一个基于flask的web应用诞生(1)
基于flask的web应用的诞生,供大家参考,具体内容如下
Flask是一个非常优秀的web框架,它最大的特点就是保持一个简单而易于扩展的小核心,其他的都有用户自己掌握,并且方便替换,甚至,你可以在社区看到众多开源的,可直接用于生产环境下的扩展。到目前为止,我相信关于他的介绍以及非常的多,就算cnblog中,随便一搜也会有很多内容,但还是抛砖引玉,就当是一个自我的总结
部署环境
安装python
首先,当然是安装python环境,去官网来下载最新的环境(我选择最新的3.6版本)
然后一路下一步即可,注意记录或选择一下安装路径。
环境变量
接下来配置环境变量与java几乎一样,path后;.;输入python的安装路径,然后再次;,;输入python目录下的Scripts文件夹,已使用py自带的一些工具(如pip)
安装flask
配置完成pip后,安装flask就很简单了,输入cmd进入控制台,然后输入如下命令即可:
pip3.6 install flask
开发工具
工欲善其事必先利其器,开发工具的选择很重要,我选择的是pycharm,也可从官网下载,以及请大家使ji用huo正fang版shi
开始开发
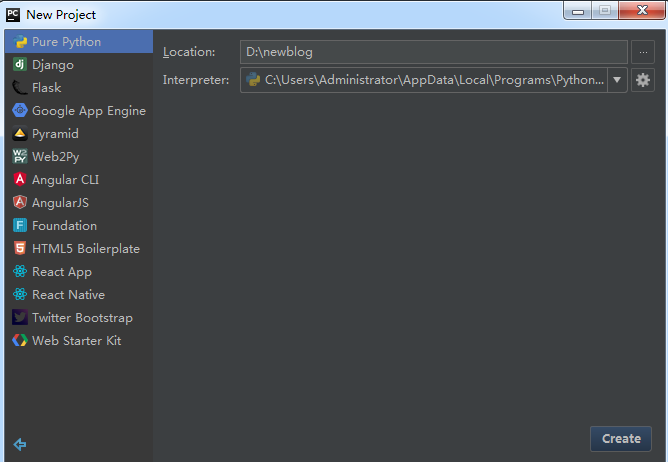
首先,打开pycharm,创建一个Pure Python项目:

项目创建好之后,有的也仅仅是一个空项目,还有创建一个py文件已进行开发,在项目文件夹下右键new-->python file 然后取一个名字,我取得名字为default,将在目录文件夹下创建default.py文件。
flask初探
在此文件上输入代码(假设安装flask已经成功):
from flask import Flask #导入Flask类 app=Flask(__name__) #创建Flask类的一个实例 if __name__=='__main__': #Python入口程序 app.run(debug=True) #使其运行于本地服务器上
这是可将cmd控制台的目录切换至项目目录,输入命令:
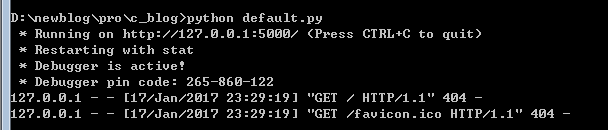
python default.py
导入Flask类后,运行脚本时会自动创建WSGI程序
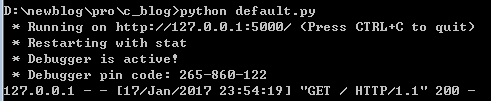
如图显示即为正确:

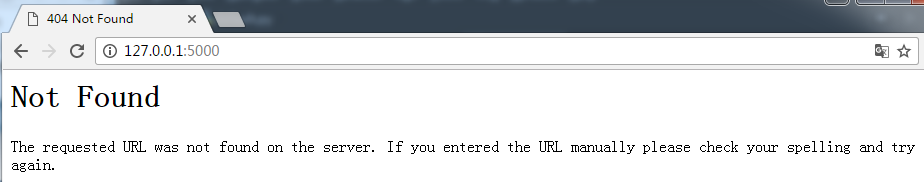
根据提示,此时在浏览器中输入flask的默认地址,显示如下:

因为现在还没有任何页面,所有访问任何地址均为404
说明
debug=true代表运行在调试模式,调试模式绝对不能用于生产环境!!!
路由
下面为此应用创建一个默认路由,flask使用装饰器为路由配置:
@app.route("/")
def index():
return "<h1>hello world</h1>"
此时访问,页面如下:

输出return的内容,而此时的控制台显示:

状态码为200,不再为404
这里的装饰器暂时可以理解为java中的注解,以后再详细讨论,同时这种路由的使用方式也可以暂时理解为j2ee中servlet的注解式路由方式。
带参路由
同时flask也支持带参路由:
@app.route("/user/<name>")
def user(name):
return "<h1>hell %s</h1>"%name
在浏览器中输入:
http://127.0.0.1:5000/user/niufen
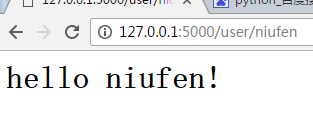
此时输入为:

关于路由暂时先说这么多,然后进入cmd控制台,ctrl+c退出服务器,输入python,进入python命令行界面,此时可以执行各种py语句
然后在此界面导入default.py对象下的app对象:
from default import app
然后回车,此时可以在命令行中使用app对象,输入:
app.url_map
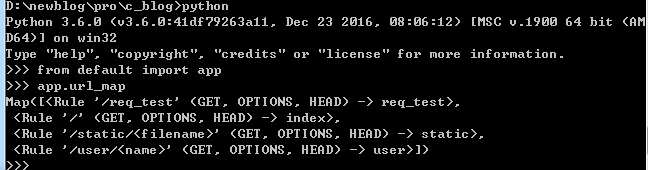
我的显示如下:

可以看到,使用一个map存储了此对象下的所有路由,并从内容可以看到 全是get方式,注意其中的static,是存放的静态文件,如图片,顺便提一下,这也体现了flask的一个特点,即它有众多的配置选项,但基本上都在初始状态下有个明确的默认值,比如模板在templates中,图片在static中,虽然这个配置可以修改,但不建议这么做,尤其是刚开始的时候。
from default import app这行代码代表了从default对象中导入app,并在之下可以直接使用app,同样的还有之前的代码 from flask import Flask
python中有两种导入方式,import直接导入和from ... import导入,具体区别可查看py基本语法
如果想让路由为post方式,也很简单:
@app.route("/user",methods=["POST"])
def user():
name=request.args.get("name")
return "<h1>hell %s</h1>"%name
即可
请求上下文
flask还有请求上下文对象,即request,如:
from flask import request #页头 导入request对象 @app.route(/req_test) def req_test(): val="" for key,value in request.args.items(): val+=" %s = %s <br>"%(key,value) return val;
在控制台输入exit()后,继续输入python default.py进入服务器
此时在浏览器中输入url:
http://127.0.0.1:5000/req_test?age=5&name=abc
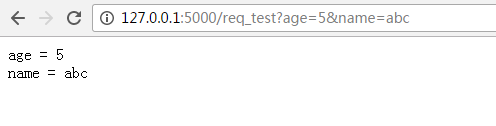
此时浏览器中显示为:

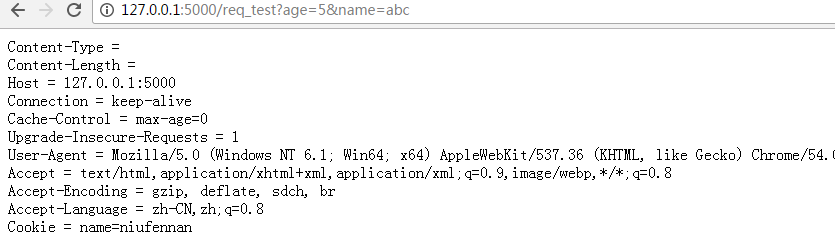
测试代码2(假设已导入request对象):
@app.route(/req_test) def req_test(): val="" for key,value in request.headers.items(): val+=" %s = %s <br>"%(key,value) return val;
浏览器显示为:

flask自带系统上下文共计四个:
current_app 约等于application
g 一个用于临时存储的对象 约等于viewbag
request 与servlet或asp.net中含义大体相同
session 与servlet或asp.net中含义大体相同
响应
flask响应可以使用make_response对象,用法与java servlet中的用法类似:
from flask import make_response #页头,导入make_response对象
@app.route("/res_test")
def res_test():
response=make_response("<h1>hello world</h1")
response.set_cookie("name","niufennan")
return response;
此代码的内容为在响应的时候设置cookie
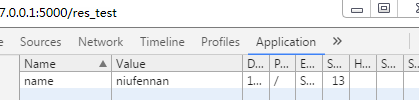
在浏览器中输入地址:
http://127.0.0.1:5000/res_test
在页面中显示为黑体hello world,但是可以查看浏览器,发现响应内容已经存入浏览器的cookie中 如图:

其他常用功能:跳转
在web开发中,经常会遇到直接跳转的情况,flask中也提供了redirect方法来实现:
from flask import redirect # 页头,导入redirect对象
@app.route("/")
def index():
return redirect("https://www.baidu.com/")
此时访问将直接跳转至百度
其他常用功能:响应码
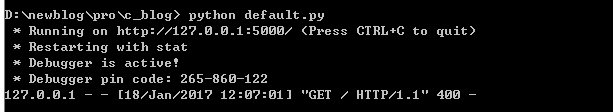
普通响应码可直接在return的返回字符串后使用,如:
@app.route("/")
def index():
return "<h1>hello world</h1>",400
访问结果如下:

可以看到,虽然此时页面显示内容不变,但是响应码为400
错误码flask也提供了一个专有的函数:
from flask import abort #导入abort对象
@app.route('/user/<name>')
def user(name):
if name =='test':
abort(500)
return "<h1>hello %s!</h1>"%name
此代码的功能是当name的值为test是,返回错误码为500,注意此时页面不会显示内容,因为此时程序不由代码控制,而将控制权交给了系统。
至此,flask基础知识已经讲完,现在已经可以做一些简单的程序,但是肯定不会如此的做,就像只用servlet,不用jsp页面或其他模板也可以做出很绚丽的系统,但大部分还是需要jsp页面或其他模板页作为支撑,下一章将说明在系统中如何使用jinja2模板引擎和wtf表单插件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

