微信小程序 解决请求服务器手机预览请求不到数据的方法
微信小程序 解决请求服务器手机预览请求不到数据的方法
微信小程序的文档中明确说明了所有的请求是必须使用https的,以没用过https,由于小程序,不得不接触到https,研究了好长时间把tomcat配置好了https。然后用开发者工具测试是否能请求到数据,发现能获取到很开心。
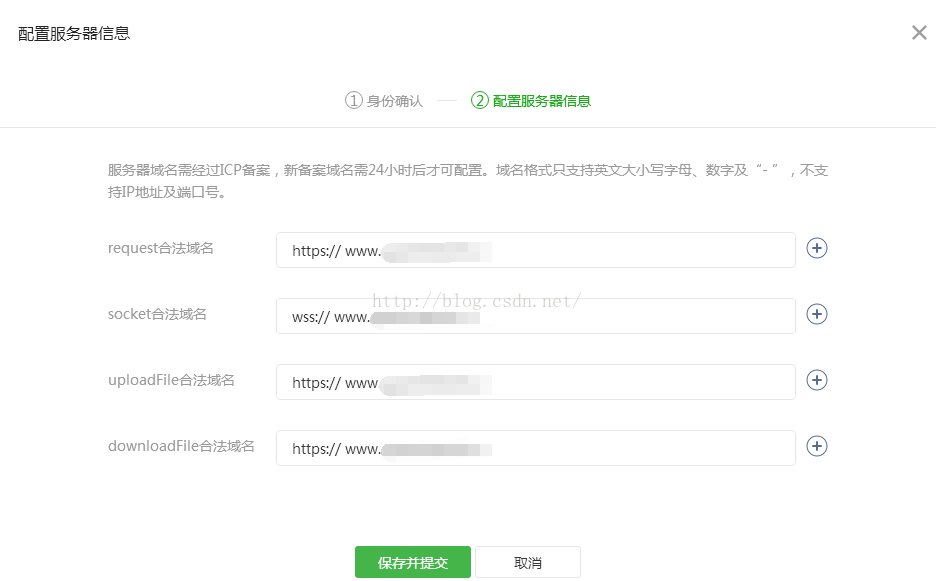
后来是注册了小程序,在小程序后台也进行了设置,见下图

给项目加了APPID,准备进行手机预览的测试

这里说一下,在开发小程序时尽量把图片放到自己的服务器上,因为小程序在上传和预览时都有编译包的限制,没有算过,大概是1M,不知道以后会不会增加
点预览会生成一个二维码,通过微信扫描二维就可以这个小程序了,进去之后准备请求数据的测试,发现手机上预览的小程序不发起请求,这是什么原因呢,开发者工具里是可以请求到的啊,为什么到手机上不行了呢。
请求的域名都是跟后台设置的一样,确认了好几遍,后来想到是不是tomcat配置的证书不正确,因为我也是第一次配置和使用HTTPS,后来就研究了两天tomcat配置https,每次都是开发者工具能请求到,手机预览请求不到,后来觉得应该不是tomcat配置的问题。但又不知道什么原因,就进小程序QQ群里请求帮助,最终得到了提示,发现了问题所以。
问题的解决方法:
由于微信后台设置安全域名时,不可以添加域名,见下图(图中说出不支持IP地址及端口号)

而当时我配置tomcat的https时,我用的是默认的8443,这样在请求时是需要在域名后面加上:8443端口号的。这就导致了一个问题,微信小程序后台没有加端口号,我在写请求地址时加了端口号8443(因为tomcat设置https时用的8443端口号),这样两个地方的域名是不一致的,就出现了请求域名不一致的错误,出现了手机预览不发送请求的问题。
解决方法是在配置https时,要使用443端口,因为使用443端口,在写域名时是可以省略的。就像80端口可以不写一样
为什么域名不一致开发者工具就能请求到数据呢,应该是因为开发者工具没有验证请求的域名和微信小程序设置的rquest合法域名是否一致的操作,所以开发者工具就能请求的到,而且手机中有这一步操作的,所以手机不能成功请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序图片选择、上传到服务器、预览(PHP)实现实例
微信小程序图片选择.上传到服务器.预览(PHP)实现实例 小程序实现选择图片.预览图片.上传到开发者服务器上 后台使用的tp3.2 图片上传 请求时候的header参考时可以去掉(个人后台验证权限使用) 小程序前端代码: <view class="section"> <form bindsubmit="bindFormSubmit"> <textarea placeholder="请输入问题内容" name=&quo
-
微信小程序实现图片放大预览功能
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码: <!--图片描述--> <view wx:if="{{item.pictures}}" class="list-dImg"> <image bindtap="imgYu" data-list="{{item
-
微信小程序开发之麦克风动画 帧动画 放大 淡出
想做个录音机,第一步就卡在麦克风动画这里了. 先上gif.再吐槽. ① 上面gif中声波的动画是个半成品.没有循环播放.在微信小程序的开发文档上找了很久,也没找到循环模式的参数设置.用setInterval()并不执行动画.我在微信小程序文档 动画最下面找到这么一行字.这个锅是不是可以甩出去了? ps:如果有同学能实现动画循环,一定告诉我. ② 麦克风里面是个帧动画.没有前端的基础,只能用非主流的办法凑合了. 用wx:if{{}}判断js中定义的值是不是等于图片对应的数字来控制图片的显示和隐藏.
-
微信小程序 解决请求服务器手机预览请求不到数据的方法
微信小程序 解决请求服务器手机预览请求不到数据的方法 微信小程序的文档中明确说明了所有的请求是必须使用https的,以没用过https,由于小程序,不得不接触到https,研究了好长时间把tomcat配置好了https.然后用开发者工具测试是否能请求到数据,发现能获取到很开心. 后来是注册了小程序,在小程序后台也进行了设置,见下图 给项目加了APPID,准备进行手机预览的测试 这里说一下,在开发小程序时尽量把图片放到自己的服务器上,因为小程序在上传和预览时都有编译包的限制,没有算过,大概是1M,
-
微信小程序实现图片选择并预览功能
本文实例为大家分享了微信小程序实现图片选择并预览的具体代码,供大家参考,具体内容如下 (一).功能说明 做的是一个意见反馈,用户发表意见和上传图片,限制了最多只能上传三张图片. 其他要点:textarea使用,底部保存按钮固定 (二).小程序接口说明 wx.chooseLocation(Object object) 从本地相册选择图片或使用相机拍照. (三).效果图 效果如下: (四).代码展示 WXML页面: <view class="wrap"> <view cl
-
微信小程序选择图片和放大预览图片功能
视频中,老师也是看着官方文档,为学生们讲解,微信提供了系统的方法来选择图片. wx.chooseImage({}) 此方法是用来选择图片的方法,具体使用如下: data: { avatarUrl:null }, 首先在数据中定义接收数据的变量,然后调用方法选择图片,将图片显示出来. bindViewTap:function(){ var that = this; wx.chooseImage({ // 设置最多可以选择的图片张数,默认9,如果我们设置了多张,那么接收时//就不在是单个变量了, c
-
微信小程序上传图片到服务器实例代码
上传图片到服务器: 1.先在前端写一个选择图片的区域来触发wx.chooseImage接口并用wx.setStorage接口把图片路径存起来. -wxml <view class="shangchuan" bindtap="choose"> <image style="width:100%;height:100%;" src="{{tempFilePaths}}"></image> <
-
微信小程序 解决swiper不显示图片的方法
微信小程序 解决swiper不显示图片的方法 1.我说的swiper不显示图片是只有一个swiper的框,但不显示设置好的图片. 第一个要确定的是图片路径设置的正不正确,确定路径没有设置错,还有一个可能的原因就是,放swiper的这个页面(也就是这个wxml文件)没有在app.json里面的pages进行注册 确决的方法是: 找到项目下的app.json文件 在app.json的配置文件下的pages进行页面注册,像下面图片这样 小程序的文档也写了"小程序中新增/减少页面,都需要对 pages
-
微信小程序实现用table显示数据库反馈的多条数据功能示例
本文实例讲述了微信小程序实现用table显示数据库反馈的多条数据功能.分享给大家供大家参考,具体如下: 解决了微信小程序自定义表格,并显示的多条数据的问题. index.wxml <view> <text>我的调查问卷</text> <scroll-view scroll-x="true" style=" white-space: nowrap; display: flex"> <view class="
-
微信小程序学习笔记之表单提交与PHP后台数据交互处理图文详解
本文实例讲述了微信小程序学习笔记之表单提交与PHP后台数据交互处理.分享给大家供大家参考,具体如下: 前面一篇结介绍了微信小程序函数定义.页面渲染.这里介绍form表单提交与后台php数据交互处理. [form表单提交] form.wxml: <form bindsubmit="formSubmit" bindreset="formReset"> <view> 昵称:<input type="text" name=&
-
微信小程序 详解下拉加载与上拉刷新实现方法
微信小程序下拉刷新上拉加载的两种实现方法 实现效果图: 方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 属性 类型 描述 enablePullDownRefresh Boolean 是否开启下拉刷新,详见页面相关事件处理函数. 设置js里onPullDownRefresh和onReachBottom方法 属性 类
-
微信小程序 详解页面跳转与返回并回传数据
微信小程序 详解页面跳转与返回并回传数据 A页面: .wxml文件 <view class="flex-wrp"> <text style="width: 32%;">选择城市</text> <input style="width: 68%;" type="text" bindtap="city" placeholder="请选择城市" valu
-
一文带你了解微信小程序数据绑定、事件绑定以及事件传参、数据同步
目录 数据绑定 基本原则 在data中定义数据 Mustache语法 Mustache语法的应用 绑定内容 绑定属性 运算(三元运算.算术运算等) 事件绑定 什么是事件? 常用事件 事件对象属性 target与currentTarget的区别 bindtap语法格式 在事件处理函数中为data赋值 事件传参 查看参数 bindinput语法格式 实现文本框与data之间的数据同步 总结 数据绑定 基本原则 在data中定义数据 在WXML中使用数据 在data中定义数据 在页面对应的.js 文件
随机推荐
- VirtualBox主机虚拟机互通的实现方法
- JavaScript 工具库 Cloudgamer JavaScript Library v0.1 发布
- 详解如何构建Angular项目目录结构
- HashMap 和 Hashtable的区别
- 浅谈java监听器的作用
- 简单实例处理url特殊符号&处理(2种方法)
- Android编程四大组件之Activity用法实例分析
- js简单实现调整网页字体大小的方法
- jquery uaMatch源代码
- sencha ext js 6 快速入门(必看)
- SQL Server 性能调优之查询从20秒至2秒的处理方法
- 一个比较实用的大数据量分页存储过程
- jQuery实用技巧必备(下)
- jQuery实现每隔几条元素增加1条线的方法
- 解析javascript 实用函数的使用详解
- 128进制加密数据示例分享
- 瑞星2007正版序列号大放送
- PHP命名空间和自动加载类
- Javascript中的作用域及块级作用域
- vue升级之路之vue-router的使用教程

