关于JavaScript限制字数的输入框的那些事
前言
最近产品需要做不少输入框,产品想要的交互效果是:用户可以输入中英文,随着用户输入能实时显示已经输入的字符个数,当超过数量限制时输入框边框变红,同时给用户提示信息。
这交互听起来没啥问题,技术实现上似乎也没啥难点。但是当我实现出来以后遇到中文输入法就有坑了。
怎么个坑呢,且看下文~~
实时监测输入框内容长度所遇到的坑使用 oninput事件来监听
使用这个oninput事件的好处有2个:
当用户通过右键复制改变输入框内容时,可以监听到;
只有在输入框内容发生变化时才会触发此事件,比如用户按下方向键、control/shift 等这些控制字符键时此事件是不会触发的;
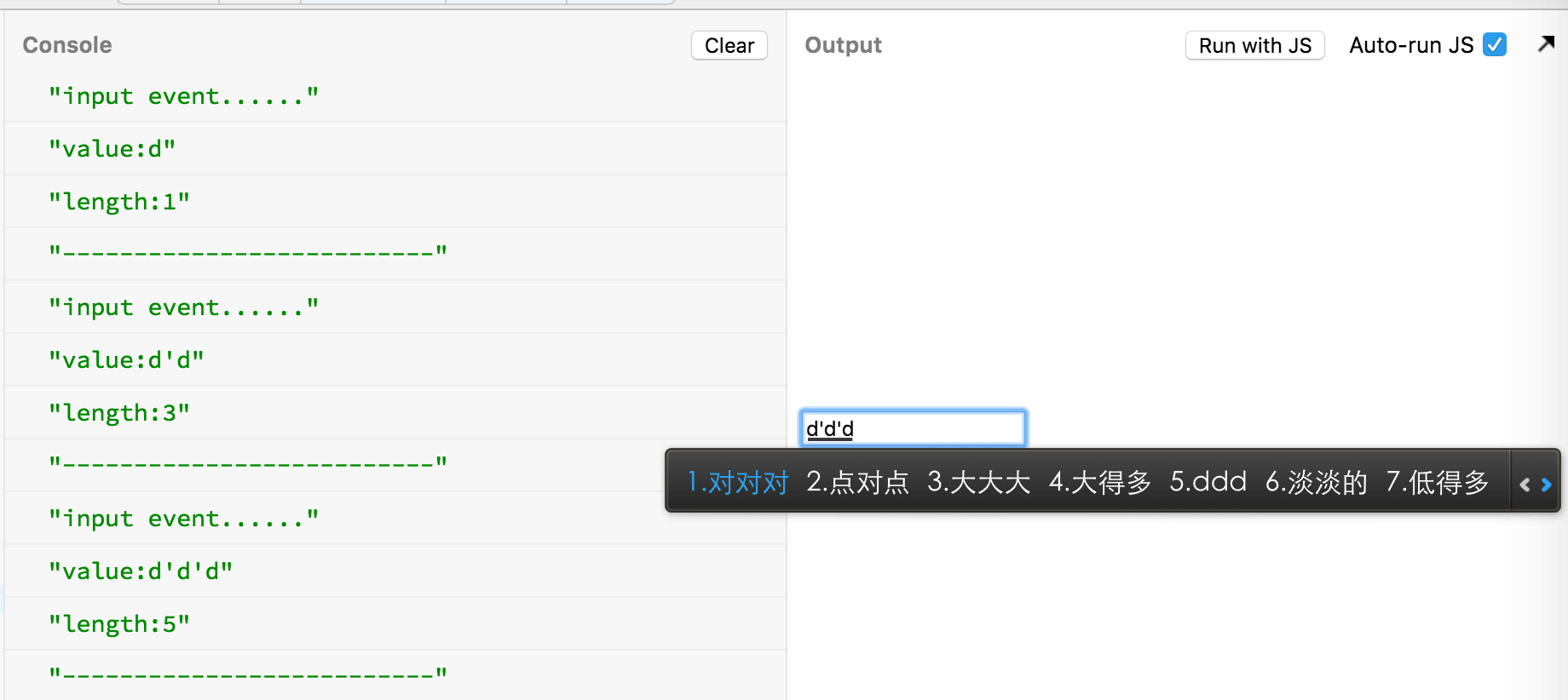
当你输入英文字符或者数字时效果完美,甚至在你正常输入中文时也效果完美。但当你非正常输入中文时就出现 bug 了。非正常输入是怎样的呢?看下面这张示例图:

看到了吗,在这种中文输入方式下,其实用户还没有输入他想输入的中文,只是输入了几个拼音,但 input 事件被触发了,而且监听到的输入框value居然是d'd'd,不单单是拼音字符,还包括了分隔的点。假如输入框内容长度被限制为不超过5,那么在截图这种情况下,就会提示用户字符长度超过限制!。这样的交互效果当然不是产品想要的。
使用onkeydown/onkeypress/onkeyup事件来监听
这几个事件的缺点是无法监听右键复制而来的输入内容,但是否也会存在与input事件一样的问题呢?
我做了几个实验,发现keydown、keyup都会遇到和 input一样的问题,但keypress没有这个问题,因为在中文输入状态下,keypress不会触发,不单是你输入拼音的过程中不会触发,等你选中所要输入的中文如“对对对”后也不会触发。那么当输入“对对对”后虽然超过了字符限制但无法给出字符长度超过限制!的提示。
折中解决方法
要想做到实时监测内容长度,又想保证中文输入法状态下没有 bug,我折腾了好久最后发现 臣妾做不到呀!(要是哪位豪杰找到了,一定要告诉我呀~~)。
所以最后牺牲了下用户体验,找到了一个折中的方式:输入框失去焦点时(即blur),或者用户输入回车键时才进行内容长度的检测。当然如果发现输入框内容超过限制,要将光标停留在输入框内,方便用户进行修改。
哎,一说到用户输入回车键时才进行内容长度的检测又得说说以前栽的坑了
输入框中如何检测输入了回车键
其实这是一个很常见的交互,比如修改名称时支持用户输入回车后直接保存、登录时支持用户输入回车后直接登录。但其中要小心的坑是:**中文输入法下按回车键来输入英文字符**。
中文输入法下按回车键来输入英文字符的过程举例:
比如我要输入账号进行登录,我的账号是全英文的,我当前处于中文输入法,但我懒得切换输入法,于是我就直接敲了我的账号(全英文字符),这时搜狗输入法给我提示了一大串中文,然后我按了个回车,输入框就输入了我想要的英文字符。
在这种情况下,用户虽然输入了回车键,但用户按下回车键只是想在中文输入法下输入英文字符而已,这个回车键并不是我们想要监听的回车键。那么怎么排除这种情况下的回车键呢?
一般来说监听回车键我们会用keydown事件或者keyup事件,实现代码如下所示。那么是否这两种方法都能过滤掉我们不想监听的回车键呢?
//方法一:使用 keydown 事件
input.onkeydown = function(e){
if(e.keyCode == 13){
//用户输入的是回车键
//做相关操作
}
}
//方法二:使用 keyup 事件
input.onkeyup = function(e){
if(e.keyCode == 13){
//用户输入的是回车键
//做相关操作
}
}
经过试验发现:使用keydown是可以成功过滤的,但使用keyup不能。
那么我们来看看为什么?
是因为在keydown事件中:中文输入法状态下输入的回车键,检测的 keyCode为 229 而不是13;单纯输入一个回车时,keyCode才是13。
而在keyup事件中:中文输入法状态下输入的回车键,检测的 keyCode是13;单纯输入一个回车时,keyCode也是13。
下图是我打印在 console 中的结果:(代码示例见这里)

结语
关于输入框涉及到的几个事件:keydown/keyup/keypress/input/change
查看这里:http://www.jb51.net/article/21237.htm

