Flutter Shell自动化打包解放双手
目录
- 正文
- 脚本运行视频
- 打包流程图
- 脚本目录讲解
- pack.sh(入口)
- pack_config.sh(全局配置项)
- 脚本使用
正文
经过一段时间的学习和项目实践,你会发现,
打包->上传蒲公英->生成二维码
是一个枯燥且乏味的事情,只要打包配置项,配置完成,剩下的基本上就是无聊的等待,和机械的步骤.
之前在写iOS项目的时候,一直都是使用fastlane,和xcodebuild,进行脚本打包的.
只是那个时候,只是会简单的打包,并没有深究上传.
最近花时间把flutter自动化打包也给加上了.
脚本运行视频

打包流程图
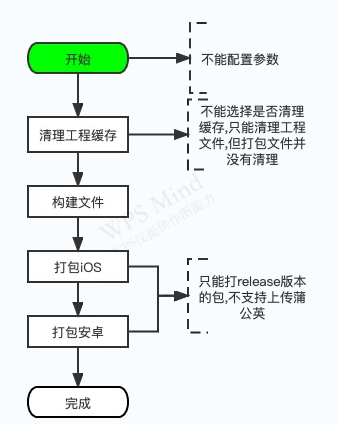
在开始编写打包工具前,我们需要先把打包流程自己画一画,可以让我们在脑子里,先过一下整体流程,哪些需要准备,哪些需要单独处理.这里我把我从第一次写流程图,到最终流程图确定的过程也分享给大家.也算是一种记录吧.
第一版

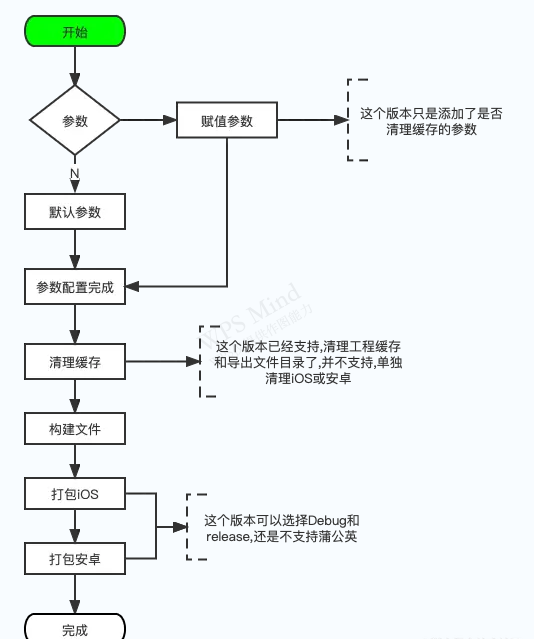
第二版

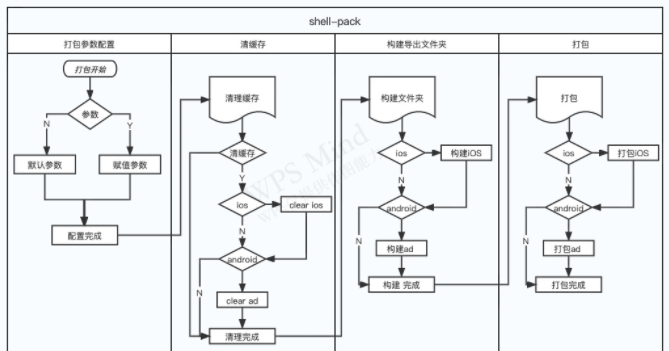
第三版

相对来说,经过这三版的改进,也算是把整体流程捋顺了,从一开始不能自定义参数,到可以自定义参数,从只会打包出apk和ipa.到可以上传到蒲公英,上传到iOS商店.也算是基本完成了我的需求,所以下一步,就是按照我们画的流程图,进行代码的编
脚本目录讲解
├── shell_pack │ ├── ExportOptions.plist(导出iOS商店包需要的plist) │ ├── ExportOptions_dev.plist(导出iOS测试包) │ ├── ExportOptions_hoc.plist(导出hoc包) │ ├── pack.sh(入口) │ ├── pack_apk.sh(apk打包模块) │ ├── pack_clear_create_tool.sh(清缓存和构建文件模块) │ ├── pack_config.sh(全局配置项) │ ├── pack_ipa.sh(ipa打包模块) │ ├── pack_tool.sh(工具模块) │ └── pgyer_upload.sh(蒲公英模块)
这就是根据我们画的流程图,我这边设计的代码实现分布,之前也看过其他人写的shell脚本,一般都是把所有的代码写到一块,可能我这边一看到这么多代码,就会有抗拒心里,所以,根据我的开发习惯,我会把主流程放在入口模块,具体的业务实现,会下发到各个功能模块里,这样的话也方便各个模块的独自联调测试.,我来简单介绍一下对应模块的功能.
pack.sh(入口)
# shellcheck disable=SC1091
# shellcheck disable=SC2154
source ./pack_tool.sh
source ./pack_ipa.sh
source ./pack_apk.sh
source ./pack_config.sh
source ./pack_clear_create_tool.sh
# 为了可以执行 sh 文件所有的函数
chmod a+x pack_clear_create_tool.sh pack_tool.sh
echomsg "STAR"
echomsg "开始配置参数"
param_count=$#
if [ $param_count == 0 ]; then
normalTip
else
for i in "$@"; do
if [[ $i == "-h" ]]; then
echoHelp
exit
else
funWithParam "$i"
fi
done
fi
configbuildType
echomsg "参数配置完成"
# 最终打包配置结果显示
echoTip
# 清楚缓存
cleanFun
# 构建文件
createLib
# 打包上传
if [ "$pack_os" == 0 ]; then
buidApk
buidIos
elif [ "$pack_os" == 1 ]; then
buidApk
else
buidIos
fi
echomsg "END"
从代码中,我把入口模块划分成4个小模块
1. 配置参数
2. 清理缓存
3. 构建文件
4. 打包上传
这也符合我们梳理的流程图.这里我打算把具体的代码实现分为三部分进行讲解.
第一部分
- 参数配置
- 清理缓存
- 构建版本
第二部分
- 安卓项目配置项
- 安卓打包
- 上传蒲公英
第三部分
- iOS项目配置项
- iOS打包
- 上传蒲公英
- 上传商店
分类,我会在以后的文章里进行详细讲解.我继续讲解一下
- pack_config.sh(全局配置项)
- 脚本使用
pack_config.sh(全局配置项)
# ======================== 命令参数 ======================== #
# 打包系统 0 全部 1 apk 2 ipa
pack_os=0
# 上传类型 1 商店 2 蒲公英
upload_type=1
# 打包环境 1 Releas 2 Deubg
project_build_type=1
# 编译环境
build_type="release"
# 是否清理缓存 1 清理 0不清理
project_is_clear=1
# 0 全部市场 具体 123 是你自己修改apk_channels 对应的渠道
pack_apk_channel=0
# ======================== 工程配置项 ======================== #
# 工程相对路径
project_path=$(dirname $(pwd))
# ======================== Android ======================== #
# Flutter android release 打包生成的路径
flutter_release_apk_path=$project_path/build/app/outputs/apk/release/
# Flutter android debug 打包生成的路径
flutter_debug_apk_path=$project_path/build/app/outputs/apk/debug/
# 安卓打包根文件
export_android_path=$project_path/export/apk
# apk 最终Release存放的地方
export_apk_release_path=$export_android_path/release/
# apk 最终Debug存放的地方
export_apk_debug_path=$export_android_path/debug/
# 安卓渠道HUAWEI VIVO YYB
apk_channels=(HUAWEI)
# 安卓渠道 个数
apk_chanhels_length=0
# ======================== IOS ======================== #
# 工程名字
project_name=Runner
# scheme 名字
project_scheme=$project_name
# xcworkspace路径
project_workspace_path=$project_path/ios/$project_name.xcworkspace
# xcarchive 名字
xcarchive_name=${project_name}.xcarchive
# ipa 名字
ipa_name=$project_name
# ios 团队ID
ios_teamID=""
# 商店账号
xcrun_u=""
# 账号专属密码
xcrun_p=""
# 导出iOS文件路径
export_ios_path=$project_path/export/ios
# 导出 xcarchive路径
export_xcarchive_path=$export_ios_path/xcarchive/
# 导出ipa存放文件路径
export_ipa_path=$export_ios_path/ipa/
# ExportOptions.plist app-store路径
export_options_plist_store=$project_path/shell_pack/ExportOptions.plist
# ExportOptions.plist app-hoc路径
export_options_plist_hoc=$project_path/shell_pack/ExportOptions_hoc.plist
# ExportOptions.plist app-dev路径
export_options_plist_dev=$project_path/shell_pack/ExportOptions_dev.plist
# 最后选择的环境
export_options_plist=$export_options_plist_store
# ======================== 蒲公英配置信息 ======================== #
# 蒲公英api_key
api_key=""
# 蒲公英iOS二维码地址
pgyer_ios_code_url=""
# 蒲公英安卓二维码地址
pgyer_android_code_url=""
从上面的代码里,我这边主要分了5个模块
命令参数配置
| 如果你想修改默认的配置参数,你可以修改这个模块 |
|---|
| 比如修改默认的上传环境为 |
| upload_type=2 |
| 这样默认上传的就是蒲公英了,当然我们也可以通过shell参数进行修改上传环境 |
项目路径配置
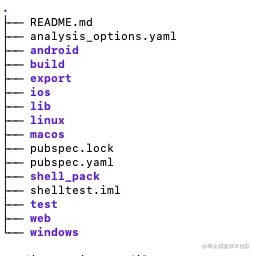
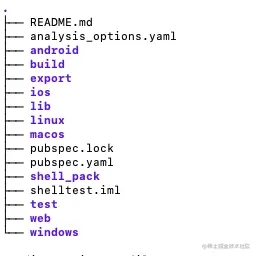
默认的打包工具shell_pack存放路径如下所示

如图所示,shell_pack文件,默认是放在项目根目录下,如果你想把shell_pack放到其他地方,请修改获取项目路径配置参数project_path=$(dirname $(pwd))(修改成项目的路径,默认打包工具放在项目根目录下)
安卓打包配置
| 安卓需要修改的配置项就是安卓渠道,这个可以根据你们项目需求进行修改, |
|---|
| apk_channels=(HUAWEI VIVO YYB) |
iOS打包配置
| 这里我只实现了一种上传商店的方式,就是配置商店账号和专属秘密的形式,进行商店上传的.所以这里需要修改的配置就是 |
|---|
| xcrun_u="" xcrun_p="" |
- 蒲公英配置
- 只需要修改api_key即可
脚本使用
把shell_pack打包工具文件,放到你项目的根目录下.如下所示

- 在终端进入到shell_pack目录下
- xx@xxx shelltest %cd shell_pack
- 在终端输入执行命令,如果你不需要修改默认配置执行即可
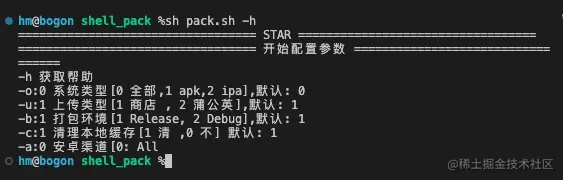
- sh pack.sh 如果你需要修改默认配置项,并且你不知道默认配置项是啥的时候,你只需要输入
- sh pack.sh -h

就会显示默认的配置参数以及参数说明
修改完成后,执行对应的命令即可,比如我这边修改了u:2,把默认上传到商店,修改成了上传到蒲公英 执行命令如下
sh pack.sh -u:2
至此,自动化打包就已完成,你可以快乐的解放双手.做你想做的事情了. 喜欢看源码的
项目地址
以上就是Flutter Shell自动化打包解放双手的详细内容,更多关于Flutter Shell自动化打包的资料请关注我们其它相关文章!

