Android Q之气泡弹窗的实现示例
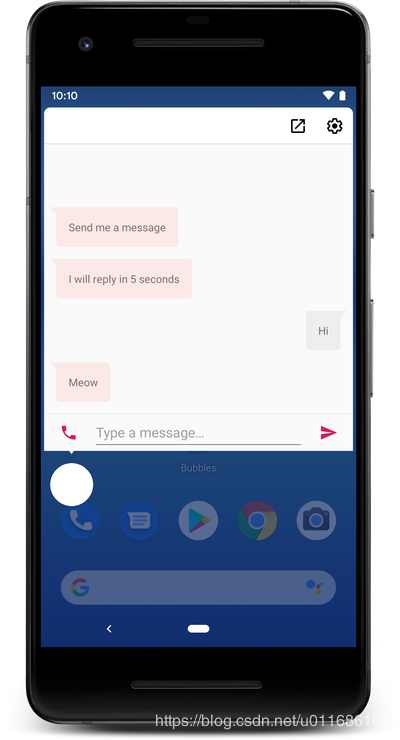
在Android Q中,用户可以借助气泡,轻松地在设备上任何位置进行多任务处理。气泡内置于“通知”系统中,它会浮动在其他应用的上层,并会跟随用户的移动而移动到屏幕的任何位置,用于取代SYSTEM_ALERT_WINDOW。气泡可以展开显示应用功能和信息,并在不使用时折叠起来。当设备处于已锁定状态或始终保持活动状态,气泡会像通知那样显示。气泡弹窗效果如下图:

一、气泡配置信息
气泡是一种可以选择停用的功能,在应用显示第一个气泡时,系统会弹出权限对话框,提供两种选项:
- 屏蔽来自您的应用的所有气泡 - 通知不会被屏蔽,但永远不会显示为气泡;
- 允许来自您的应用的所有气泡 - 通过
BubbleMetaData发送的所有通知都会显示为气泡;
气泡是通过Notification API创建的。我们如果要让通知显示气泡效果,需要添加一些配置信息。因为气泡的展开视图是根据选择的Activity来创建的,此Activity需要经过配置才能显示为气泡。此Activity必须是可以调整大小、嵌入式的,并始终可以在文档模式界面下启动。如下代码是气泡Activity的配置:
<activity android:name=".BubbleActivity" android:theme="@style/AppTheme.NoActionBar" android:label="@string/title_activity_bubble" android:allowEmbedded="true" android:documentLaunchMode="always" android:resizeableActivity="true" />
二、发送气泡
要发送气泡,需要执行如下步骤:
- 按照一般步骤创建通知;
- 调用 Notification.BubbleMetadata.Builder 以创建 BubbleMetadata 对象;
- 使用 setBubbleMetadata 将元数据添加到通知;
发送气泡的实例代码如下:
// 创建气泡intent
Intent target = new Intent(mContext, BubbleActivity.class);
PendingIntent bubbleIntent =
PendingIntent.getActivity(mContext, 0, target, 0 /* flags */);
// 创建气泡元数据
Notification.BubbleMetadata bubbleData =
new Notification.BubbleMetadata.Builder()
.setDesiredHeight(600)
// Note: although you can set the icon is not displayed in Q Beta 2
.setIcon(Icon.createWithResource(context, R.drawable.icon))
.setIntent(bubbleIntent)
.build();
// 创建通知
Person chatBot = new Person.Builder()
.setBot(true)
.setName("BubbleBot")
.setImportant(true)
.build();
Notification.Builder builder =
new Notification.Builder(mContext, CHANNEL_ID)
.setContentIntent(contentIntent)
.setSmallIcon(smallIcon)
.setBubbleMetadata(bubbleData);
三、创建展开的气泡
我们可以将气泡配置为自动展开显示,可以使用以下方法来设置用于启用这些行为的标记:setAutoExpandBubble()和setSuppressInitialNotification()。
Java实例代码如下:
Notification.BubbleMetadata bubbleData = new Notification.BubbleMetadata.Builder() .setDesiredHeight(600) .setIntent(bubbleIntent) .setAutoExpandBubble(true) .setSuppressInitialNotification(true) .build();
kotlin实例代码如下:
val bubbleMetadata = Notification.BubbleMetadata.Builder()
.setDesiredHeight(600)
.setIntent(bubbleIntent)
.setAutoExpandBubble(true)
.setSuppressInitialNotification(true)
.build()
到此这篇关于Android Q之气泡弹窗的实现示例的文章就介绍到这了,更多相关AndroidQ 气泡弹窗内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

