使用php+Ajax实现唯一校验实现代码[简单应用]
首先创建一个Ajax类(Ajax类)
然后新建一个文件form.html
--------------------------form.html----------------------------
代码如下:
<script src="ajax.js"></script> <!--引用ajax类-->
<script language="javascript" type="text/javascript">
function show(username){
var ajax = Ajax();
var noteobj = document.getElementById("note"); //将id为note的标签对象化
ajax.post("form.php",{username:username},function(data){ //第二个username为需要传递的值
noteobj.innerHTML = data; //data为从服务器端获取的数据
});
}
</script>
<style>
input{font:menu};
</style>
<form action="reg.php" method="post">
username:<input type="text" name="username" onblur="show(this.value)"/><div id="note"></div><br />
password:<input type="password" name="password"><br />
<input type="submit" value="register">
</form>
最后新建一个php文件form.php
--------------------------form.html----------------------------
代码如下:
<?php
header("Content-type:text/html;charset=gb2312"); //设置字符集
$mysqli = new mysqli("localhost","root","123","demo"); //打开demo数据库
$result = $mysqli->query("select * from zhanghao where name='{$_POST["username"]}'");
if($result->num_rows > 0){ //判断是否查询出数据
echo "<font color='red'>用户{$_POST["username"]}已经存在!</font>";
}else{
echo "<font color='green'>用户{$_POST["username"]}可以注册</font>";
}
?>
在浏览器中打开form.html出现下图:

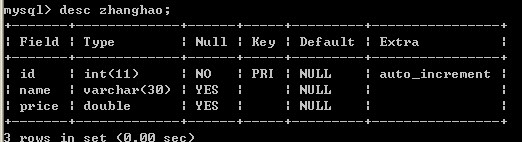
注意:需要提前在MySQL数据库中建立一个表“zhanghao”

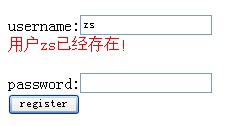
如果输入已存在的name,则出现如下提示:

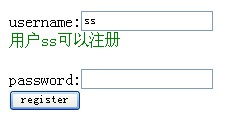
如果输入未存在的name,出现如下提示:

相关推荐
-
浅析onsubmit校验表单时利用ajax的return false无效问题
复制代码 代码如下: /** * 表单提交校验 **/function onSubmit(){ if($('#name').val().length<2){ alert("名称请不少于两个汉字"); return false; } var t = new Date().getTime(); $.ajax({ type: "POST", url: "/users/check
-
PHP+Ajax异步通讯实现用户名邮箱验证是否已注册( 2种方法实现)
前 言 直接上代码有点不厚道.于是按照天朝传统,整段描述吧....(本人语言表达能力有限,大家忍着看) 功 能 在网站注册用户时使用,主要为了无刷新异步验证用户输入的用户名或者Email是否已注册. 这功能大家肯定见过,大多数网站都有的,我一直对这个功能很感兴趣,所以这几天研究了下 jQuery + Ajax 整了一个功能不算完善,但足以应付普通使用的代码 (更牛的功能大家自己去发掘) 文 件 说 明 reg.php //为注册页面 check_user.php //为用户验证页面 (GET,P
-
asp.net+Ajax校验用户是否存在的实现代码
需求:做一个ajax登录 主要技术点:jquery ajax以及blur事件 当用户名输入框失去焦点的时候就会触发blur事件,然后进行ajax请求,获得结果(true或者false),如果请求结果为true,就把用户名输入框图片替换成ok,并且输出文字:恭喜您, 这个帐号可以注册,否则就替换成图片no,并且输出文字:账号已存在 源代码: 前台: 复制代码 代码如下: <%@ Page Language="C#" MasterPageFile="~/Top_Down.m
-
Ajax实现异步刷新验证用户名是否已存在的具体方法
都是简单的实例,所以直接发代码 静态页面Ajax.html 复制代码 代码如下: <html> <head> <title>Ajax</title> <script type="text/javascript"> function loadXMLDoc() { if (document.getElementById("account
-
SSH网上商城之使用ajax完成用户名是否存在异步校验
小伙伴在上网的时候,需要下载或者观看某些视频资料,更或者是在逛淘宝的时候,我们都需要注册一个用户,当我们填写好各种信息,点击确定的时候,提示用户名已经存在,小编就想,为什么当我们填写完用户名的时候,她就自动提示用户名已经存在,我们也不需要浪费那么多感情,直到填写完那么多的信息之后在提示,在小编最近的项目中,就碰到这个问题,我们可以使用ajax完成用户名是否存在,今天这篇博客,小编就简单的总结一下,如何使用ajax来完成校验,还请小伙伴多多指教哦`(*∩_∩*)′! 首先ajax完成用户名是否存在
-
使用php+Ajax实现唯一校验实现代码[简单应用]
首先创建一个Ajax类(Ajax类) 然后新建一个文件form.html --------------------------form.html---------------------------- 复制代码 代码如下: <script src="ajax.js"></script> <!--引用ajax类--> <script language="javascript" type="text/javascrip
-
Spring Boot 实现字段唯一校验功能(实例代码)
目录 1 Maven依赖 2 实现代码 2.1 UniqueCheck 2.2 UniqueCheckDetail 2.3 UniqueCheckArgs 2.4 UniqueCheckService 2.5 AbstractUniqueCheckService 3 调试代码 3.1 UserCheckArgs 3.2 UserUniqueCheckVo 3.3 UserUniqueCheckService 3.4 UniqueCheckEnum 3.5 单元测试代码 4 调试结果 注: 1 M
-
ajax设置async校验用户名是否存在的实现方法
新增一个用户的时候,需要判断这个手机号码是否存在,最开始的想法很简单在textbox上设置一个onmouseout事件,在IE下有很好的体现,但在谷歌上却不是很有好 ok,换个思路,在提交表单的时候来检验: //检验手机号码是否存在 function checkRepeat(){ var id = '${item.id}'; var mobile = $("#mobile").val(); //alert(id); if(id==null||id==''){ $.ajax({ url:
-
基于jQuery实现的Ajax 验证用户名唯一性实例代码
JSP部分代码: <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <%@include file="/common/header.jsp"%> <title>用户管理</title> <script type="text/javascript&quo
-
ajax实现用户名校验的传统和jquery的$.post方式(实例讲解)
第一种:传统的ajax异步请求,后台代码以及效果在最下边 首先我们在eclipse中创建一个注册页面regist.jsp,创建一个form表单,注意,由于我们只是实现用户名校验的效果,下边红色部门是我们需要研究对象,所以其他的部门可以忽略不看. 内容如下: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <
-
jQuery ajax json 数据的遍历代码
先给大家说下我的需求:进行ajax请求后,后台传递回来以下json数据. 具体实现代码如下所示: JavaScript代码 { "data":[ {"id":"1","name":"选择A","value":"A"}, {"id":"2","name":"选择B","value&
-
Struts2的输入校验实例代码
在我们项目实际开发中在数据校验时,分为两种,一种是前端校验,一种是服务器校验: 客户端校验:主要是通过jsp写js脚本,它的优点很明显,就是输入错误的话提醒比较及时,能够减轻服务器的负担,但是客户端校验并不是安全的,简单来讲就是防君子防不了小人. 服务器端校验:最大特点就是数据安全,但是如果只有服务器端校验,会大大增加服务器端的负担. 所以一般在我们开发中,是客户端和服务器端校验相结合作用的. 那这篇文章,我只讲服务器端校验,在Struts2支持两种校验方式: 代码校验 :在服务器通过
-
jQuery Ajax 全局调用封装实例代码详解
有一种情况:全站都要用异步方式来调用 数据,提交数据,那么你每次操作 都会要$.ajax({.....}) 写重复的方法 和代码,冗余太大, 也浪费时间,虽说你有代码自动提示补全,但真的不优雅,身为前端极客,是不能允许的! [嘿嘿!虽说我现在基本不用jquery了 ,不过异步概念 是永远要用的,就帮助下新人] jQuery Ajax通用js封装 第一步:引入jQuery库 <script type="text/javascript" src="/js/jquery.mi
-
jquery ajax 同步异步的执行示例代码
大家先看一段简单的jquery ajax 返回值的js 代码 复制代码 代码如下: function getReturnAjax{ $.ajax({ type:"POST", http://www.jb51.net/userexist.aspx", data:"username="+vusername.value, success:function(msg){ if(msg=="ok"){ showtipex(vusername.id,
-
原生javascript AJAX 三级联动的实现代码
js 三级联动的实现代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js原生ajax</title> </head> <body> <select name="sel1"> <option value=""
随机推荐
- Vue form 表单提交+ajax异步请求+分页效果
- AngularJS中update两次出现$promise属性无法识别的解决方法
- Java语言实现简单FTP软件 FTP协议分析(1)
- iOS实现文字转化成彩色文字图片
- Openstack 使用migrate进行数据库升级实现方案详细介绍
- JavaScript实现鼠标滑过处生成气泡的方法
- javascript面向对象之访问对象属性的两种方式分析
- javascript 构建一个xmlhttp对象池合理创建和使用xmlhttp对象
- ADODB类使用
- python用模块zlib压缩与解压字符串和文件的方法
- MYSQL必知必会读书笔记 第一章(基础)
- asp.net dataview做无限极分类的又一用法
- Android编程调节屏幕亮度(背景灯)及保持背景灯常亮的方法
- JAVA Web实时消息后台服务器推送技术---GoEasy
- Mysql存储引擎详解
- jQuery 取值、赋值的基本方法整理
- java DataInputStream和DataOutputStream详解及实例代码
- html的DOM中document对象forms集合用法实例
- js post方式传递提交的实现代码
- php一些公用函数的集合

