vue项目中vant tab改变标签颜色方式
目录
- vant tab改变标签颜色
- vant标签栏样式改变
- 问题描述
- 算法描述
vant tab改变标签颜色
找了几种方法,只有下面这个方法是生效的:
<van-tabs v-model="active" sticky title-active-color="#144a9e" // 选中的标签文字颜色 color="#144a9e" // 下面那个下划线颜色 @click="tabClick">
vant标签栏样式改变
问题描述
在使用vant的Tab标签制作导航栏时,Tab样式书写方式同css有些许不同,并且一些样式变量是已经自定义的。那么如何改变样式呢?为此总结了一部分较为常用的样式的代码。
算法描述
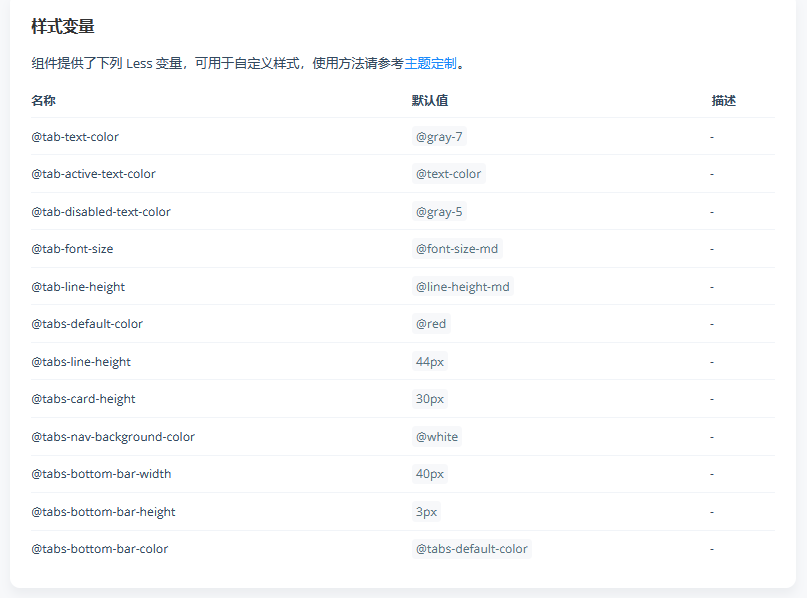
在对Tab标签的样式进行改变时,不仅要写类标签名(class),还要写上vant-tab的所需要部分的名。或者某些自定义样式可通过vant教程里的主题定制教程进行样式的改变。本章节采用前一方式改变样式。例子如下:
1)默认模式(line样式)
代码清单 1
<van-tabs class="menu-tabs" v-model="activeName" @click="tagClick" > <van-tab title="导览" name="guide" ></van-tab> <van-tab title="出入口" name="entranceandexit"></van-tab> <van-tab title="教学楼" name="academicBuilding"></van-tab> </van-tabs>
效果如下:

默认的样式:

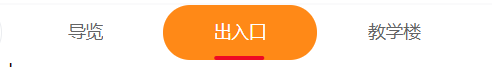
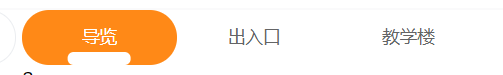
2)若要在点击标签时改变标签的样式需要在类标签名后添上 .van-tab--active。
代码清单 2
<style >
/* 标签栏样式 */
.menu-tabs .van-tab--active{
color: #FFFFFF; /* 字体颜色 */
background-color: #FF8917;/* 标签背景颜色 */
border-radius: 40px;/* 圆角标签背景 */
}
</style >
还可通过 width,height改变背景的宽和高。
效果如下:

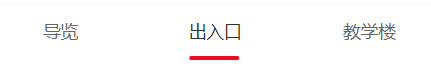
3)若要改变标签底部线条的样式需要在类标签名后添上 .van-tabs__line。
代码清单 3
<style >
.menu-tabs .van-tabs__line{
background-color: #ff55ff;/* 线条颜色 */
width: 40px;/*宽度 */
height: 10px;/* 高度 */
border-radius: 40px;/* 圆角 */
}
</style >
效果如下:

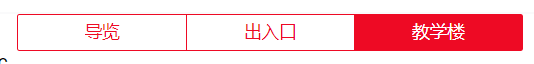
4)card样式,在van-tabs使用type。
代码清单 4
<van-tabs class="menu-tabs" type="card" v-model="activeName" @click="tagClick" > <van-tab title="导览" name="guide" ></van-tab> <van-tab title="出入口" name="entranceandexit"></van-tab> <van-tab title="教学楼" name="academicBuilding"></van-tab> </van-tabs>
效果如下:

本篇文章主要讲的是vant的Tab标签样式的改变。在遇到不会可以运行到浏览器中使用检查工具进行调试,再加上通过教程学习进行问题的解决。希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

