Android给任何view添加全屏倾斜水印
本文主要介绍了Android给任何view添加全屏倾斜水印,具体如下,分享给大家
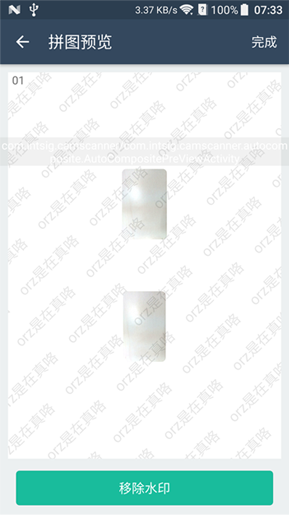
如果要实现如下效果

目前有两种思路:
1.先画出带有水平文字的照片,然后再和原图合成即可
2.旋转画布,然后直接画布写字即可
两种方案都差不多,这里讲解的第二种方案。
但是两种方案都存在问题,就是文字需要完全覆盖,那么就需要我们的画布要比图片大,其实只要把画布移动到原图的外切图即可。
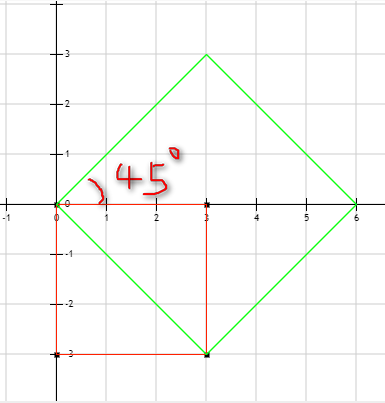
为了简单分析问题,我们取最长的边,把原图当成正方形,外切正方形的边长即为对角边。如下图

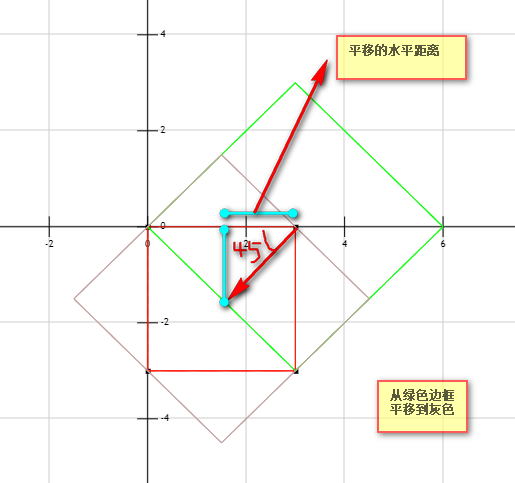
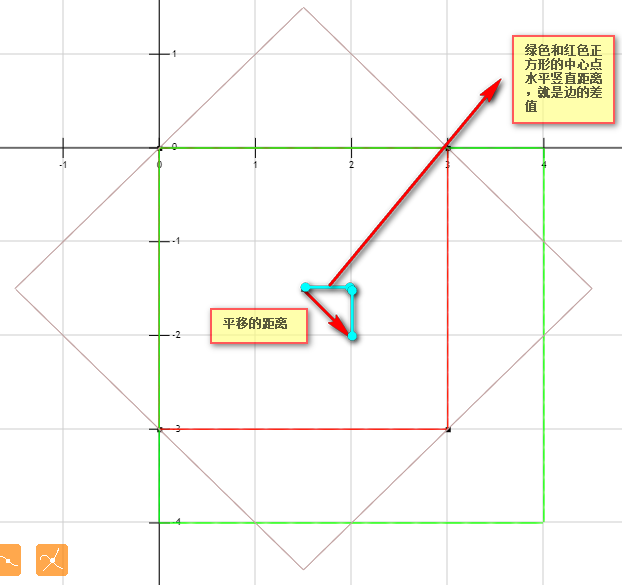
从上图我们可以看出,我们需要旋转45度然后平移回来,平移的距离,从下图可以分析出为两边的差值。


具体代码如下,注释也比较详细,就不再展开说了
public static Bitmap getMarkTextBitmap(Context gContext, String gText, int width, int height, boolean is4Showing){
// Bitmap bitmap = ACache.get(gContext).getAsBitmap(gText);
// if (is4Showing && bitmap != null){
// return bitmap;
// }
float textSize;
float inter;
if (is4Showing){
textSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 18, gContext.getResources().getDisplayMetrics());
inter = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 25, gContext.getResources().getDisplayMetrics());
} else {
textSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 54, gContext.getResources().getDisplayMetrics());
inter = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 75, gContext.getResources().getDisplayMetrics());
}
int sideLength;
if (width > height) {
sideLength = (int) Math.sqrt(2*(width * width));
} else {
sideLength = (int) Math.sqrt(2*(height * height));
}
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
Rect rect = new Rect();
paint.setTextSize(textSize);
//获取文字长度和宽度
paint.getTextBounds(gText, 0, gText.length(), rect);
int strwid = rect.width();
int strhei = rect.height();
Bitmap markBitmap = null;
try {
markBitmap = Bitmap.createBitmap(sideLength, sideLength, Bitmap.Config.ARGB_4444);
Canvas canvas = new Canvas(markBitmap);
//创建透明画布
canvas.drawColor(Color.TRANSPARENT);
paint.setColor(Color.BLACK);
paint.setAlpha((int) (0.1*255f));
// 获取跟清晰的图像采样
paint.setDither(true);
paint.setFilterBitmap(true);
//先平移,再旋转才不会有空白,使整个图片充满
if (width > height) {
canvas.translate(width - sideLength - inter, sideLength - width + inter);
} else {
canvas.translate(height - sideLength - inter, sideLength - height + inter);
}
//将该文字图片逆时针方向倾斜45度
canvas.rotate(-45);
for (int i =0; i <= sideLength; ){
int count = 0;
for (int j =0; j <= sideLength; count++){
if (count % 2 == 0){
canvas.drawText(gText, i, j, paint);
} else {
//偶数行进行错开
canvas.drawText(gText, i + strwid/2, j, paint);
}
j = (int) (j + inter + strhei);
}
i = (int) (i + strwid + inter);
}
canvas.save(Canvas.ALL_SAVE_FLAG);
// ACache.get(gContext).put(gText, markBitmap);
} catch (OutOfMemoryError e) {
Util.LOGD(TAG, e);
if(markBitmap != null && !markBitmap.isRecycled()){
markBitmap.recycle();
markBitmap = null;
}
}
return markBitmap;
}
/**
* 获得文字水印的图片
* @param width
* @param height
* @return
*/
public static Drawable getMarkTextBitmapDrawable(Context gContext, String gText, int width, int height, boolean is4Showing){
Bitmap bitmap = getMarkTextBitmap(gContext, gText, width, height, is4Showing);
if (bitmap != null){
BitmapDrawable drawable = new BitmapDrawable(gContext.getResources(), bitmap);
drawable.setTileModeXY(Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
drawable.setDither(true);
// Drawable drawableFinal = drawable.getConstantState().newDrawable();
// if(!bitmap.isRecycled()){
// bitmap.recycle();
// bitmap = null;
// }
//
return drawable;
}
return null;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

