解决Django Haystack全文检索为空的问题
Django Haystack全文检索为空,
问题:表单中的name被改了
注意:name一定是q,否则检索不到结果
<form method='get' action="/search/" target="_blank"> <input type="text" name="q"> <input type="submit" value="查询"> </form>
补充知识:Django中使用haystack进行全文检索时需要注意的坑
对于haystack的配置什么的我在这里就不必说什么了,毕竟一搜一大把。
直接说重点
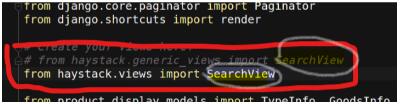
1 当你通过继承haystack的views来自定义django 应用的views 时,你要注意heystack 下有两个类都叫SearchView,导入时,一定要看清自己导入的哪个模块下的,如图

如果你用的上者也就是generic_views时,views将返回page_obj作为当页数据对象
而如果你用的views的话,views将会以page作为当页数据对象返回给template
同时注意检索出来的数据在page/page_obj的object下
2 url路径配置时,也需要注意
以上这篇解决Django Haystack全文检索为空的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
在Python的Flask框架中实现全文搜索功能
全文检索引擎入门 灰常不幸的是,关系型数据库对全文检索的支持没有被标准化.不同的数据库通过它们自己的方式来实现全文检索,而且SQLAlchemy在全文检索上也没有提供一个好的抽象. 我们现在使用SQLite作为我们的数据库,所以我们可以绕开SQLAlchemy而使用SQLite提供的工具来创建一个全文检索索引.但这么做不怎么好,因为如果有一天我们换用别的数据库,那么我们就得重写另一个数据库的全文检索方法. 所以我们的方案是,我们将让我们现有的数据库处理常规数据,然后我们创建一个专门的数据库来解
-
解决Django Haystack全文检索为空的问题
Django Haystack全文检索为空, 问题:表单中的name被改了 注意:name一定是q,否则检索不到结果 <form method='get' action="/search/" target="_blank"> <input type="text" name="q"> <input type="submit" value="查询"> &l
-
Django Haystack 全文检索与关键词高亮的实现
作者:HelloGitHub-追梦人物 文中所涉及的示例代码,已同步更新到HelloGitHub-Team 仓库 博客提供 RSS 订阅应该是标配,这样读者就可以通过一些聚合阅读工具订阅你的博客,时时查看是否有文章更新,而不必每次都跳转到博客上来查看.现在我们就来为博客添加 RSS 订阅功能. 在此之前我们使用了 Django 内置的一些方法实现了一个简单的搜索功能.但这个搜索功能实在过于简单,没有多大的实用性.对于一个搜索引擎来说,至少应该能够根据用户的搜索关键词对搜索结果进行排序以及高亮关键
-
django haystack实现全文检索的示例代码
全文检索里的组件简介 1. 什么是haystack? 1. haystack是django的开源搜索框架,该框架支持Solr,Elasticsearch,Whoosh, *Xapian*搜索引擎,不用更改代码,直接切换引擎,减少代码量. 2. 搜索引擎使用Whoosh,这是一个由纯Python实现的全文搜索引擎, 没有二进制文件等,比较小巧,配置比较简单,当然性能自然略低. 3. 中文分词Jieba,由于Whoosh自带的是英文分词,对中文的分词支持不是太好,故用jieba替换whoosh的分词
-
python django使用haystack:全文检索的框架(实例讲解)
haystack:全文检索的框架 whoosh:纯Python编写的全文搜索引擎 jieba:一款免费的中文分词包 首先安装这三个包 pip install django-haystack pip install whoosh pip install jieba 1.修改settings.py文件,安装应用haystack, 2.在settings.py文件中配置搜索引擎 HAYSTACK_CONNECTIONS = { 'default': { # 使用whoosh引擎 'ENGINE': '
-
解决django同步数据库的时候app models表没有成功创建的问题
问题描述: 在django中创建了一个app,而且在app中自定义创建了几个数据表,在同步的时候系统自带的表可以成功,但是models中的没有生效,而且进入对应app下的migrations目录,发现为空,应该如何解决呢! 解决方式: python3 manage.py makemigrations --empty managerbook # managerbook就是你的app名字,此处要写成自己的app名字 python3 manage.py makemigrations # 再次正常
-
解决Django的request.POST获取不到内容的问题
我通过如下的一段程序发送post请求: import urllib3 pool = urllib3.connection_from_url('http://127.0.0.1:8090') resp = pool.request('POST', '/polls/', fields={'key1':'value1', 'key2':'value2'}, headers={'Content-Type':'application/json'}, encode_multipart=False) 在服务器
-
python解决pandas处理缺失值为空字符串的问题
踩坑记录: 用pandas来做csv的缺失值处理时候发现奇怪BUG,就是excel打开csv文件,明明有的格子没有任何东西,当然,我就想到用pandas的dropna()或者fillna()来处理缺失值. 但是pandas读取csv文件后发现那个空的地方isnull()竟然是false,就是说那个地方有东西... 后来经过排查发现看似什么都没有的地方有空字符串,故pandas认为那儿不是缺失值,所以就不能用dropna()或者fillna()来处理. 解决思路:先用正则将空格匹配出来,然后全部替
-
解决django前后端分离csrf验证的问题
第一种方式ensure_csrf_cookie 这种方方式使用ensure_csrf_cookie 装饰器实现,且前端页面由浏览器发送视图请求,在视图中使用render渲染模板,响应给前端,此时这个渲染模板的视图函数上要加上这个装饰器 这种方式保证了模板返回时,前端接收到的响应中有csrftoken这个cookie,方法见代码. 以上方法并没有严格意义的前后分离,如果模板中有form表单,可以直接在模板中添加{% csrf_token %}. 第二种方式 前后完全分离,前端页面直接通过获取静态文
-
解决django后台样式丢失,css资源加载失败的问题
就像这个图的样子: 解决方法,setting.py中DEBUG选项为True,否则无法映射到静态文件目录 以上这篇解决django后台样式丢失,css资源加载失败的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决Django中多条件查询的问题
tags: django中对条件查询 一些cms项目都会使用到多条件查询,我们后端如何处理请求的条件呢? 满足一个条件 满足两个条件 满足多个条件 -------. 这样处理起来会非常的恼火. 其实有多方法比如(传参数,传字典,传Q对象,传F对象-)陷入深深的思考中-怎么用做简单的方法把这个需求解决了. 个人觉得.把我们的查询的所有条件来构建一个字典来查询起来比较高效.具体如何操作见下面的代码: 视图函数. def order_list(request): if request.method =
随机推荐
- Spring Boot 集成Mybatis实现主从(多数据源)分离方案示例
- JS之获取样式的简单实现方法(推荐)
- JavaScript 继承详解(五)
- php实现粘贴截图并完成上传功能
- php token使用与验证示例【测试可用】 原创
- 用PHP和ACCESS写聊天室(六)
- 百度地图API使用方法详解
- php通过分类列表产生分类树数组的方法
- phpmyadmin MySQL 加密配置方法
- Ajax打开新窗口被浏览器拦截的两种解决办法
- 用vbscript实现从后到前阅读一个文本文件
- js处理包含中文的字符串实例
- Linux系统之基础扫盲教程大全
- IDC提升服务战略 掀年底选购热潮
- 代码从windows下visual studio到andriod平台迁移实现步骤
- java 打造阻塞式线程池的实例详解
- 详解Springboot自定义异常处理
- 深入Sqlite多线程入库的问题
- nodejs实用示例 缩址还原
- 用PHP和ACCESS写聊天室(十)

