Flutter Widget 之StatefulBuilder构建方法详解
目录
- 正文
- 性能问题解决
正文
你曾否意识到你需要拆分一个大型的构建方法,但又觉得这听起来很费劲?
试试StatefulBuilder 以最小的代价获得一个个单独的小部件的所有性能

想象一下,这样的一个小部件,有一个可以切换单一标志的便宜的子部件,然后是一个昂贵的小部件。
除非绝对必要,否则你不会想要重建它
bool isExpanded = false;
Widget build(context) {
return Column(
children: [
InexpendsiveStateful(
isExpanded: isExpanded,
onTap: (bool newValue) => setState(() => isExpanded = val),
),
ExpensiveStateless(),
]
);
}
性能问题解决
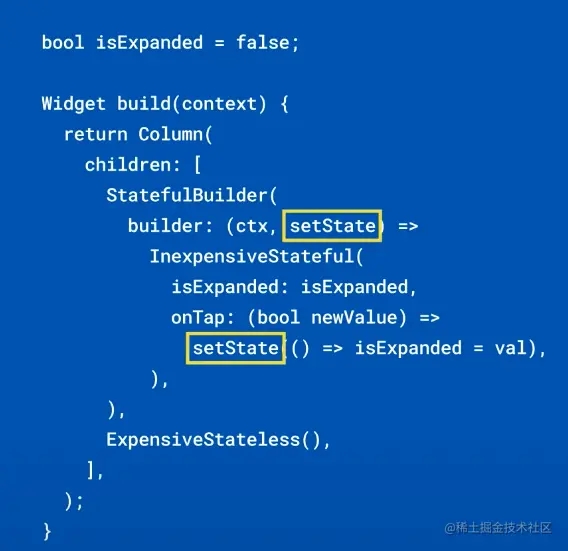
为了解决性能问题,用一个StatefulBuilder来包装Stateful部分,StatefulBuilder与builder类似,除了传递给builder的那个额外的setState参数
bool isExpanded = falise;
Widger build(context) {
return Column(
children: [
StatefulBuilder(
builder: (ctx, setState) =>
InexpensiveStateful(
isExpanded: isExpanded,
onTap: (bool newValue) => setState(() => isExpanded = val),
)
),
ExpensiveStateless(),
]
);
}
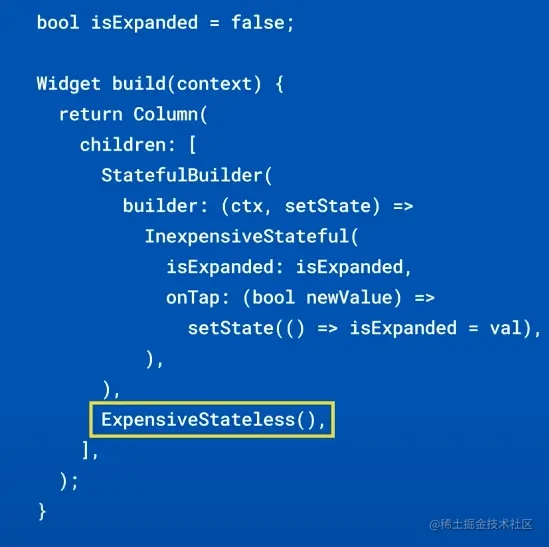
为了善加利用这个崭新的小部件,调用其特殊的setState函数来重建你的应用程序的那一部分,当那个onTap方法被调用setState时,它就是你的StatefulBuilder的setState范围

这意味着你的ExpensiveStateless小部件仍然没有被触动

StatefulBuilder是一个很好的方法,可以从一个单独的小部件中获得所有的性能提升,而不需要做大部分的工作。
如果想了解有关# StatefulBuilder的内容,或者关于Flutter的其他功能,请访问pub.dev
以上就是Flutter Widget 之StatefulBuilder构建方法详解的详细内容,更多关于Flutter Widget StatefulBuilder的资料请关注我们其它相关文章!
相关推荐
-
Flutter Widgets MediaQuery控件屏幕信息适配
目录 MediaQuery MediaQueryData 使用场景 根据尺寸构建不同的布局 系统字体变化 第三方屏幕的适配框架: 设置字体不随系统字体大小进行改变 APP全局 总结: MediaQuery 通常情况下,不会直接将MediaQuery当作一个控件,而是使用MediaQuery.of获取当前设备的信息,用法如下: var data = MediaQuery.of(context); 此方式必须放在MediaQuery作用域内,否则会抛出异常,MaterialApp和WidgetsAp
-
Flutter Widgets粘合剂CustomScrollView NestedScrollView滚动控件
目录 概述: CustomScrollView 相互嵌套场景 NestedScrollView 滚动隐藏AppBar SliverAppBar展开折叠 与TabBar配合使用 总结: 概述: Flutter中常用的滑动布局 ScrollView 有 SingleChildScrollView.NestedScrollView.CustomScrollView. SingleChildScrollView 用来处理简单可滑动的页面布局视图,如一般的数据详情页面,当内容足够多时,一屏显示不下时,就需
-
Flutter Widget 之package mason实现详解
目录 正文 使用Mason砖块 运行mason make 正文 Flutter有个悠久的传统,便是运行flutter create并删除所有内容,然后在所有标准样板文件(boilerplate)当中尽力复制和粘贴,这很费时又容易出错,而且比报税更无趣,但是是否别无他法? 进入Mason,这是用于欧快速组装新项目或功能的软件包,可以从成为“砖块”的自定义模版中生成代码,而这些模版根据你的项目的特定值呈现 使用Mason砖块 例如想象一下,你正为Flutter新项目使用Mason砖块的pubspec
-
Flutter Widget 之FocusableActionDetector使用详解
目录 Material按钮 GestureDetector自定义按钮 为按钮添加一些条件性的样式 Material按钮 Material按钮会很好 但我们知道它们不一定适合你的应用程序,所以你要自己编写.可悲的是,从头开始编写自己的空间可能是一项艰巨的工作. 桌面用户期待悬停高亮.焦点和键盘快捷键,这是很难做好的. GestureDetector自定义按钮 是这样的,你在你的应用程序中创建一个自定义的按钮, 使用GestureDetector,当你点击它的时候,按钮会做一些事情 GestureD
-
Flutter Widgets之标签类控件Chip详解
目录 概述: RawChip Chip InputChip ChoiceChip FilterChip 总结: 概述: Flutter 标签类控件大全ChipFlutter内置了多个标签类控件,但本质上它们都是同一个控件,只不过是属性参数不同而已,在学习的过程中可以将其放在放在一起学习,方便记忆. RawChip Material风格标签控件,此控件是其他标签控件的基类,通常情况下,不会直接创建此控件,而是使用如下控件: Chip InputChip ChoiceChip FilterChip
-
Flutter Widget之FutureBuilder使用示例详解
目录 正文 正文 本质上Flutter和Dart是异步的,Dart是Futures使你能够管理IO而不用担心线程或死锁. 例如,从应用程序外部加载数据需要时间,而Futures允许Dart先处理其他任务直到请求的数据可用. 但是涉及Future时,你如何构建Flutter小部件呢? 输入FutureBuilder,这是处理Futures的构造器 FutureBuilder( future: _data, builder: _myBuilderFunction, ) FutureBuilder让你
-
Flutter开发Widgets 之 PageView使用示例
目录 构造方法以及参数: 基本用法 无限滚动 实现指示器 切换动画 总结: 构造方法以及参数: PageView可用于Widget的整屏滑动切换,如当代常用的短视频APP中的上下滑动切换的功能,也可用于横向页面的切换,如APP第一次安装时的引导页面,也可用于开发轮播图功能. PageView({ Key? key, this.scrollDirection = Axis.horizontal, // 设置滚动方向 垂直 / 水平 this.reverse = false, // 反向滚动 Pag
-
flutter InheritedWidget使用方法总结
目录 引言 didChangeDependencies 如何使用? 结论 引言 InheritedWidget,flutter中非常重要的一个功能组件.比如我们在应用的根 widget 中通过InheritedWidget共享了一个数据,那么我们便可以在任意子 widget 中来获取该共享的数据. didChangeDependencies 说到 InheritedWidget ,我们不得不聊聊 state 对象中的 didChangeDependencies 方法.当子控件依赖使用了父控件中的
-
Flutter Widget 之StatefulBuilder构建方法详解
目录 正文 性能问题解决 正文 你曾否意识到你需要拆分一个大型的构建方法,但又觉得这听起来很费劲? 试试StatefulBuilder 以最小的代价获得一个个单独的小部件的所有性能 想象一下,这样的一个小部件,有一个可以切换单一标志的便宜的子部件,然后是一个昂贵的小部件. 除非绝对必要,否则你不会想要重建它 bool isExpanded = false; Widget build(context) { return Column( children: [ InexpendsiveStatefu
-
Flutter折叠控件使用方法详解
本文实例为大家分享了Flutter折叠控件使用的具体代码,供大家参考,具体内容如下 1.官方折叠控件ExpansionTiles 官方默认提供了一个折叠控件 ExpansionTiles 主要用于listView做折叠和展开操作的,先来看看一般的用法 Widget _buildTiles(Entry root) { return new ExpansionTile( title: new Text(root.title), children: root.child
-
Android Flutter实现GIF动画效果的方法详解
目录 前言 交错动画机制 代码实现 Interval 介绍 总结 前言 我们之前介绍了不少有关动画的篇章.前面介绍的动画都是只有一个动画效果,那如果我们想对某个组件实现一组动效,比如下面的效果,该怎么办? staggered animation 这个时候我们需要用到组合动效, Flutter 提供了交错动画(Staggered Animation)的方式实现.对于多个 Anmation 对象,可以共用一个 AnimationController,然后在不同的时间段执行动画效果.这就有点像 GIF
-
利用JavaScript构建树形图的方法详解
目录 什么是树形图 浏览JS树形图 创建一个基本的JS树形图 1. 创建一个HTML页面 2. 参考JavaScript文件 3.设置数据 4. 编写一些JS树形图代码 自定义JS树形图 A. 改变颜色 B. 应用线性色标 C. 格式化标签和工具提示 D. 按升序排列图块 树形图可视化广泛用于分层数据分析.如果你没有经验还想创建一个,那将会有些复杂.下面是一个详细教程,教你如何使用JavaScript创建交互式树形图. 宇宙中只有我们吗?我们每个人都曾在某个时候问过自己这个问题.当我们在考虑地球
-
Flutter SystemChrome使用方法详解
目录 引言 setPreferredOrientations 设置横屏或坚屏 setEnabledSystemUIMode 设置全屏显示 setSystemUIOverlayStyle 设置 overlay 样式, 全屏播放视频 setSystemUIChangeCallback AnnotatedRegion 引言 SystemChrome 控制操作系统图形界面的特定方面以及它如何与应用程序交互. 需要注意的是在使用的时候一定要保证先执行 WidgetsFlutterBinding.ensur
-
Flutter StreamBuilder实现局部刷新实例详解
目录 前言 StreamBuilder 简介 StreamBuilder的实际应用 总结 前言 在flutter项目中,页面内直接调用setState方法会使得页面重新执行build方法,导致内部组件被全量刷新,造成不必要的性能消耗.出于性能和用户体验方面的考虑我们经常会使用局部刷新代替全量刷新进行页面更新的操作. 包括Provider.ValueNotifier和StatefulBuilder等在内的技术方案,都能够帮助我们实现Flutter局部刷新的需求.有兴趣了解StatefulBuild
-
Android Flutter实现3D动画效果示例详解
目录 前言 AnimatedWidget 简介 3D 旋转动画的实现 总结 前言 上一篇我们介绍了 Animation 和 AnimationController 的使用,这是最基本的动画构建类.但是,如果我们想构建一个可复用的动画组件,通过外部参数来控制其动画效果的时候,上一篇的方法就不太合适了.在 Flutter 中提供了 AnimatedWidget 组件用于构建可复用的动画组件.本篇我们用 AnimatedWidget 来实现组件的3D 旋转效果,如下图所示. AnimatedWidge
-
Android ListView列表优化的方法详解
目录 前言 优化点1:使用 builder构建列表 优化点2:禁用 addAutomaticKeepAlives 和 addRepaintBoundaries 特性 优化点3:尽可能将列表元素中不变的组件使用 const 修饰 优化点4:使用 itemExtent 确定列表元素滚动方向的尺寸 优化实例 总结 前言 列表 ListView 是应用中最为常见的组件,而列表往往也会承载很多元素,当元素多,尤其是那种图片文件比较大的场合,就可能会导致列表卡顿,严重的时候可能导致应用崩溃.本篇来介绍如何优
随机推荐
- redis内部数据结构之SDS简单动态字符串详解
- js判断选择的时间是否大于今天的代码
- 基于Spring MVC 简介及入门小例子(推荐)
- java发送短信系列之限制发送频率
- js采用map取到id集合组并且实现点击一行选中一行
- asp.net中日历函数Calendar的使用方法
- 微信小程序 video组件详解及实例代码
- PHP判断上传文件类型的解决办法
- WordPress中缩略图的使用以及相关技巧
- Laravel框架学习笔记(二)项目实战之模型(Models)
- 基于php 随机数的深入理解
- mysql下优化表和修复表命令使用说明(REPAIR TABLE和OPTIMIZE TABLE)
- 优化javascript的执行速度
- js获取腾讯视频ID的方法
- 淘宝ip地址查询类分享(利用淘宝ip库)
- 用 ajax 的方法解决网页广告显示的问题
- C#读取xml节点数据方法小结
- MySQL外键约束的禁用与启用命令
- 博客侧边栏模块跟随滚动条滑动固定效果的实现方法(js+jquery等)
- jquery封装插件时匿名函数形参和实参的写法解释

