基于Android实现点击某个按钮让菜单选项从按钮周围指定位置弹出
Android Material Design:PopupMenu
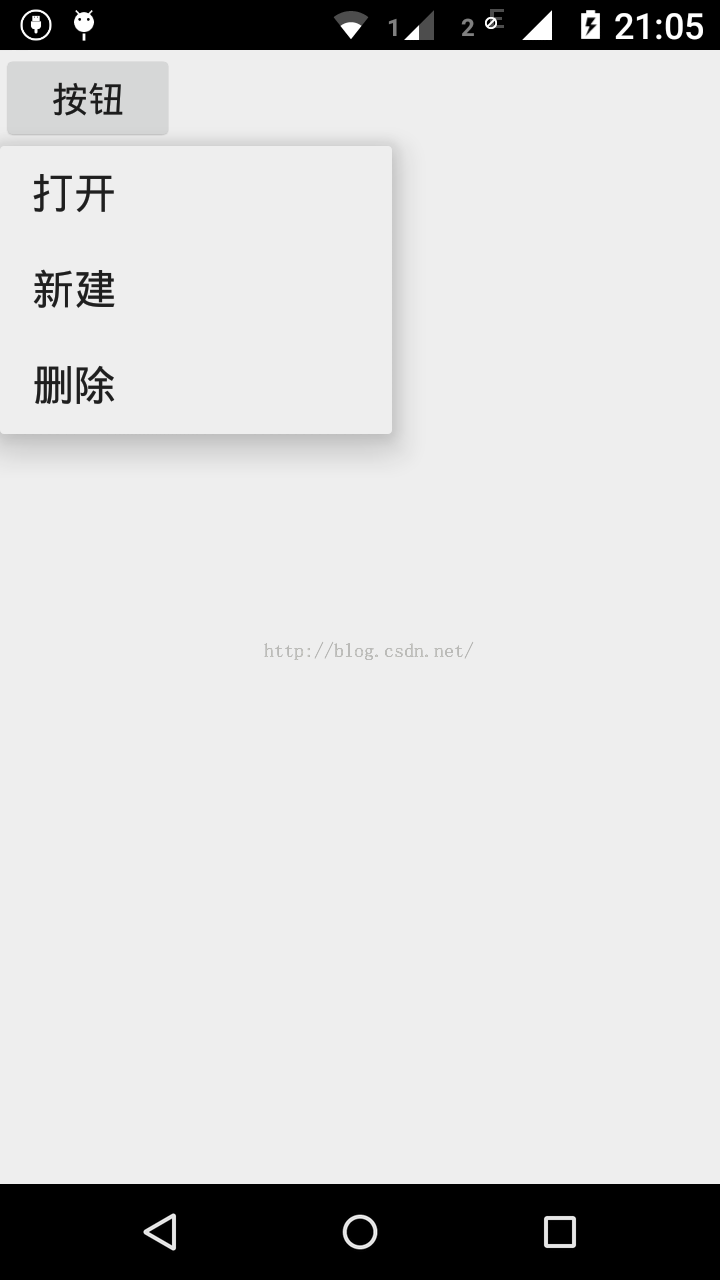
Android Material Design 引入的PopupMenu类似过去的上下文菜单,但是更灵活。 如图所示:

现在给出实现上图PopupMenu的代码。 本例是一个普通的Button触发弹出PopupMenu。
测试的MainActivity.java :
package zhangphil.materialdesign;
import android.app.Activity;
import android.os.Bundle;
import android.support.v.widget.PopupMenu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupMenu(button);
}
});
}
private void showPopupMenu(View view) {
// View当前PopupMenu显示的相对View的位置
PopupMenu popupMenu = new PopupMenu(this, view);
// menu布局
popupMenu.getMenuInflater().inflate(R.menu.main, popupMenu.getMenu());
// menu的item点击事件
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(getApplicationContext(), item.getTitle(), Toast.LENGTH_SHORT).show();
return false;
}
});
// PopupMenu关闭事件
popupMenu.setOnDismissListener(new PopupMenu.OnDismissListener() {
@Override
public void onDismiss(PopupMenu menu) {
Toast.makeText(getApplicationContext(), "关闭PopupMenu", Toast.LENGTH_SHORT).show();
}
});
popupMenu.show();
}
}
package zhangphil.materialdesign;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.PopupMenu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupMenu(button);
}
});
}
private void showPopupMenu(View view) {
// View当前PopupMenu显示的相对View的位置
PopupMenu popupMenu = new PopupMenu(this, view);
// menu布局
popupMenu.getMenuInflater().inflate(R.menu.main, popupMenu.getMenu());
// menu的item点击事件
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(getApplicationContext(), item.getTitle(), Toast.LENGTH_SHORT).show();
return false;
}
});
// PopupMenu关闭事件
popupMenu.setOnDismissListener(new PopupMenu.OnDismissListener() {
@Override
public void onDismiss(PopupMenu menu) {
Toast.makeText(getApplicationContext(), "关闭PopupMenu", Toast.LENGTH_SHORT).show();
}
});
popupMenu.show();
}
}
MainActivity.java需要的activity_main布局文件只含一个普通的Android Button,在次不再赘述。
位于menu目录下的main.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" >
<item
android:id="@+id/action_open"
android:orderInCategory="
android:title="打开"
app:showAsAction="never"/>
<item
android:id="@+id/action_new"
android:orderInCategory="
android:title="新建"
app:showAsAction="never"/>
<item
android:id="@+id/action_del"
android:orderInCategory="
android:title="删除"
app:showAsAction="never"/>
</menu>
以上内容给大家分享基于Android实现点击某个按钮让菜单选项从按钮周围指定位置弹出的相关知识,希望大家喜欢。
赞 (0)

