Qt中简单的按钮槽函数传递参数方法
目录
- Qt按钮槽函数传递参数方法
- Qt槽函数的几种用法
- 通过ui控件添加槽函数
- 通过connect连接
Qt按钮槽函数传递参数方法
Qt中一个典型的点击按钮触发槽函数的写法是:
connect(btn, &QPushButton::clicked, this, &class::func);
当你希望在点击按钮后再向槽函数中传递参数,这种写法就无法做到了。
其原因是槽函数要和信号的参数完全对应,如果修改了传给槽函数的参数,点击按钮的信号就无法处理。
这里给出一个比较简单的传参方法,在信号槽中使用lambda表达式,如:
connect(btn, &QPushButton::clicked, this, [=](){func(i);});
根据参数的数量对应修改func(i)里面的内容,这里只能传单个参数。
Qt槽函数的几种用法
通过ui控件添加槽函数
这种方法是在Qt的ui文件中,添加一个控件,然后点击右键,选择具体的槽函数,具体操作如下:
1.新建一个Qt项目(略过)
2.点击ui文件

3.添加一个控件(这里添加一个按钮(PushButton))


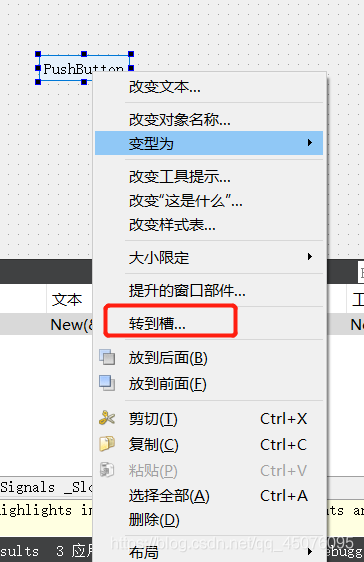
4.右键按钮控件

5.选择相应的事件(这里选择clicked)

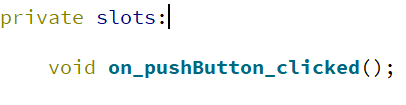
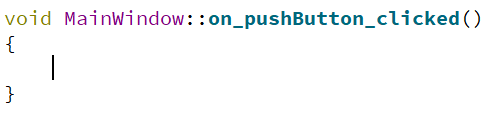
6.在mainwindow.h和mainwindow.cpp中会自动添加两段代码,如下:


然后就可以在函数中添加相关代码来实现。
通过connect连接
**1、首先介绍第一种方式,通过SIGNAL和SLOT来实现。**格式如下:
connect(sender, SIGNAL(), receiver, SLOT());
sender是发送对象SINGAL是信号receiver是接收对象SLOT是槽函数
例如:
connect(ui->pushButton, SIGNAL(clikced()), this, SLOT(close)));
功能是按钮按下,执行close()函数.
2、同样使用connect,但是不使用SIGNAL和SLOT来实现。例如:
connect(saveAction, &QAction::triggered, this, &MainWindow::save);
事件发送者可以是ui中添加的控件对象,也可以是纯代码新建的对象。这里的信号是&QAction::triggered,槽函数是&MainWindow::save。意思是saveAction这个控件触发的时候,执行save这个函数,这里使用的指针来调用函数。
在这种方式下还有一种方式,使用lambda表达式。例如:
connect(cancelAction, &QAction::triggered, this, [=](){
ui->textEdit->undo();
});
这里执行的功能是触发控件执行撤销操作。通过lambda来声明槽函数。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Qt 自定义属性Q_PROPERTY不显示float类型的解决
目录 Qt 自定义属性Q_PROPERTY不显示float类型 Qt 自定义属性Q_PROPERTY 下面是一些典型的声明属性的示例 Demo Qt 自定义属性Q_PROPERTY不显示float类型 最近在学习编写自定义控件,其中使用到Q_PROPERTY来设置自定义属性. 查阅资料可以知道,Q_PROPERTY支持的类型可以是QVariant支持的任一类型,又或者是我们自定义的类型,其他是可选的.设置完之后,会在调用自定义控件的时候,在属性编辑表里看到我们的属性.如下图 但是,今天在使用中发
-
Qt之简单的异步操作实现方法
目录 Qt简单的异步操作 Qt异步变同步问题 解决的问题 如何实现 代码块解析 Qt简单的异步操作 在实际应用中,经常会遇到一些耗时操作,导致了主线程的阻塞,这时候可以使用异步操作来避免阻塞. Qt的异步操作需要使用下面的库 #include <QtConcurrent/QtConcurrent> 然后将耗时操作丢进下面的函数中即可. QtConcurrent::run([=]() { func(); }); 如果需要判断耗时操作执行完毕与否,可以使用QFutu
-
Qt如何自定义滑动条
目录 先放效果图 1.头文件 2.声明 3.构造函数 4.设置样式表 5.重写鼠标点击事件 6.重写鼠标释放事件 7.绘制刻度 8.实际使用 最近要用到滑动条,Qt自带的QSlider虽然能满足需求,但是操作起来有很多不舒服的地方,于是在它的基础上改了改,分享给大家使用. 先放效果图 在QSlider的基础上,改变了样式,绘制了刻度,增加了取整功能,只需要微调就能适应各种需求. 1.头文件 需要包含下面的东西 #include <QSlider> #include <QtCore>
-
QT中在QLabel显示图片并且利用鼠标点击画线问题
目录 在QLabel显示图片并且利用鼠标点击画线 以下为我的代码,供参考 在QLabel显示图片并且利用鼠标点击画线 最近在做在Label上显示图片并且通过鼠标点击画线,在网上查了很多零零散散的东西,收获也多 很多初学者更希望直接贴代码,这样可以模仿来写,我下面直接贴出我的项目中自己写的maLabel类 (如果只是实现利用鼠标绘制, 重写void paintEvent(QPaintEvent *event);void mousePressEvent(QMouseEvent *e); void m
-
Qt中简单的按钮槽函数传递参数方法
目录 Qt按钮槽函数传递参数方法 Qt槽函数的几种用法 通过ui控件添加槽函数 通过connect连接 Qt按钮槽函数传递参数方法 Qt中一个典型的点击按钮触发槽函数的写法是: connect(btn, &QPushButton::clicked, this, &class::func); 当你希望在点击按钮后再向槽函数中传递参数,这种写法就无法做到了. 其原因是槽函数要和信号的参数完全对应,如果修改了传给槽函数的参数,点击按钮的信号就无法处理. 这里给出一个比较简单的传参方法,在信号槽中
-
vue中Npm run build 根据环境传递参数方法来打包不同域名
项目开发中,前端在配置后端api域名时很困扰,常常出现: 本地开发环境: api-dev.demo.com 测试环境: api-test.demo.com 线上生产环境: api.demo.com, 这次是在Vue.js项目中打包,教大家个方法: 使用 npm run build -- xxx ,根据传递参数xxx来判定不同的环境,给出不同的域名配置. 1.项目中/config/dev.env.js修改: 新增:HOST: '"dev"' 'use strict' const me
-
深入理解python中函数传递参数是值传递还是引用传递
目前网络上大部分博客的结论都是这样的: Python不允许程序员选择采用传值还是传 引用.Python参数传递采用的肯定是"传对象引用"的方式.实际上,这种方式相当于传值和传引用的一种综合.如果函数收到的是一个可变对象(比如字典 或者列表)的引用,就能修改对象的原始值--相当于通过"传引用"来传递对象.如果函数收到的是一个不可变对象(比如数字.字符或者元组)的引用,就不能 直接修改原始对象--相当于通过"传值"来传递对象. 你可以在很多讨论该问题
-
QT中删除信号于槽的连接的实现
如果是在UI里建立的,那就在下面这个函数里删除连接槽函数的对应行 void MainForm::qt_static_metacall(QObject *_o, QMetaObject::Call _c, int _id, void **_a) { if (_c == QMetaObject::InvokeMetaMethod) { auto *_t = static_cast<MainForm *>(_o); Q_UNUSED(_t) switch (_id) { case 0: _t->
-
Javascript基于AJAX回调函数传递参数实例分析
本文实例讲述了Javascript基于AJAX回调函数传递参数的方法.分享给大家供大家参考,具体如下: 前面介绍了<javascript实现html页面之间参数传递的四种方法>,这里针对ajax参数传递做一分析. 在Javascript 中,特别是在AJAX中,回调函数常常是一个函数名,没有地方放入参数,如下面的AJAX代码,在成功后将调用回调函数callback,但callback是有参数的,如何把参数传进来呢? var callback = function(p1){ //do somet
-
javascript中利用柯里化函数实现bind方法【推荐】
• 柯理化函数思想:一个js预先处理的思想:利用函数执行可以形成一个不销毁的作用域的原理,把需要预先处理的内容都储存在这个不销毁的作用域中,并且返回一个小函数,以后我们执行的都是小函数,在小函数中把之前预先存储的值进行相关的操作处理即可: • 柯里化函数主要起到预处理的作用: • bind方法的作用:把传递进来的callback回调方法中的this预先处理为上下文context; /** * bind方法实现原理1 * @param callback [Function] 回调函数 * @par
-
Shell脚本函数传递参数的实现方法
如何传递参数到Shell脚本函数 通常,在其他脚本语言中,您可以将参数和参数作为function_name(parameter1, parameter2,…)传递给函数,这在shell脚本函数中不支持.在shell脚本函数中,您可以在函数调用期间直接传递参数,而无需在函数定义中定义它们的名称,并直接使用位置参数 $1 作为第一个参数, $2 作为第二个参数,以此类推. 在shell脚本中定义函数有两种方法 function function_name { ... } OR function_na
-
Spring Mvc中传递参数方法之url/requestMapping详解
前言 相信大家在使用spring的项目中,前台传递参数到后台是经常遇到的事, 我们必须熟练掌握一些常用的参数传递方式和注解的使用,本文将给大家介绍关于Spring Mvc中传递参数方法之url/requestMapping的相关内容,分享出来供大家参考学习,话不多说,直接上正文. 方法如下 1. @requestMapping: 类级别和方法级别的注解, 指明前后台解析的路径. 有value属性(一个参数时默认)指定url路径解析,method属性指定提交方式(默认为get提交) @Reques
-
JS中append字符串包含onclick无效传递参数失败的解决方案
append后面跟要添加的参数 <i class="fa fa-share pointer" aria-hidden="true" title="分享" onclick="share('${img.imgId}','${img.imgTitle}','${imgCover}','http://www.liuda.tv/selectedImg?imgId=${img.imgId}')"></i> 上面这段
-
AngularJs1.x自定义指令独立作用域的函数传入参数方法
在定义指令的scope属性如果设置成了{},那就成为了一个独立作用域,如果要传入一个方法,使用&,但是这里的传参有点不一样. 先看下官网解释: & or &attr - provides a way to execute an expression in the context of the parent scope. If no attr name is specified then the attribute name is assumed to be the same as
随机推荐
- node.js发送邮件email的方法详解
- 编写的vs2005水晶报表程序在vs2008下正常使用的一些实现方法
- 在asp.net(C#)中采用自定义标签和XML、XSL显示数据
- WAC启动Android模拟器 transfer error: Read-only file system错误解决方法
- Python常用内置模块之xml模块(详解)
- C#编程实现Excel文档中搜索文本内容的方法及思路
- PHP程序员玩转Linux系列 lnmp环境搭建
- Android环形进度条(安卓默认形式)实例代码
- shell数组操作简明总结
- 利用js获取服务器时间的两个简单方法
- 动态生成的DOM不会触发onclick事件的原因及解决方法
- jQuery纵向导航菜单效果实现方法
- Windows 2003火热实用技巧
- Java读写文件方法总结(推荐)
- Android 给应用程序的icon添加未读消息个数提示(红圈内数字)
- Android如何通过Retrofit提交Json格式数据
- JVM虚拟机查找类文件的顺序方法
- 通过Python 接口使用OpenCV的方法
- python numpy元素的区间查找方法
- 深入理解JS异步编程-Promise

