ASP.Net 之Datalist删除功能详解附代码
.aspx界面
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>DataList控件删除操作(支持批量删除)</title>
<script type="text/javascript">
function CheckAll(Obj) {
var AllObj = document.all;
if (Obj.checked)//全选
{
for (var i = 0; i < AllObj.length; i++) {
if (AllObj[i].type == "checkbox") {
AllObj[i].checked = true;
}
}
}
else//反选
{
for (var i = 0; i < AllObj.length; i++) {
if (AllObj[i].type == "checkbox") {
AllObj[i].checked = false;
}
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset style="text-align: center; width: 540px;">
<legend style=" text-align:center; ">使用Datalist删除数据(支持批量删除)</legend>
<asp:DataList ID="DataList1" runat="server"
onitemcommand="DataList1_ItemCommand" DataKeyField="id">
<HeaderTemplate>
<div style="text-align:center">
<table border = "1" cellpadding="0" cellspacing="0" style=" font-size:12; width:500px" >
<tr>
<td style="width:100px">全选/反选<input id="Checkbox1" type="checkbox" name="全选" value="全选" onclick="return CheckAll(this)" title="全选" /></td>
<td style="width:100px">用户编号</td>
<td style="width:100px">用户昵称</td>
<td style="width:100px">个性签名</td>
<td style="width:100px">删除</td>
</tr>
</table>
</div>
</HeaderTemplate>
<ItemTemplate>
<div style="text-align:center">
<table border = "1" cellpadding="0" cellspacing="0" style=" font-size:12; width:500px" >
<tr>
<td style="width:100px"> <asp:CheckBox ID="CheckBox2" runat="server" /></td>
<td style="width:100px"><asp:Label ID="Label1" runat="server" Text='<%# Eval("id") %>'></asp:Label></td>
<td style="width:100px"><asp:Label ID="Label2" runat="server" Text='<%# Eval("bg_name") %>'></asp:Label></td>
<td style="width:100px"><asp:Label ID="Label3" runat="server" Text='<%# Eval("bg_p_autograph") %>'></asp:Label></td>
<td style="width:100px"><asp:Button ID="btnDelete" runat="server" Text="删除" CommandName="delete"
BorderStyle="None" onclientclick="return confirm("确认删除?");" /></td><%--请注意此处的CommandName命令--%>
</tr>
</table>
</div>
</ItemTemplate>
<FooterTemplate>
<div style="text-align:center">
<table border="1" cellpadding="0" cellspacing="0" style="font-size:12px; width:100%">
<tr>
<td style="width:100%; text-align:center">
<asp:Button ID="btnPLDelete" runat="server" Text="批量删除" CommandName="pldelete"
BorderStyle="None" onclientclick="return confirm("确认删除?");" /></td>
</tr>
</table>
</div>
</FooterTemplate>
</asp:DataList>
</fieldset>
</div>
</form>
</body>
</html>
.cs界面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
public partial class _Default : System.Web.UI.Page
{
////得到Web.config 中的连接放在变量中
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["connStr"].ConnectionString);
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//调用自定义方法绑定数据到控件(为以后做MVC打下基础)
BindDataList();
}
}
//对datelist进行数据绑定
private void BindDataList()
{
//定义查询语句,这里最好将SQL语句在SQL中写好并验证正确确在复制粘贴过来(在对数据查询时最好只查所需的一些不需要的数据就不要取出,这样可以提高运行的效率)
string strSql = "SELECT * FROM bg_spatial";//定义一条SQL语句
SqlDataAdapter sda = new SqlDataAdapter(strSql, con);
DataSet ds = new DataSet();
sda.Fill(ds);//把执行得到的数据放在数据集中
DataList1.DataSource = ds;
DataList1.DataBind();
}
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
{
switch (e.CommandName)
{
//单条数据删除操作
case "delete":
//取得当前Datalist控件列
int id = int.Parse(DataList1.DataKeys[e.Item.ItemIndex].ToString());
string strSQL = "delete from bg_spatial where id='" + id + "'";
if (con.State.Equals(ConnectionState.Closed))
{
con.Open();//打开数据库
}
SqlCommand cmd = new SqlCommand(strSQL, con);
if (Convert.ToInt32(cmd.ExecuteNonQuery())>0)
{
Response.Write("<script>alert('删除成功!')</script>");
BindDataList();
}
else
{
Response.Write("<script>alert('删除失败!请查找原因')</script>");
}
con.Close();//关闭连接
break;
//批量数据删除操作
case "pldelete":
if (con.State.Equals(ConnectionState.Closed))
{
con.Open();//打开数据库
}
DataListItemCollection dlic = DataList1.Items;//创建一个DataList列表项集合对象
//执行一个循环删除所选中的信息
for (int i = 0; i < dlic.Count; i++)
{
if (dlic[i].ItemType == ListItemType.AlternatingItem||dlic[i].ItemType == ListItemType.Item)
{
CheckBox cbox = (CheckBox)dlic[i].FindControl("CheckBox2");
if (cbox.Checked)
{
int p_id = int.Parse(DataList1.DataKeys[dlic[i].ItemIndex].ToString());
SqlCommand p_cmd = new SqlCommand("delete from bg_spatial where id=" + p_id , con);
p_cmd.ExecuteNonQuery();
}
}
}
con.Close();
BindDataList();
break;
}
}
}
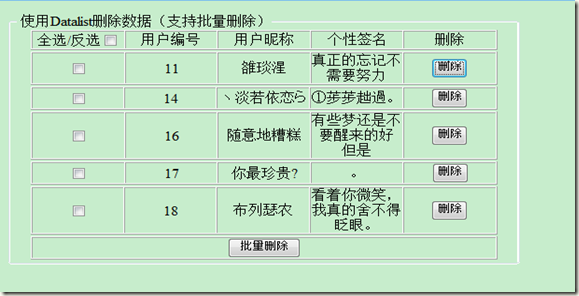
运行效果图: