使用webstorm配置vue+element开发环境
目录
- 1. 设置启动环境
- 2. 处理element-ui标签提示unknown的问题
- 3. 处理webstorm不识别@路径别名的问题
- 4. 处理webstorm使用scss变量
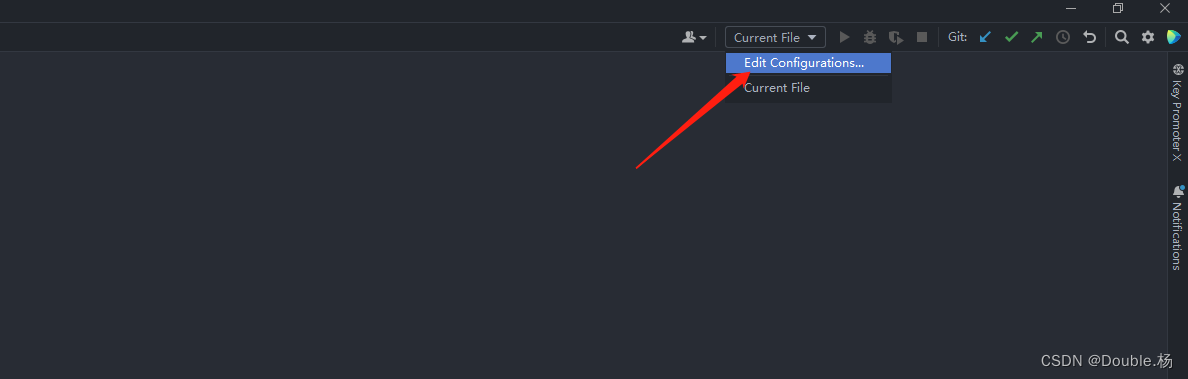
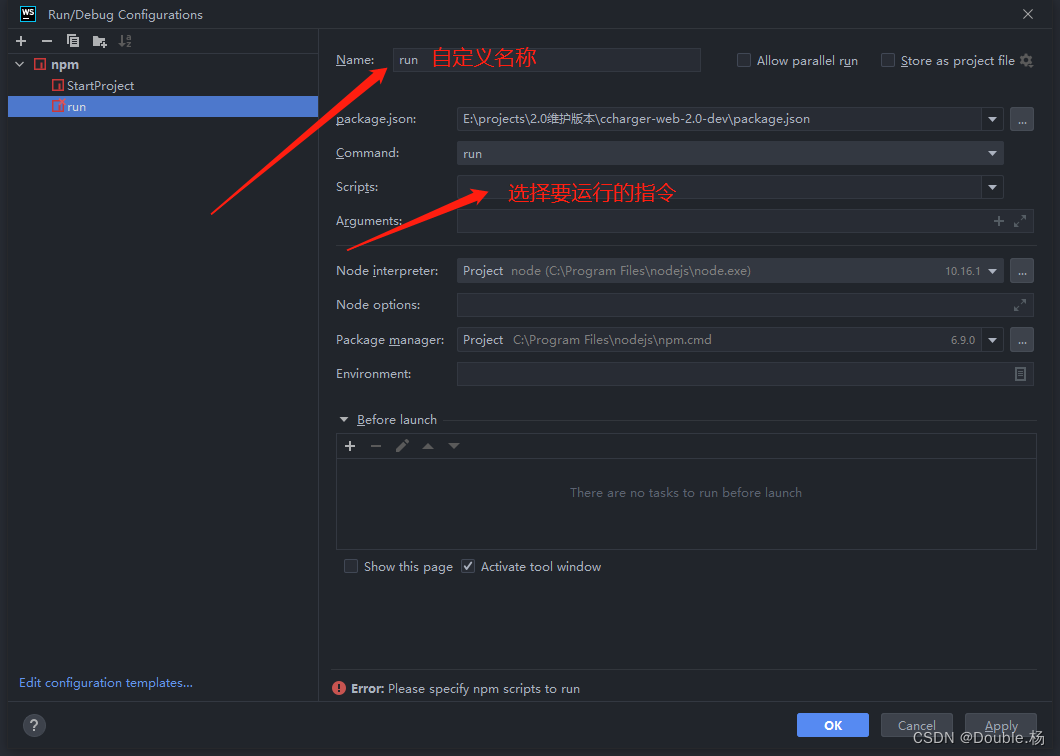
1. 设置启动环境

新建npm,Name可以自定义一个名字,script选择启动项目的指令

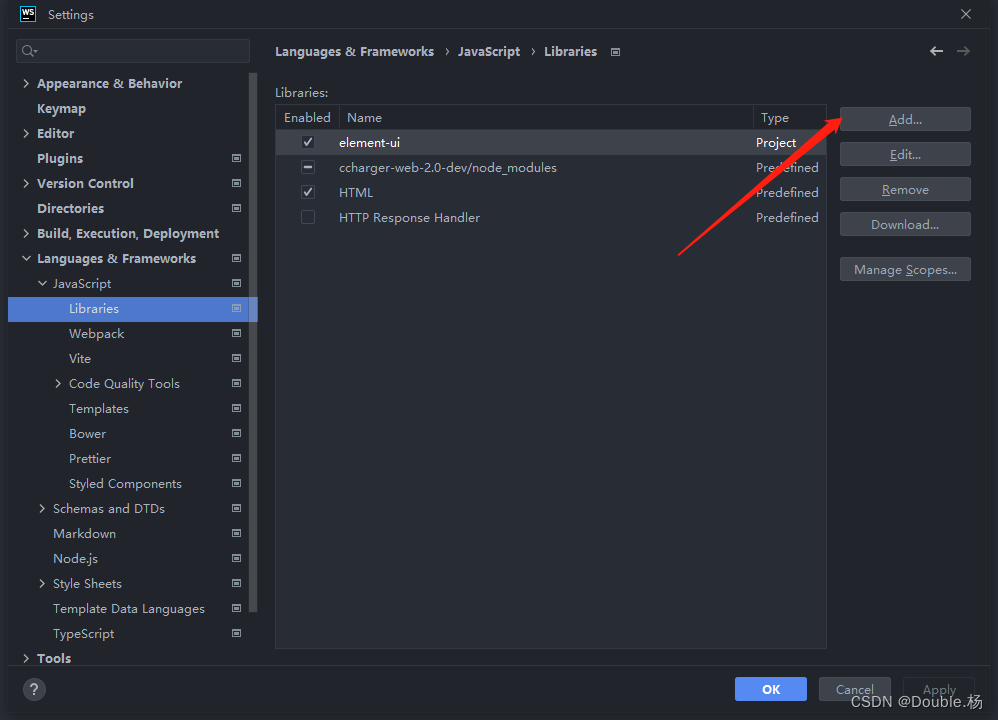
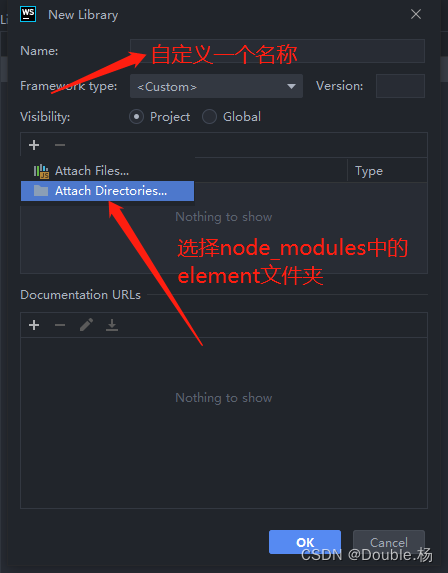
2. 处理element-ui标签提示unknown的问题
File --> settings --> Languages & Frameworks --> JavaScript --> Libraries


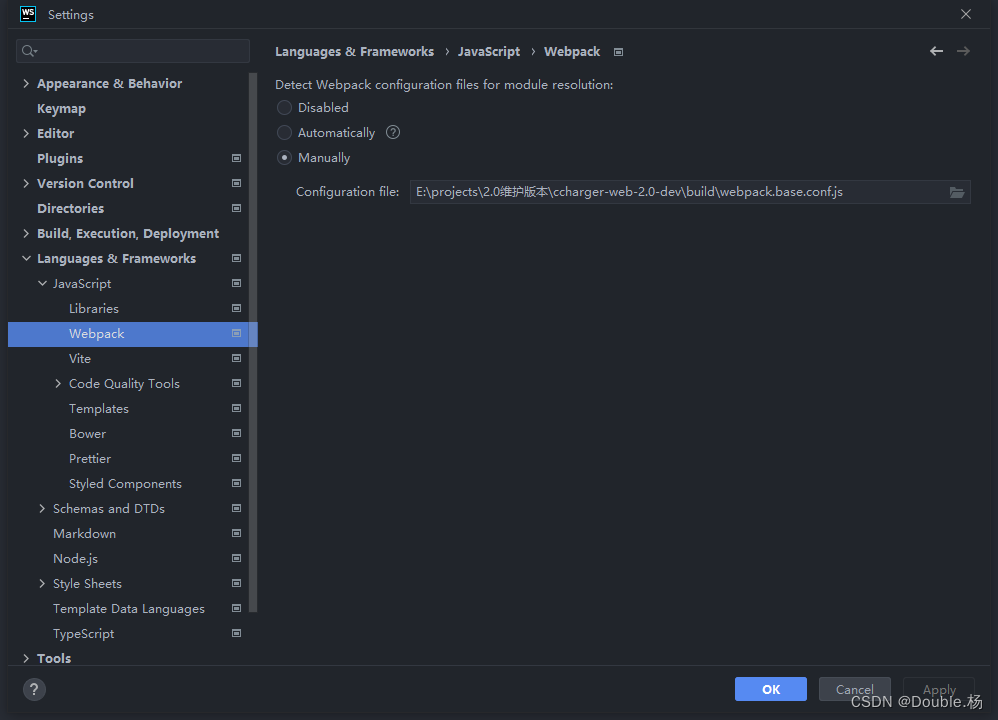
3. 处理webstorm不识别@路径别名的问题
在 Languages & Frameworks --> Webpack中配置webpck.base.conf.js

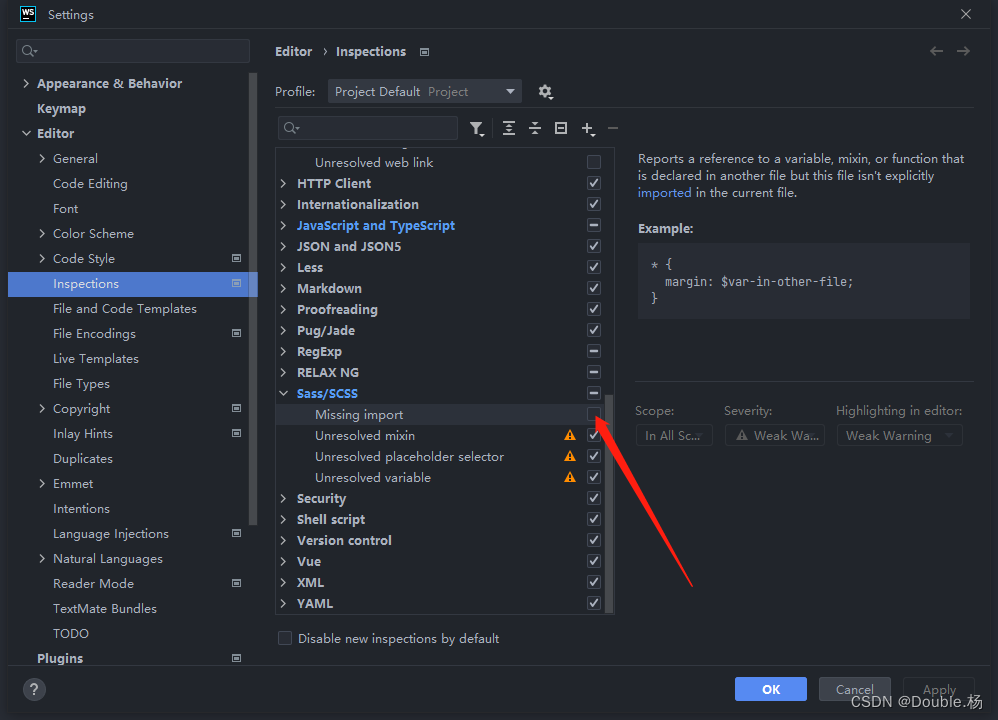
4. 处理webstorm使用scss变量
提示Element ‘–color-primary’ is resolved only by name without use of explicit imports 的问题
File --> settings --> Editor --> Inspections --> Sass/SCSS --> 取消Missing import的勾选

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
WebStorm无法正确识别Vue3组合式API的解决方案
1 问题描述 Vue3的组合式API无法在WebStorm中正确识别,表现为defineComponent等无法被识别: 2 尝试方案 猜想这种问题的原因是无法正确识别对应的Vue3库,笔者相信WebStorm是可以做到的,只是某些配置没有正确,笔者尝试过在设置的Libraries中勾选上node_modules,但是没有效果. 3 解决办法 最终的解决办法参考了此处(图源): 选择node_modules文件夹,右键选择Mark Directory as,最后选择Not Excluded即可.
-
解决WebStorm 2022.3.x 无法识别 Element UI 2.15.11 新版本中的 el-xxx 标签问题(两种解决方案)
目录 问题解读 解决(方案一) 解决(方案二) 问题解读 如题,其实2.15.11这个版本的Element UI新增了功能,改进WebStorm IDE和其他JetBrains IDE中的代码帮助.本义是想很好的支持IDE软件,代码提示更加方便,但作者发布时候少打包了一个文件,这就导致Webstorm不认识所有的el-xxx标签!!! 解决(方案一) 既然知道了这个版本有点小问题,那就简单粗暴,暂时降级到2.15.10版本,提示就有了.等过段时间官方修复了BUG,再改回最新版即可. 注意,由于我
-
使用webstorm配置vue+element开发环境
目录 1. 设置启动环境 2. 处理element-ui标签提示unknown的问题 3. 处理webstorm不识别@路径别名的问题 4. 处理webstorm使用scss变量 1. 设置启动环境 新建npm,Name可以自定义一个名字,script选择启动项目的指令 2. 处理element-ui标签提示unknown的问题 File --> settings --> Languages & Frameworks --> JavaScript --> Libraries
-
webpack vue项目开发环境局域网访问方法
思路:将自己的项目启动ip与端口固定,当然端口也可以为默认的8080 步骤: 1.查看自己在局域网内的ip 命令行 ipconfig 2.回到自己的开发目录,在根目录找到comfig/index.js 修改 host: 自己的局域网ip 修改 port: 自定义端口-最好不要用80或者其他常用端口 示例:comfig/index.js host:'http://192.168.2.153',//一定要加上 http port:3000 注意:此处ip一旦固定,本机访问的或localhost将不可
-
vue.js开发环境搭建教程
vue.js开发环境搭建教程分享,具体内容如下 1.安装node.js,忽略 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装... 3.安装全局vue,用于帮助搭建所需的模板框架 在cmd里, 1).输入:cnpm install -g vue-cli,回车,等待安装... 2).输入:vue -V,回车,若出现vue信息说明表
-
Vue.js开发环境搭建
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js是一个MVVM模式的框架,如果读者有angul
-
CentOS 7下配置Ruby语言开发环境的方法教程
本文跟大家分享的是在CentOS 7下配置Ruby语言开发环境的方法教程,分享出来供大家参考学习,下面来看看详细的介绍: 安装Ruby 2.2 CentOS7存储库中的Ruby版本为2.0,但如果需要,可以使用RPM软件包安装2.2 1.添加CentOS SCLo软件集合存储库 [root@linuxprobe ~]# yum -y install centos-release-scl-rh centos-release-scl # set [priority=10] [root@linuxpr
-
vue.js开发环境安装教程
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js是一个MVVM模式的框架,如果读者有angula
-
Windows下Eclipse+PyDev配置Python+PyQt4开发环境
本文为大家分享了Windows下配置Python PyQt4开发环境的详细步骤,供大家参考,具体内容如下 1. 下载相关软件 Eclipse下载地址:http://www.eclipse.org/downloads/ JRE下载地址:http://www.java.com/zh_CN/download/manual.jsp PyDev下载地址: http://sourceforge.net/projects/pydev/ Python下载地址:http://www.python.org/geti
-
webpack 2.x配置reactjs基本开发环境详解
本文介绍了webpack 2.x配置reactjs基本开发环境详解,分享给大家,具体如下: 当前webpack版本:2.2:react: 15.4.2 webpack从1.x升级到2.x替换了几个接口,包括module.loaders这样的重要接口已被弃用(详细变更).官网目前已不推荐使用1.x版本,早上折腾一番,根据2.2版本配置了react基本的开发环境,满足不太复杂的web应用开发,后期会逐步优化配置文件. 如果您之前使用过webpack,需要改动的地方并不大.下文假定您没有接触过类似的打
-
VSCode 配置React Native开发环境的方法
本文介绍了VSCode 配置React Native开发环境的方法,分享给大家,具体如下: 1.安装VSCode 2.安装插件 按F1 并输入 ext install 并回车, 或者使用 输入react-native安装React Native Tools 假定你已经在设备上安装了react native, 如果没有安装,请使用npm install -g react-native-cli安装 或者按照官方文档操作 新建一个RN工程 并使用VSCode打开 安装完成后 按F1可以看到命令里多了很
-
win10环境下配置vscode python开发环境的教程详解
前言 VScode是一个相当优秀的IDE,具备开源.跨平台.模块化.插件丰富.启动时间快.颜值高.可高度定制等等优秀的特质,不愧是微软爸爸的私生子. 所以用VScode来编写Python,也是相当的好用的. 1:安装python,我安装的是python3.7(注意python安装的时候要点击上add path的选型,即安装的时候顺便在windows系统上注册了python安装的路径) 2:安装vscode 3:vscode安装比较常用的插件: 4:设置vscode:添加python的路径(可以支
随机推荐
- 全面了解Nginx中的HTTP协议相关模块配置
- PHP使用array_multisort对多个数组或多维数组进行排序
- php读取flash文件高宽帧数背景颜色的方法
- 深入解析C++编程中基类与基类的继承的相关知识
- js打印纸函数代码(递归)
- XMLHTTP抓取远程数据的后期处理
- Spring Boot使用模板freemarker的示例代码
- Ruby on Rails所构建的应用程序基本目录结构总结
- Shell实现的一些数学运算自定义函数分享
- 基于jQuery通过jQuery.form.js插件使用ajax提交form表单
- jquery 缓存问题的几个解决方法
- jQuery实现加入购物车飞入动画效果
- java 转发和重定向区别及实例代码
- Java设计模式之迭代模式(Iterator模式)介绍
- 基于java实现的ECC加密算法示例
- 理解javascript模块化
- 老生常谈Listview中onItemClick中的各个参数(推荐)
- Android编程实现3D滑动旋转效果的方法
- 使用tensorflow实现AlexNet
- 在vue项目中引入高德地图及其UI组件的方法

