vue转react useEffect的全过程
目录
- vue转react useEffect
- useEffect的第二个参数
- useEffect的使用
- useEffect清除
- vue2转战React Hooks实践
- 开发思路上
- 代码组织结构上
vue转react useEffect
useEffect用于处理组件中的effect,通常用于请求数据,事件处理,订阅等相关操作。
useEffect的第二个参数
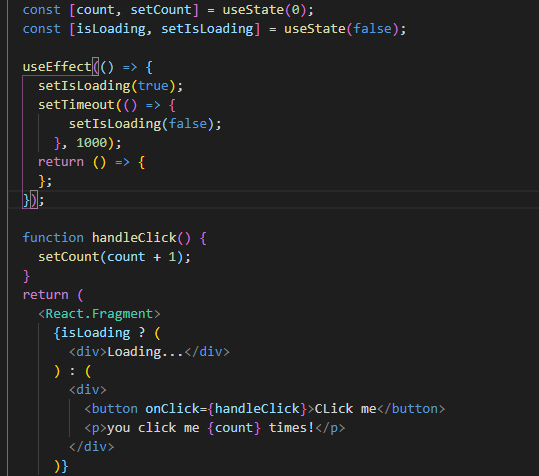
1.当useEffect没有第二个参数时


通过这个例子可以看到useEffect没有第二个参数时不停的在调用
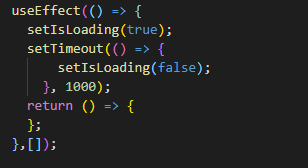
2.当useEffect第二个参数为空数组时


通过这个例子可以看出来useEffect在调用一次后就不再调用
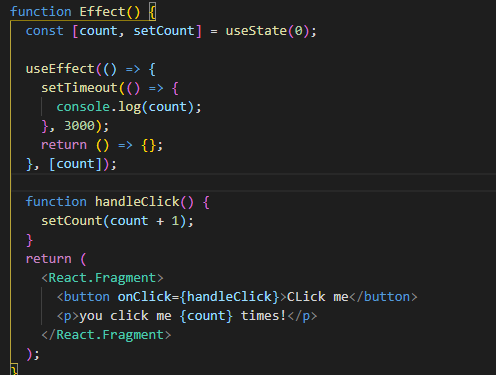
3.当useEffect第二个参数为变量时

通过这个例子可以看出来useEffect在每次count发生变化时调用
useEffect的使用

上面的例子可以看出来使用useEffect和和class component使用生命周期函数时的区别,使用useEffect将每次count变化的数据都打印出来,而使用componentDidUpdate打印了最后一个数据很多次,因为class component里面的state随着render是发生变化的,而useEffect里面的所有东西都是每次render独立的。
useEffect清除

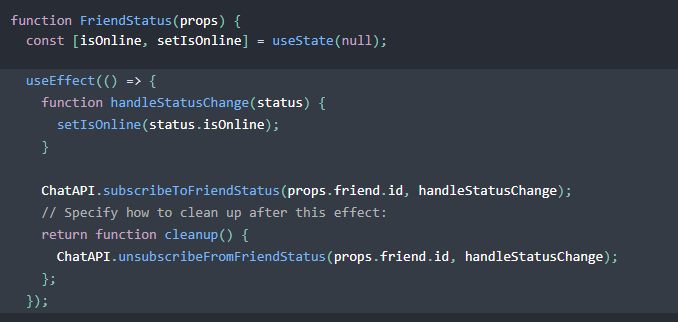
useEffect通过return进行一些清除。

例如官方文档里面的例子,当props.friend.id发生变化时,可以进行清除工作
vue2转战React Hooks实践
从vue2转战到react16.12, 还是有好多差异的。总结起来:
开发思路上
vue是基于data的双向绑定,数据流在model(data)<=>view(template)中是双向流动关系。所以修改data, 绑定该data的视图会随之修改;修改view,data中的数据也会随之修改(当然,这种情况只针对于可输入类型的表单元素),然后再配合钩子函数created、mount、activated、deactivated、beforeDestroy(还有vue-router提供的beforeRouteLeave等)等在某个时刻自动触发一些业务逻辑。
react(16.8版本后,官方推荐react hooks开发方式)则是单向数据流动,通过useState声明变量,视图绑定state。类似钩子函数的工作,react使用useEffect来实现,通过不同的依赖项,实现不同的钩子函数作用。react开发上,就像堆积木,开发的所有东西都是组件,所以组件化更彻底;vue则是以page划分的,然后组件是引入到page中的。
代码组织结构上
vue是以.vue为模块组织代码的,一个.vue模块中包含template、script、style来分别实现视图、业务逻辑、样式的编写。
react是以.jsx为模块组织代码的,一个.jsx模块中template都是嵌入在script中的,style另外引入,更像是所有代码都是在函数中实现的。
import React, { useState, useEffect, useCallback } from 'react';
import style from './index.less';
import CardTest from '../components/CardTest/index';
import { getInfo } from '../../../api/api';
const CardTest = () => {
const [info, setInfo] = useState({});
useEffect(() => {
requestData();
}, []);
// 请求数据
const requestData = () => {
const requestParm = "XXX";
getInfo(requestParm)
.then(res => {
const { data = {} } = res;
setInfo(data);
})
.catch(err => {});
};
return (
<div className={style.wrap}>
<div className="list">
<CardTest data={info} />
</div>
</div>
);
};
export default CardTest;
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

