用jQuery解决IE不支持的option disable属性

在IE浏览器中,给select的options设置 disable属性 是没用的。
必须采用一定手段才可以解决这个问题。当然原理就是记住上次选中的 option。
this.selectedIndex 就派上用场了。
需要刷新下才可以看到效果,因为输出的都是文本,不存在js加载的情况。
使用jQuery解决IE不支持的option disable属性
$(document).ready(function(){
$(".myselect option:disabled").css('color', '#CCC');
$('.myselect').change(function(){
if(this[this.selectedIndex].disabled){
this.selectedIndex = this.s||0;
}else{
this.s = this.selectedIndex||0;
}
})
})
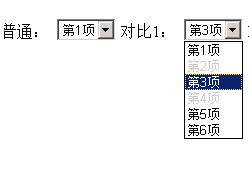
使用jQuery解决IE不支持的option disable属性
普通:
第1项
第2项
第3项
第4项
第5项
第6项
对比1:
第1项
第2项
第3项
第4项
第5项
第6项
对比2:
第1项
第2项
第3项
第4项
第5项
第6项
Dev By CssRain,当然你有兴趣,也可以封装成插件。记得发我一份哦。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
相关推荐
-
ie8模式下click无反应点击option无反应的解决方法
想起了小学时候数不尽的一件小事,哎,那夕阳下的奔跑,是我逝去的青春啊. 言归正传,先上图: <select id="cardNoList" size="4"></select> 实现的效果比较常见的一种,点击select里面的option,将其赋值到上面的input,直接用jQuery写的: 复制代码 代码如下: $("#cardNoList option").click(function(){ $("#card
-
IE6浏览器中window.location.href无效的解决方法
本文实例讲述了IE6浏览器中window.location.href无效的解决方法.分享给大家供大家参考.具体方法如下: window.location.href是js中跳转功能,很多人在ie6中都会发现window.location.href不能跳转了,下面我给大家来介绍一下其原因与解决方法. 问题代码如下: 复制代码 代码如下: <a href="javascript:void(0);" onclick="javascript:test();">点击
-
JQuery操作Select的Options的Bug(IE8兼容性视图模式)
Bug现场: 通过开发人员工具查看,下拉列表框是有Options的,但你点击选择的时候却什么也不显示. 重现步骤: 该问题发生在级联下拉框的情况,第一个列表改变,第二个列表的值跟着改变! 本例中使用以下方法绑定数据: 复制代码 代码如下: //绑定下拉框 //ctnSelector:下拉框ID,带#号, //jsonData:JSON数据, //txtField:文本字段名称, //valField:值字段名称, //strOptions:默认填加的项 function InitSelectOp
-
IE8中动态创建script标签onload无效的解决方法
本文实例讲述了IE8中动态创建script标签onload无效的解决方法.分享给大家供大家参考.具体分析如下: 今天做项目,发现一个奇怪的问题,动态创建的script标签在IE8下无法触发onload事件. 代码如下: 复制代码 代码如下: var loadJs = function(src, fun){ var script = null; script = document.createElement("script"); script.type = &qu
-
jQuery解决下拉框select设宽度时IE 6/7/8下option超出显示不全
个人做了一些自定义的修改 复制代码 代码如下: <!--[if lt IE 9]> <script type="text/javascript"> jQuery(function($){ var el; $("select").each(function() { el = $(this); el.data("origWidth", el.css("width")); // el.data("o
-
IE不支持option的display样式,只能使用remove和add
it works.............. 发布者 中介 个人 出售 出租 求购 求租 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 想实现一个很简单的功能:当选中"中介"时,不显示"求购"与"求租".本以为通过display:none即可实现,结果发现在option元素上使用display:none在firefox中有效,在IE6.IE7.IE8中都无效. 所以,通过javascript设置display:none也是在IE中
-
javascript option onclick事件ie解决方案 兼容ie,firefox
select-option onclick function simOptionClick4IE(){ var evt=window.event ; var selectObj=evt?evt.srcElement:null; // IE Only if (evt && selectObj && evt.offsetY && evt.button!=2 && (evt.offsetY > selectObj.offsetHeight |
-
解决IE下select标签innerHTML插入option的BUG(兼容IE,FF,Opera,Chrome,Safari)
前言: 这是一个老bug了,现在提供一个完美解决方案.由于我一直是用createElement来创建动态的option并添加,所以一直没有遇到这个问题,但是每个人写代码风格不同,有的人就喜欢写字符串形式的标签并用innerHTML插入,这不就有问题了,为了方便不同编码风格的人,我封装了一个方法,用于解决ie的这个bug和兼容5大浏览器,这样大家都可以用一个方法来实现不同的风格,便于维护管理. bug描述: 在ie下面使用innerHTML来插入option选项的话,ie会去掉前面的<option
-
IE中鼠标经过option触发mouseout的解决方法
本文实例讲述了IE中鼠标经过option触发mouseout的解决方法.分享给大家供大家参考.具体分析如下: 要实现的功能: 有一个DIV,当鼠标经过时此DIV完全展开,当鼠标移开时DIV收缩回去,其中DIV里面有一个select选择框: 操作select的时候在IE中会出现一个问题,当鼠标经过option时,DIV会收缩回去,而在其他浏览器中无此现象. 解决的方法: 在IE中,当鼠标移到option时 window.event.toElement 的值为null,在其他浏览器中的值为objec
-
IE6/7/8中Option元素未设value时Select将获取空字符串
如下 复制代码 代码如下: <!DOCTYPE HTML> <html> <head> <title>IE6/7/8中Option元素未设value时Select将获取空字符串</title> </head> <body> <select onchange="alert(this.value)"> <option>one</option> <option>
随机推荐
- Flex 输出文件到本地的两种方法
- Linux下将数据库从MySQL迁移到MariaDB的基础操作教程
- js定时器(执行一次、重复执行)
- Ruby基础语法初探
- Java中return的用法(两种)
- Android 实现圆角图片的简单实例
- Python的Django框架中if标签的相关使用
- JavaScript入门教程(7) History历史对象
- Android中Activity之间跳转和参数传递的实例
- Javascript 浮点运算精度问题分析与解决
- Oracle学习笔记(四)
- jQuery EasyUI API 中文文档 - Form表单
- js中的replace方法使用介绍
- Android TextView跑马灯效果实现方法
- node.js中的fs.readdirSync方法使用说明
- php简单压缩css样式示例
- Nodejs下DNS缓存问题浅析
- struts2的流程和一系列相关知识代码解析
- Java多线程中ReentrantLock与Condition详解
- C#实现微信跳一跳小游戏的自动跳跃助手开发实战

