创建一个 Uint8Array 对象。从那里片()格式化为以 16 字节为增量显示。
到目前为止,我们已经介绍了如何在 JavaScript 中使用 File 对象和 FileReader 读取文件,如何使用 Promise 简化异步处理,以及处理二进制数据的示例。
到此这篇关于如何使用 JavaScript 读取文件的文章就介绍到这了,更多相关js读取文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

