springboot+vue实现登录功能
本文实例为大家分享了springboot+vue实现登录功能的具体代码,供大家参考,具体内容如下
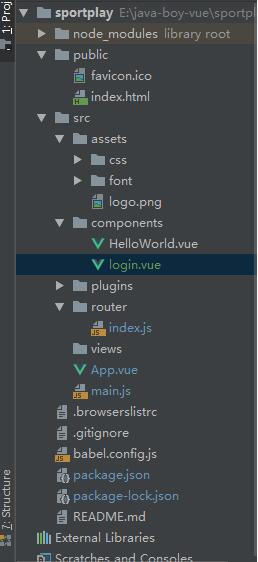
目录结构

前端端口:8080
后端端口:8900
login.vue
<template>
<div class="login_content">
<!-- 登录块 -->
<div class="login_box">
<!-- 头像 -->
<div class="avatar_box">
<img src="../assets/logo.png"/>
</div>
<!-- 表单区域 -->
<el-form ref="loginFormRef" :rules="loginRules" :model="loginForm" class="login_form" label-width="0">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="iconfont icon-denglu"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input v-model="loginForm.password" prefix-icon="iconfont icon-mima" type="password"></el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="btns">
<el-button type="primary" @click="login">提交</el-button>
<el-button type="info" @click="resetLoginFrom">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data(){
return {
// 表单数据
loginForm:{
username:"admin",
password:"123456"
},
// 验证对象
loginRules:{
// 校验用户名
username:[
{ required: true, message: '用户名为必填项', trigger: 'blur' },
{ min: 5, max: 12, message: '长度在 5 到 12 个字符', trigger: 'blur' }
],
// 校验密码
password:[
{ required: true, message: '用户密码为必填项', trigger: 'blur' },
{ min: 6, max: 10, message: '长度在 6 - 10 个字符', trigger: 'blur' }
],
},
}
},
methods:{
// 重置表单内容
resetLoginFrom(){
this.$refs.loginFormRef.resetFields();
},
// 登录方法
login(){
// 1.表单验证
this.$refs.loginFormRef.validate(async valid =>{
if(!valid){
return ;
}
// 表单验证成功
const {data:res} = await this.$http.post("login",this.loginForm) // 访问后台地址
console.log(res)
if( res.flag == "ok"){
this.$message.success("操作成功");
// 跳转到home页面
this.$router.push({path:"/home"});
// 存储user对象
window.sessionStorage.setItem("user",res.user);
}else{
this.$message.error("操作失败")
}
});
}
}
}
</script>
<style lang="less" scoped>
.login_content{
background-color: #2b4b6b;
height: 100%;
}
.login_box{
height: 300px;
width: 450px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform:translate(-50%,-50%);
.avatar_box{
width: 130px;
height: 130px;
border: 1px solid #eee;
border-radius: 50%;
padding: 10px;
box-shadow: 0 0 10px #ddd;
position: absolute;
left: 50%;
transform:translate(-50%,-50%);
background-color: #0ee;
img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #0ee;
}
}
}
.btns{
display: flex;
justify-content: flex-end;
}
.login_form{
position: absolute;
buttom:0%;
width: 100%;
padding: 0 10px;
box-sizing: border-box;
margin-top: 120px;
}
</style>
Home.vue
<template>
<div>
<el-button type="info" @click="logout">安全退出</el-button>
</div>
</template>
<script>
export default {
methods:{
logout(){
// 清楚session
window.sessionStorage.clear();
this.$router.push("/login");
}
}
}
</script>
<style scoped></style>
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入login组件
import Login from '../components/login.vue'
import Home from '../components/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path:"/",
redirect:"/login"
},
{
path:"/login",
component:Login
},
{
path:"/home",
component:Home
},
]
const router = new VueRouter({
routes
})
// 挂载路由导航守卫
router.beforeEach((to,from,next)=>{
// to将要访问
// from 从哪访问
// next 接着干next(url)重定向url上,继续访问to路径
if(to.path=='/login') return next();
// 获取user
const userFlag = window.sessionStorage.getItem("user");
// 无值返回登录页
if(!userFlag) return next('/login');
// 符合要求,放行
next();
})
export default router
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
// 添加全局样式
import './assets/css/global.css'
// 引入icfont
import './assets/font/iconfont.css'
// 导入aioxs
import axios from 'axios'
// 挂载axios
Vue.prototype.$http = axios
// 设置访问根路径
axios.defaults.baseURL="http://localhost:9000"
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
后台实现
@RestController
public class LoginController {
@Autowired
UserDao userDao;
@PostMapping("login")
public String login(@RequestBody User user){
String flag = "fail";
User user1 = userDao.getUserByMessage(user.getUsername(),user.getPassword());
System.out.println("user"+user1);
if(user1!=null){
flag="ok";
}
Map<String , Object> map = new HashMap<>();
map.put("flag",flag);
map.put("user",user);
String param= JSON.toJSONString(map);
return param;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

