ASP.NET MVC中的AJAX应用
一、ASP.NET MVC中的AJAX应用
首先,在ASP.NET MVC中使用自带的ajax功能,必须要导入2个js文件(顺序不能颠倒):

ASP.NET MVC提供了2个常用的ajax辅助方法.
Ajax.ActionLink
该辅助方法用于在页面上生成具有ajax功能的超链接.

在该辅助方法中有一个AjaxOptions类型的参数,它包括如下属性:
Confirm:在发送ajax请求前,弹出确认对话框,该属性就是设置对话框中的提示消息HttpMethod:用于设置请求的类型:Get|PostUpdateTargetId:用于设置服务器响应的结果更新到页面中目标元素IDInsertionMode:用于设置服务器相应的结果如何插入到被更新的元素中,它的值可以包括3种:
InsertionMode.Replace:用新值替换旧值(默认值)
InsertionMode.InsertAfter:将新值插入到目标元素的底部
InsertionMode.InsertBefore:将新值插入到目标元素的顶部
OnBegin:当执行ajax请求前,执行的js函数OnSuccess:当执行ajax请求成功时,执行的js函数OnFailure:当ajax请求失败时,执行的js函数OnComplate: 当ajax请求完成后,执行的js函数(不管请求失败或成功,都会执行)LoadingElementId:在ajax请求期间,可以显示一段友好的提示,该属性用于设置提示元素的IDLoadingElementDuration: 提示元素在显示和隐藏时,可以执行一段动画,该属性用于设置提示元素的动画执行时间

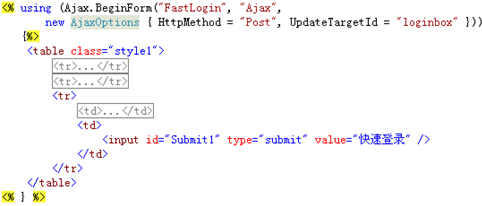
Ajax.BeginForm
该ajax辅助方法用于以ajax方式提交表单数据.

其他
如何在页面中加载分部视图?
方式一:调用Html.RenderPartial(“viewName”)
方式二:调用Html.RenderAction(“actionName”)
他们之间的区别如下图所示:

何时使用RenderAction,何时使用RenderPartial?
如果需要向视图中传递数据,而原视图中又没有需要传递的数据时,就需要调用RenderAction.
注意: Html.RenderPartial有多种重载形式,下面列举它的2种常用形式:
Html.RenderPartial(“分布视图的名称”)
Html.RenderPartial(“分部视图的名称”, object 模型数据)
如何从服务器获取一段json格式的字符串?
服务器的Action方法返回值类型为JsonResult,并且在方法内部可以调用Controller.Json()辅助方法.

