Intellij Idea修改代码方法参数自动提示快捷键的操作
在网上找了半天,说的都没有解决我的问题,我自己花了点时间在idea中找到并解决了问题,希望可以帮助到大家。
File---->setting

自己可以修改方法参数提示快捷键

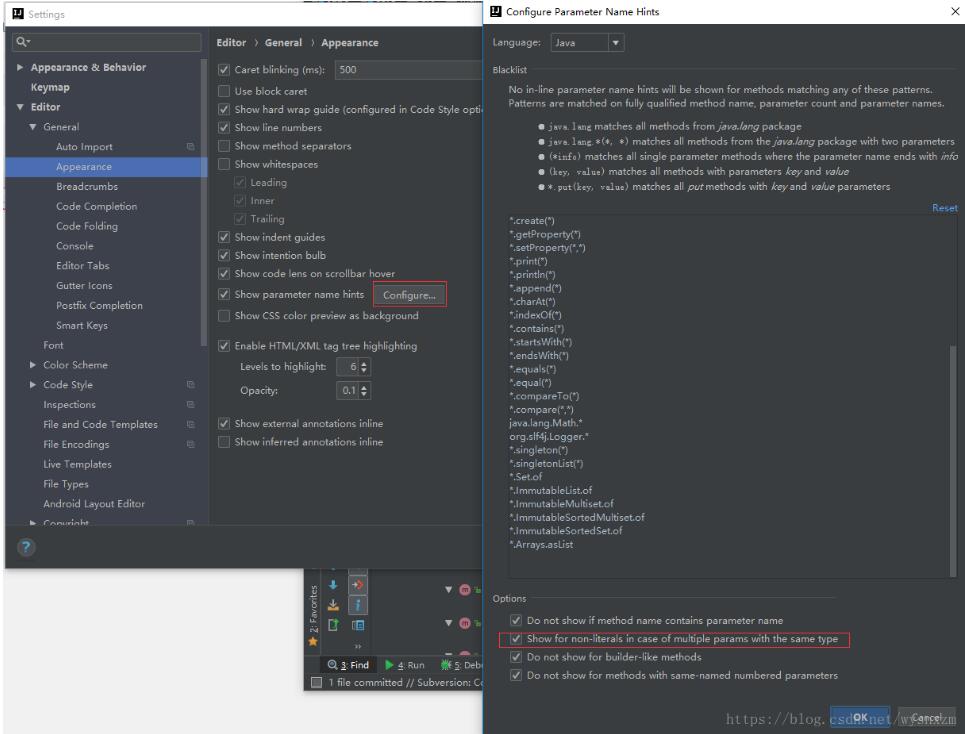
补充:IDEA开启形参(方法参数)提示
勾选后会增加形参描述,但是不会提示所有的,暂时没找到其他设置能够提示所有参数

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Intellij IDEA中一次性折叠所有Java代码的快捷键设置
问题:在Java文件中,想把所有的Java方法代码都一次性给折叠起来,用哪个点开哪个. 问题来源:在新建model bean的时候,要是属性很多,那么对应的getter和setter就会很多,要是所有的方法代码都是展开状态,那么这个文件看着也不甚美观,所以,可以把方法都折叠起来. 下面看怎么设置快捷键:看法宝... 要是看不懂,系统自带的快捷键配置,大可以,自己再修改个,就像这个折叠代码的这个快件,折叠一个方法的快捷键是: ctrl + 减号. 我就把折叠所有的快捷键设置成:ctrl+shif
-
Intellij IDEA 录制快捷键实现自动格式化的方法
问题描述 我们在写代码的时候,Intellij IDEA 提供了快捷键格式化代码,以 Mac 快捷键为列子就是 ctrl + alt + L.但是习惯了还好说,没有习惯的人总是忘记格式化代码,或者压根儿就没有格式化代码习惯的人就很头疼了. 那有没有一种插件让它一直自动格式化呢?或者我把格式化的快捷键设置为回车或者常用的分号:怎么样?这样就能在写代码的时候,顺手格式化了. 前者插件我是没有找到的. 后者快捷键设置为回车是不行的,根本没法设置回车为快捷键,然后如果直接设置分号为快捷键的话,分号便没有
-
如何在IDEA中对 hashCode()和 equals() 利用快捷键快速进行方法重写
在Java中对集合进行操作时,有时候需要对类中的equals() 和 hashCode()进行方法重写.IDEA中实现了利用快捷键即可对上述内容进行快速操作.如下,我们定义一个名为Student的类. 下面我们利用快捷键对equals() 和 hashCode()方法进行重写 按住alt+Inset键会出现下面一个弹框 接着进行如下操作 IDEA自动生成了下面的方法 这样就完成了hashCode()和 equals() 方法的简单重写. 另外补充一句,HashSet集合保证元素的唯一性依赖两个方
-
IEDA的默认快捷键设置与Eclipse的常用快捷键的设置方法
将IEDA的默认快捷键设置 设置成为 Eclipse的默认快捷键设置 题意有些拗口,但没关系,就是将idea中的快捷键转为自己刚学Java时使用的集成开发环境(也就是eclipse)的快捷键设置 这个设置十分简单,但却十分巧妙,很实用,无意中发现的小技巧,这对之前一直使用eclipse编程的而刚用ieda的小伙伴较为友好 因此,做个笔记 设置过程着实简单: 1,打开IEDA 2,选中文件 3,选择设置 4,选择KeyMap 5,右上方下拉框选择Eclipse即可 6,最后,不要忘记点击应用和确定
-
解决IDEA中快捷键Alt+Enter不能使用的问题
Alt+Enter快捷键是Idea中比较特殊的一个快捷键. 它有很多功能,比如:导入包,自动修正代码 解决出现的问题 也可以生成返回值. 这里有一个博客讲关于这个快捷键讲的很好,传送门:最特殊的快捷键 Alt + Enter 介绍 这么好用的快捷键,有时却会遇到失效的时候,失效的原因一般是因为我们做了类似于这样的操作.如下图: 解决办法是: 第一步:进入Settings->Keymap->搜索:show Intention Actions这个快捷键.如果默认的按键是正确的.那么接着往下面看.
-
Intellij Idea修改代码方法参数自动提示快捷键的操作
在网上找了半天,说的都没有解决我的问题,我自己花了点时间在idea中找到并解决了问题,希望可以帮助到大家. File---->setting 自己可以修改方法参数提示快捷键 补充:IDEA开启形参(方法参数)提示 勾选后会增加形参描述,但是不会提示所有的,暂时没找到其他设置能够提示所有参数 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,望不吝赐教.
-
Android Studio 3.0被调方法参数名提示的取消方法
android studio升级3.0之后, 代码中调用的方法增加了参数名提示: 很多人不习惯这个提示,我们来看看怎么取消这个提示: PS:下面看下Android Studio 3.0 gradle提示太老 解决方法 The android gradle plugin version 3.0.0-alpha1 is too old, please update to the latest version. To override this check from the command line
-
IntelliJ IDEA 设置代码提示或自动补全的快捷键功能
对于中国的Java开发者来说,可能使用Eclipse的人最多. 使用Idea的程序员也不少, 而且每个人都在鼓吹其好用之处. 试用半个月,感觉各有千秋,关键看熟练程度和配置是否好用. 自动提示快捷键 有时候希望使用自动补全,因为不偷懒的程序员不是好程序员.但是Idea的默认快捷键是 Ctrl + 空格. 对于安装中文输入法的普通人来说那就是杯具了,你懂的. 修改方法如下: 点击 文件菜单(File) –> 点击 设置(Settings- Ctrl+Alt+S), –> 打开设置对话框. 在左侧
-
js输入框邮箱自动提示功能代码实现
同理 此插件不需要任何html标签,只需要一个输入框 有相对应的class类名就ok 且父级有个class类名,其他的都不需要.内部的HTML代码都是自动生成的. HTML代码如下: 复制代码 代码如下: <div class="parentCls"> <input type="text" class="inputElem"> </div> 其实上面的div标签都可以不需要 只需要在input输入框 且父
-
eclipse自动提示和自动补全功能实现方法
解决代码的自动提示问题: 1.打开 Eclipse -> Window -> Perferences 2.找到Java 下的 Editor 下的 Content Assist , 右边出现的选项中,有一个Auto activation triggers for Java: 会看到只有一个"."存在.表示:只有输入"."之后才会有代码提示 3.先把上图中"."的地方输入几个随便的字符,例如"dsfd",点最下面的&q
-
IntelliJ IDEA中代码一键生成方法
之前有不少小伙伴问松哥微人事项目(https://github.com/lenve/vhr) 使用的 MyBatis 逆向工程在哪里?其实旧版微人事当时没有使用逆向工程,是我自己手动敲出来的,当然手动敲的工作量非常大. 今年发出来的新版微人事,我使用了逆向工程自动生成实体类和 dao 层的代码.MyBatis 的逆向工程要么需要添加依赖,要么需要自己去网上下载 jar,用起来还是有点麻烦,所以,今天和小伙伴们介绍一款 IntelliJ IDEA 上的免费开源插件,叫做 EasyCode,可以方便
-
python中如何设置代码自动提示
第一步:打开pycharm,如下图所示: 第二步:File→Power Save Mode,把下面如图所示的勾去掉: 第三步:去掉勾后,不再使用省电模式,新建一个 python文件,输入需要输入的单词的前面的字母,就会自动提示了.如下图: 知识点扩展: Python代码的自动补全 我所知道的python编辑器有Pydev.Pycharm.Sublime.Eric.还有就是Vim.Emacs(听说VS也行). Pydev用过一段时间(半个月左右).Pycharm用的时间不超过2天(30天试用版).
-
IntelliJ IDEA修改编码的方法步骤
本文介绍如何在IntelliJ IDEA中修改文件编码,参考IntelliJ IDEA 简体中文专题教程,英文好的同学可以查看英文官网文档 文件编码修改 IntelliJ IDEA可以在菜单中的File -> Settings -> Editor -> File Encoding下修改项目文件的编码 IDE 的默认的全局编码是 UTF-8,Project Encoding 默认会是操作系统的 GBK,一般会修改为 UTF-8 IntelliJ IDEA 可以对 Properties 文件
-
JavaScript实现带自动提示的文本框效果代码
示例一:直接编写AJAX 实现. 客户端: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>Ajax实现自动提示的文本框</title> <st
-
简单JS自动提示文本框代码
本例以颜色为例,为用户提供自动提示,展示效果和运行结果如图: 1.建立框架结构: 复制代码 代码如下: <body> <form method="post" name="myForm1"> Color: <input type="text" name="colors" id="colors" onkeyup="findColors();" /> <
随机推荐
- 使用 laravel sms 构建短信验证码发送校验功能
- jQuery实现select下拉框获取当前选中文本、值、索引
- JavaScript 对象链式操作测试代码
- python 循环遍历字典元素的简单方法
- Java 数组分析及简单实例
- Perl内置特殊变量总结
- PHP判断是否为空的几个函数对比
- 一个替换目录结构的正则表达式 实现目录的增加
- Android JNI c/c++调用java的实例
- asp中向文本框输出数据原样式的函数
- sql cast,convert,QUOTENAME,exec 函数学习记录
- jQuery异步加载数据并添加事件示例
- zTree实现节点修改的实时刷新功能
- Opcache导致php-fpm崩溃nginx返回502
- C语言自动生成enum值和名字映射代码
- Android自定义View圆形百分比控件(一)
- Spring MVC 与 CORS跨域的详细介绍
- Android 中Popwindow弹出菜单的两种方法实例
- 深入解析C中的数值与真假
- 举例讲解Java的Hibernate框架中的多对一和一对多映射

