如何使用pyinstaller打包多个和单个python文件详解
目录
- 一、打包多个
- 二、打包单个文件
- 总结
一、打包多个
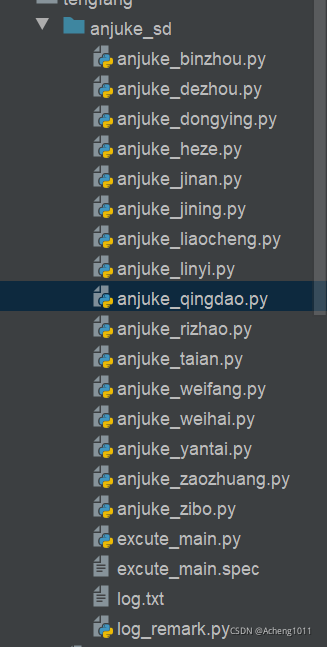
1、将需要打包的项目为anjuke_sd目录下的所有python文件,其中excute_main.py为主文件。

2、生成主函数对应的spec文件
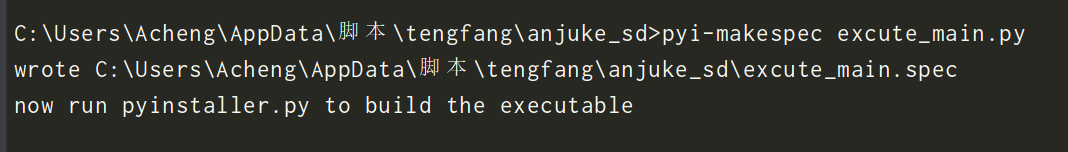
命令:在anjuke_sd路径下使用:pyi-makespec excute_main.py

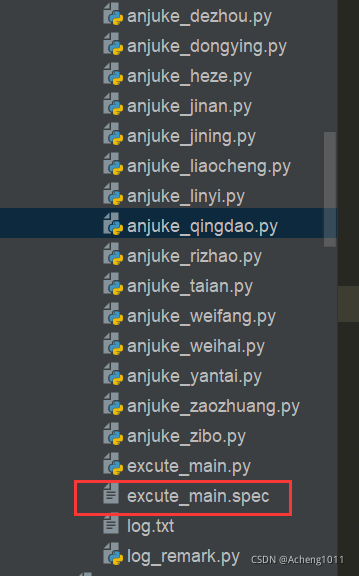
如下图已经生成excute_main.spec文件。

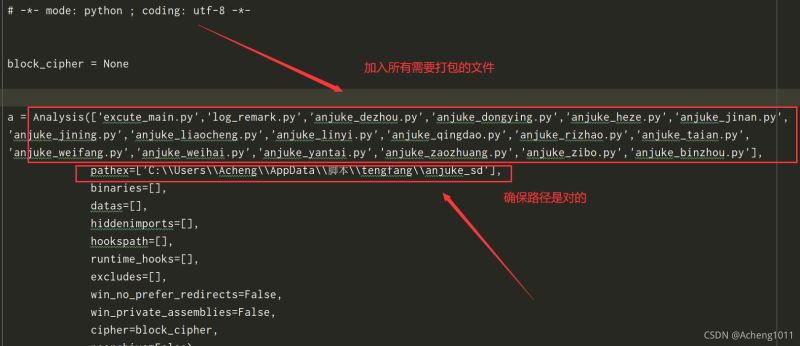
3、修改spec文件:加入需要打包的所有python文件,同时确保以下两项包含该项目的路径

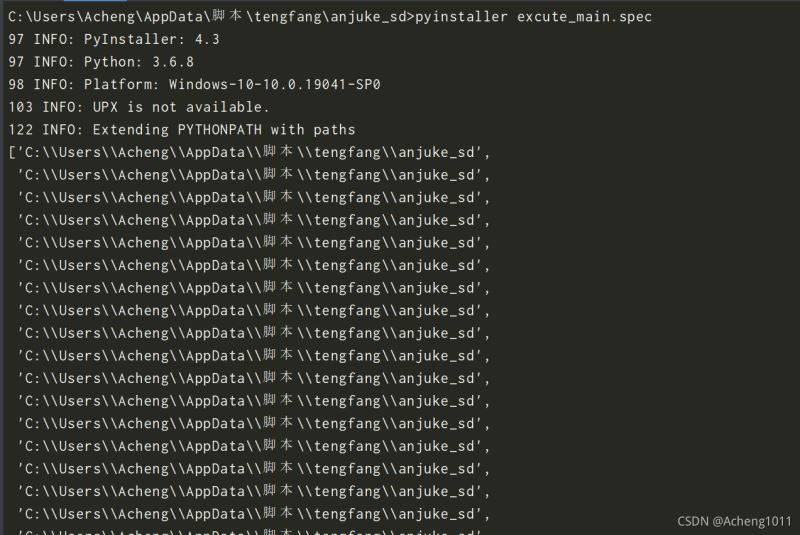
4、对spec文件进行pyinstaller安装
命令:pyinstaller excute_main.spec

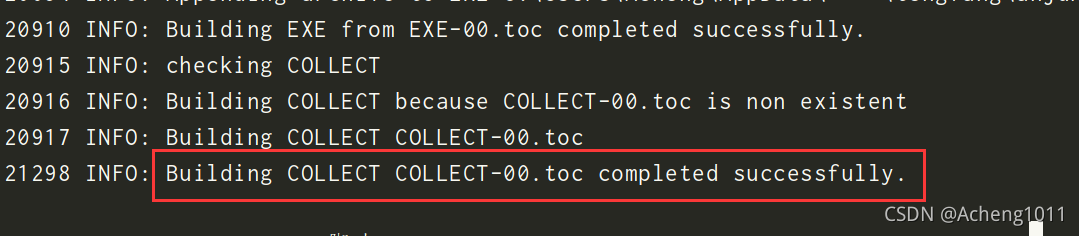
若显示如下所示则证明打包成功。

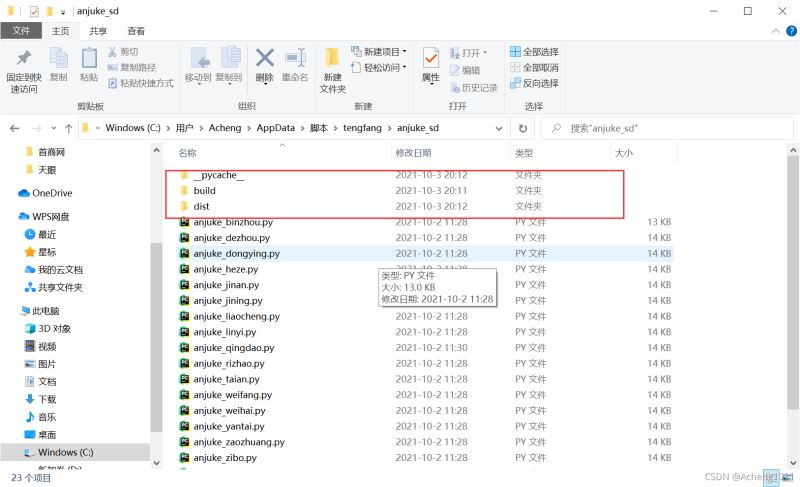
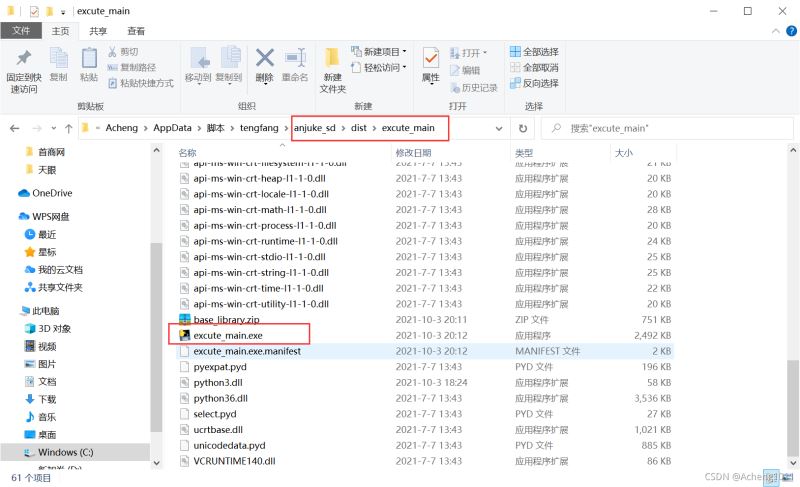
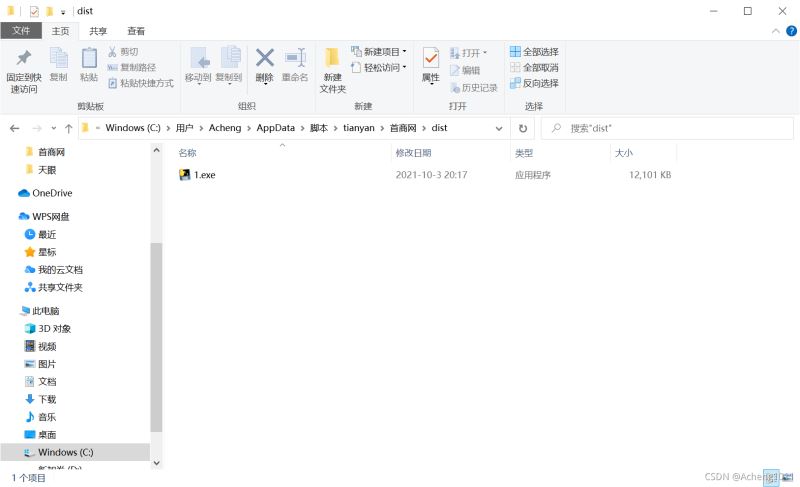
此时项目下多了两个目录,进入dist目录,找到dist路径下后缀名为exe的文件。这里为dist下目录excute_main下的excute_main.exe。


打包成功!
二、打包单个文件
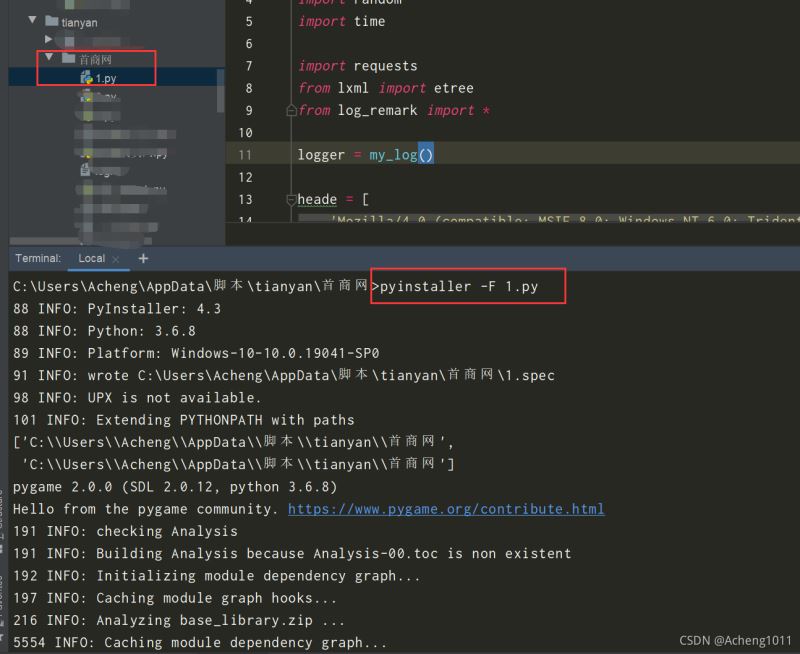
1、还是进入你需要打包的文件的路径,执行命令:pyinstaller -F 1.py,如下图所示。

ps: -F参数表示覆盖打包,这样在打包时,不管我们打包几次,都是最新的,这个记住就行,固定命令。
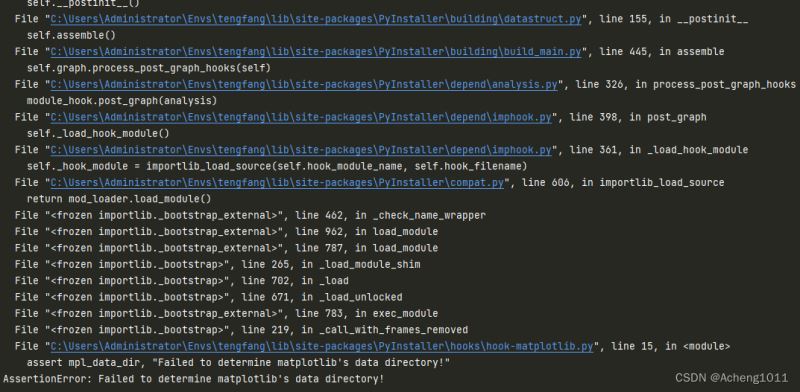
出现问题:

assert mpl_data_dir, “Failed to determine matplotlib’s data directory!”
AssertionError: Failed to determine matplotlib’s data directory!
解决:
找到该文件:
D:\ProgramFile\Python38\Lib\site-packages\PyInstaller\hooks
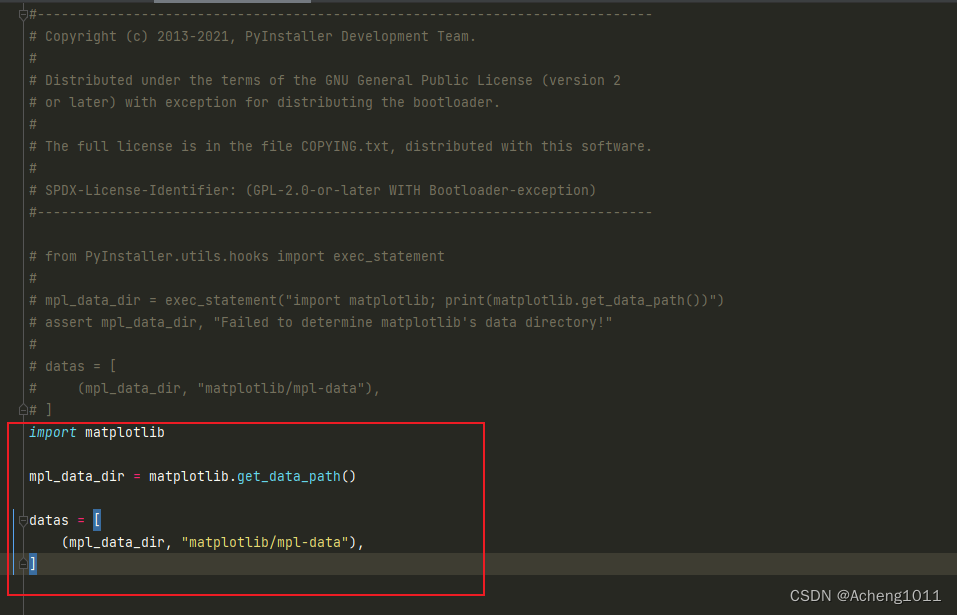
修改hook-matplotlib.py文件,按照如下代码进行修改,再次打包就可以正常
import matplotlib
mpl_data_dir = matplotlib.get_data_path()
datas = [
(mpl_data_dir, "matplotlib/mpl-data"),
]

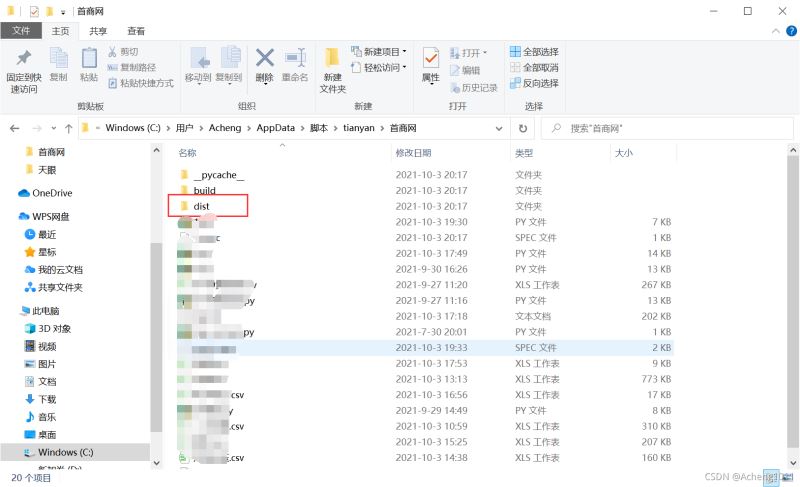
2、执行完毕之后,会生成几个文件夹,如下图所示。

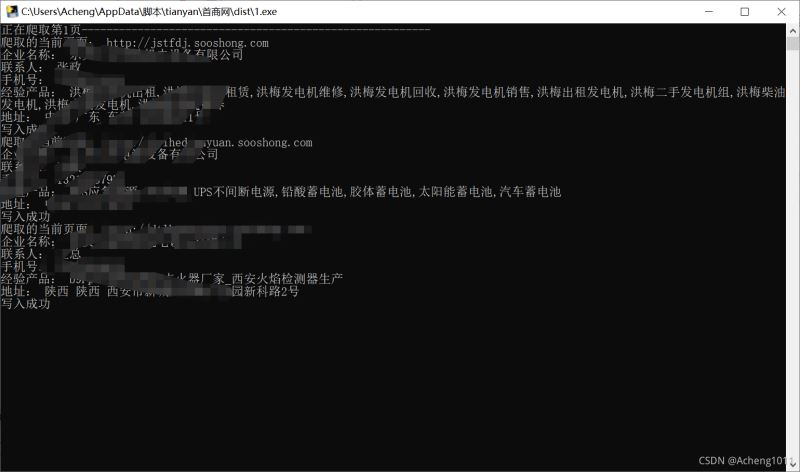
点进去就看到了exe,点击运行

OK!

3、默认打包图片,如下图所示。

加上 -i 参数之后,如下图所示,会形成一个类似风力发电机的logo图案。

ps:程序路径最好全部都是英文,否则肯能会出现莫名其妙的问题
总结命令
- Pyinstaller -F setup.py 打包exe
- Pyinstaller -F -w setup.py 不带控制台的打包
- Pyinstaller -F -i xx.ico setup.py 打包指定exe图标打包
平常我们只需要这三个就好了,足够满足所有需求了。
总结
到此这篇关于如何使用pyinstaller打包多个和单个python文件的文章就介绍到这了,更多相关pyinstaller打包python文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
用PyInstaller把Python代码打包成单个独立的exe可执行文件
之前就想要把自己的BlogsToWordpress打开成exe了.一直没去弄. 又看到有人提到python打开成exe的问题. 所以打算现在就去试试. 注:此处之所有选用BlogsToWordpress,是因为此python脚本够复杂,依赖的模块够多. 如果这个都搞定了,那么其他单个的python文件,和小python项目的打包,就更不成问题了. 1.先去找找,目前主流有哪几种方法. 找到几个名字 cx_Freeze PyInstaller py2exe 2.关于py2exe和PyInstall
-
python pyinstaller打包exe报错的解决方法
今天用python 使用pyinstaller打包exe出现错误 环境pyqt5 + python3.6 32位 在导入pyqt5包之前加上如下代码 import sys import os if hasattr(sys, 'frozen'): os.environ['PATH'] = sys._MEIPASS + ";" + os.environ['PATH'] from PyQt5.QtWidgets import QApplication, QMainWindow from py
-
Python打包工具PyInstaller的安装与pycharm配置支持PyInstaller详细方法
windows系统下安装Pyinstaller cmd下输入指令 pip install PyInstaller Pyinstaller的使用 进入需要打包的目录下,执行打包命令 Pyinstaller [opts] yourprogram.py 示范 pyinstaller -F -W helloworld.py opts可选的参数 参数 含义 -F -onefile,打包成一个exe文件 -D -onefile,创建一个目录,包含exe文件,但会依赖很多文件(默认选项) -c -consol
-
Python打包方法Pyinstaller的使用
Python是一个脚本语言,被解释器解释执行.它的发布方式: .py文件:对于开源项目或者源码没那么重要的,直接提供源码,需要使用者自行安装Python并且安装依赖的各种库.(Python官方的各种安装包就是这样做的) .pyc文件:有些公司或个人因为机密或者各种原因,不愿意源码被运行者看到,可以使用pyc文件发布,pyc文件是Python解释器可以识别的二进制码,故发布后也是跨平台的,需要使用者安装相应版本的Python和依赖库. 可执行文件:对于非码农用户或者一些小白用户,你让他装个Pyth
-
python-pyinstaller、打包后获取路径的实例
使用pyinstaller可以把.py文件打包为.exe可执行文件,命令为: pyinstaller hello.py 打包后有两个文件夹,一个是dist,另外一个是build,可执行文件在dist文件夹里面,但是会有许多依赖是独立文件存在 pyinstaller -F hello.py 使用-F参数后,打包的可执行文件是一个整体,只有一个.exe文件. 获取文件路径的方式有四种,可以在打包成exe文件后,获取.exe文件的当前路径 import sys import os print(sys.
-
Python中用pyinstaller打包时的图标问题及解决方法
前言 因为昨天重新研究了下python的打包方法,今天一番准备把之前写的一个pdf合并软件重新整理一下,打包出来. 但在打包的过程中仍然遇到了一些问题,半年前一番做打包的时候也遇到了一些问题,现在来看,解决这些问题思路清晰多了,这里记录下. 问题 打包成功,但运行时提示Failed to execute script xxx.这里又分很多种原因,这时不要用-w打包,然后在终端.\xxx.exe的方式运行,就可以看到输出日志了. 原因一 D:\02-python\2019-09-30_pdf_op
-
如何使用pyinstaller打包多个和单个python文件详解
目录 一.打包多个 二.打包单个文件 总结 一.打包多个 1.将需要打包的项目为anjuke_sd目录下的所有python文件,其中excute_main.py为主文件. 2.生成主函数对应的spec文件 命令:在anjuke_sd路径下使用:pyi-makespec excute_main.py 如下图已经生成excute_main.spec文件. 3.修改spec文件:加入需要打包的所有python文件,同时确保以下两项包含该项目的路径 4.对spec文件进行pyinstaller安装 命令
-
浅谈python3打包与拆包在函数的应用详解
1.序列(拆包) *用作序列拆包:*可对字符串.列表.集合.元组.字典.数字元素等序列进行拆包 print(*(1,2,3,4,5,6)) #1 2 3 4 5 6 print(*[1,2,3,4,5,6]) #1 2 3 4 5 6 序列拆包赋值: 注意:*变量 不能在第一个位置,否则会报错 a, b, *c = 0, 1, 2, 3 #获取剩余部分 a, *b, c = 0, 1, 2, 3 #获取中间部分 a, b, *c = 0, 1 a, *b, c = 0, 1 优先对位置变量赋值,
-
Android Studio打包.so库到apk中实例详解
Android Studio打包.so库到apk中实例详解 由于在原来的ADT的Eclipse环境中,用ndk_build工具生成了相应的各个.so库文件之后,eclipse工具就会自动把这些库导入到apk中.而Android Studio目前为止(1.1.0版本)还无法做到那么自动,但是我们可以通过以下方式进行. 首先在Android Studio工程的app目录下创建整个jni目录,jni目录里写Android.mk.Application.mk以及各类C/C++和汇编源文件.然后跟原来一样
-
webpack将js打包后的map文件详解
类似于这样的map文件 由webpack自动生成 参数: devtool: '#eval-source-map',//映射js到原文件 由于打包后的js调试不方面,所以应用此,自动映射报错到原文件 还是很有用的 同样的css设置如下 { test: /\.css$/, loader: 'style-loader!css-loader?sourceMap' } 以上这篇webpack将js打包后的map文件详解是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴
-
基于vue-cli 打包时抽离项目相关配置文件详解
前言:当使用vue-cli进行开发时时常需要动态配置一些设置,比如接口的请求地址(axios.defaults.baseURL),这些设置可能需要在项目编译后再进行设置的,所以在vue-cli里我们需要对这些配置文件进行抽离,不让webpack把配置文件也进行编译. 首先,我们需要在/static 下面新建一个js文件作为配置文件 里面的内容如下: window.g={ AXIOS_TIMEOUT:10000, SERVICE_CONTEXT_PATH:`http://10.200.199.84
-
利用CDN加速react webpack打包后的文件详解
此文不介绍webpack基本配置,如果对基本配置有疑问请查阅官方文档. 1.配置webpack.config.js 将output.publicPath改成上传到的cdn地址, 例(对应上面上传配置): publicPath: "https://your_base_cdn_url" + process.env.NODE_ENV + "/cdn/" 打包 NODE_ENV=production node_modules/webpack/bin/webpack.js -
-
Vue+Koa2 打包后进行线上部署的教程详解
最近使用Vue和Koa2重构了自己的博客,过程中踩了不少坑,查了很多资料,最后总算成功上线.之后我计划围绕这个过程写一系列文章,讲讲如何用Vue+Koa2写一套网站. 而现在,先来讲讲最后一步,在写完Vue和Koa2后,如何将它们部署到线上. 1.将Vue和Koa2结合 很多人在打完包后就不知道怎么做了,毕竟后面都是后端的事情.如果你用的是Vue-cli3.0,那么打包这一步会非常简单,只需要执行一条命令即可,其它的不用关心: npm run build 之后会生成一个dist的文件夹,将它放到
-
Maven 命令行打包 和 pom.xml的常用配置详解
maven 命令行打包 mvn -v, --show-version 现在最新的maven版本是 3.6,我这里用的还是 2017 年下载的 3.1.1 版本(虽然有点过时,但是大版本不变,指令基本一样) mvn -h, --help 使用 help 命令可以看到 maven 命令的帮助文档,下面主要介绍两个常用的指令 -- D 和 P. mvn -D, --define <arg> mvn -DpropertyName=propertyValue clean package 可以用来临时定义
-
vue3使用Vite打包组件库从0搭建过程详解
目录 手动搭建一个用于测试组件库组件 Vue3 项目 初始化 ts 搭建一个基于 vite 的 vue3 项目 安装插件 配置 vite.config.ts 新建入口 html 文件 app.vue 入口 main.ts 配置脚本启动项目 手动搭建一个用于测试组件库组件 Vue3 项目 本篇文章将在项目中引入 typescript,以及手动搭建一个用于测试组件库组件 Vue3 项目 因为我们是使用 Vite+Ts 开发的是 Vue3 组件库,所以我们需要安装 typescript.vue3,同时
-
go打包aar及flutter调用aar流程详解
目录 一.目的 二.背景 三.流程 问题: 问题一:go如何打包为移动端的包 1.环境配置 2.go配置与打包 问题二:flutter如何调用aar 第一步:存放aar与修改gradle配置 第二步:修改MainActivity.java入口代码 第三步:flutter调用 四.结论 一.目的 本篇文章的目的是记录本人使用flutter加载与调用第三方aar包. 二.背景 本人go后端,业余时间喜欢玩玩flutter.一直有一个想法,go可以编译为第三方平台的可执行程序,而flutter可以是一
随机推荐
- swift guard关键字详解及使用
- asp.net SqlDataReader绑定Repeater
- 正则表达式教程之匹配一组字符详解
- Base64 编码介绍、Base64编码转换原理与算法
- Powershell在一个会话中只允许执行指定命令的方法
- Windows控制面板命令大全
- Android编程实现图片的浏览、缩放、拖动和自动居中效果
- Cocos2d-x UI开发之菜单类使用实例
- MySQL数据库使用mysqldump导出数据详解
- MySql 5.6.14 winx64配置方法(免安装版)
- MySQL 启动成功但未监听端口的解决方法
- 通过实例简单讲解Android App中的Activity组件
- jQuery 判断图片是否加载完成方法汇总
- 移动端点击态处理的三种实现方式
- jQuery处理json数据返回数组和输出的方法
- JS的IE和Firefox兼容性集锦
- 把MySQL表结构映射为Python中的对象的教程
- 超级susymenu实现top菜单
- SrpingDruid数据源加密数据库密码的示例代码
- Vue实现购物车场景下的应用

