C#利用VS中插件打包并发布winfrom程序
本文为大家分享了C#利用VS中插件打包并发布winfrom程序,供大家参考,具体内容如下
1.先在VS 的扩展更新中搜索此插件【2015 installer Projects】,点击下载,安装需要关闭VS

2.安装完毕之后新建项目


3.选择“application folder”项,然后在右边的空白区域右击,选择Add,如下图

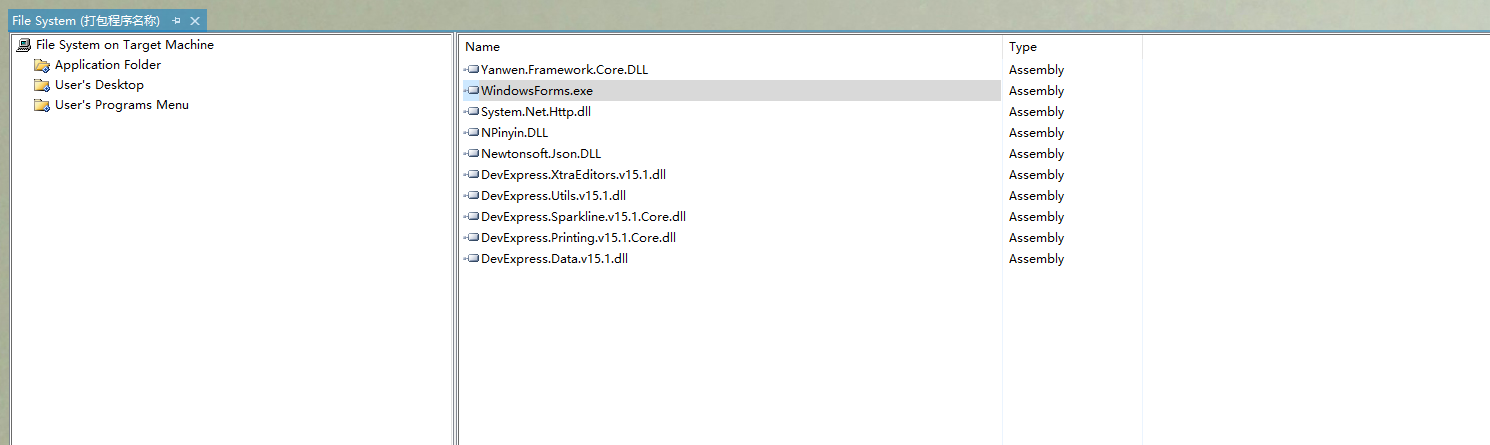
4.选择需要打包发布的exe文件

这里会自动带出相关联的dll文件,如图:

5.选中程序主入口也就是exe后缀的文件右键添加快捷方式,这里需要添加两个快捷方式,重命名,分别剪切到User's Desktop 和User's Programs Menu 中 也就是用户的桌面和安装路径

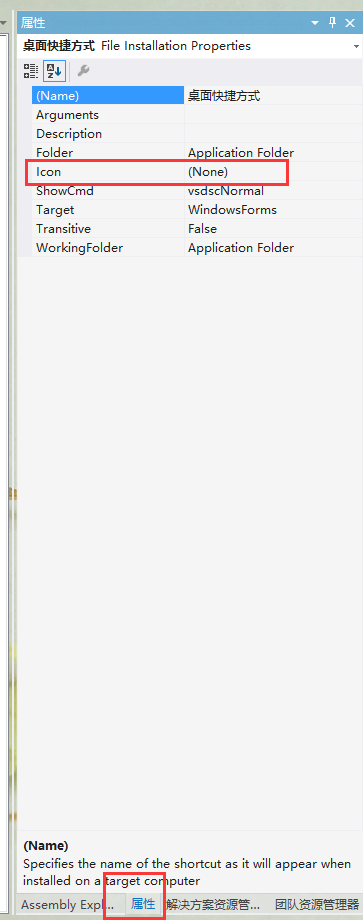
6.设置快捷方式的Ico 也是图标,ico需要在之前添加的dll中,若没有则需要自己另外添加,

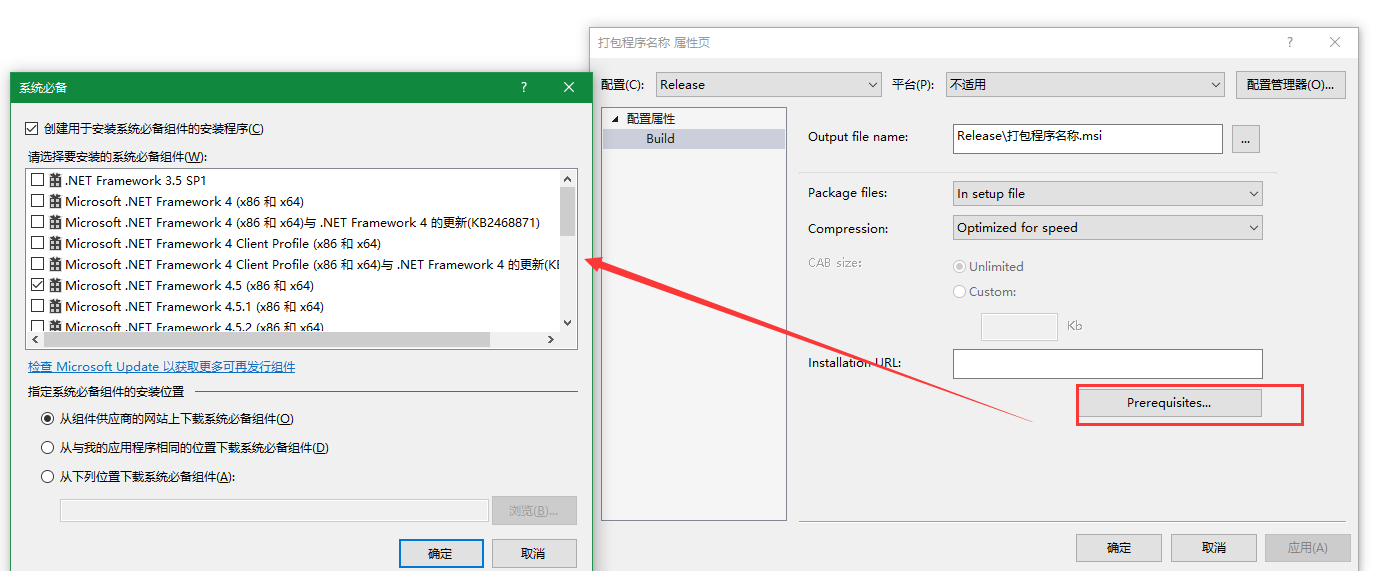
7.在发布程序上右键,属性 ,设置发布的配置


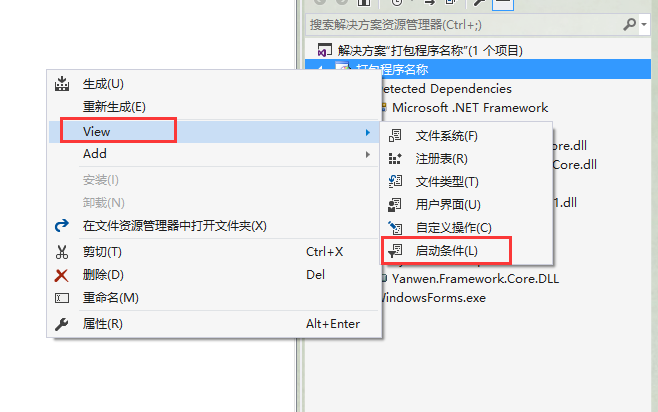
8.设置发布必要的框架,视图>>启动条件。然后在启动条件中单击“.NET Framework”,在属性选项卡中将其“Version”属性选为相应的版本 (设置这里可以转到11处看看如何设置程序发布的公司)

9.一切就绪,F6,或者点项目右键生成,打包完成

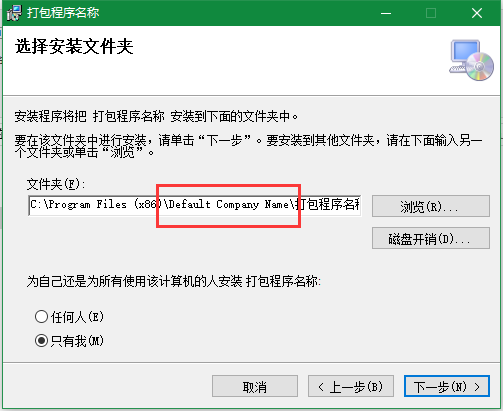
10.这里点安装 ,会出现公司为默认的情况,这里也是可以自己设置的

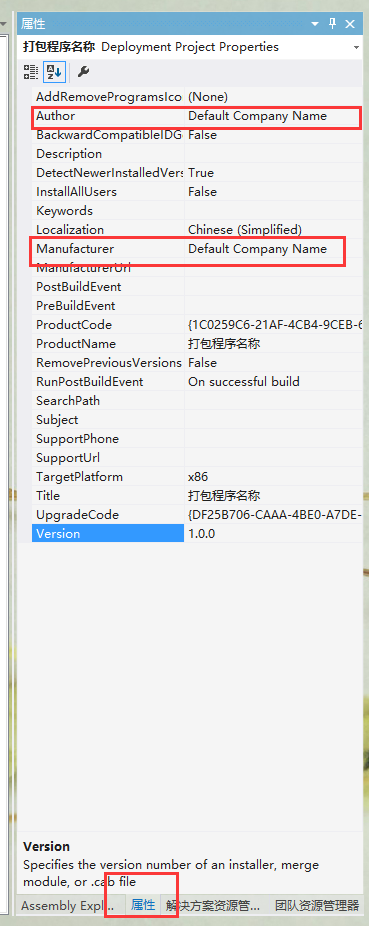
11.在项目的属性中可以看到设置公司的项,自行设置,重新生成,再次点击安装

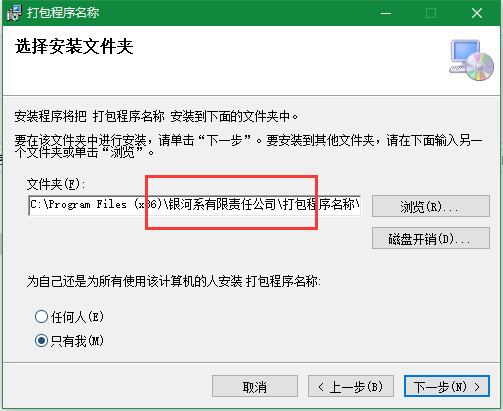
可以看到安装的时候公司已经显示出来

OK,搞定!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
C# winfrom 模拟ftp文件管理实现代码
复制代码 代码如下: using System; using System.Collections.Generic; using System.Text; using System.Net; using System.IO; using System.Windows.Forms; namespace ConvertData{ class FtpUpDown { string ftpServerIP; string ftpUserID; string ftp
-
C#插入图片到Excel表格单元格代码详解
dll文件获取及引用: 方法1:通过官网下载dll文件包,并解压.解压文件后,将bin文件夹下的Spire.Xls.dll文件引用到C#程序. 方法2:通过Nuget网站获取dll. C#代码示例 using Spire.Xls; using System.Drawing; namespace InsertImage_XLS { class Program { static void Main(string[] args) { //创建Workbook对象 Workbook workbook =
-
C#获取Excel第一列的实例方法
演示C#读取Excel文档,以及展示读取结果. 打开Vistual Studio开发工具软件,新建一个读取Excel的demo项目,包括一个可视窗体,项目工程结构如下图所示. 打开工程->引用->右键->添加引用,导入读取excel文件必要引用,主要是NPOI的一些组件.导入成功,如下图所示. 创建一个简单的可视窗体,窗体上控件包括:打开文件.读取文件按钮,显示读取结果的文本控件等. 主窗体代码中,操作读取文件时,调用类ExcelClass中的readExcelData_NPOI方法.如
-
C#WinFrom导出Excel过程解析
这篇文章主要介绍了C#WinFrom导出Excel过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 采用的是以DataGridView的形式导出,使用NPOI.dll 1.由于使用的是DataGridView,所以类需要创建在From的Project下,DLL导入NPOI 2.代码如下 ExportExcel using System; using System.Collections.Generic; using System.Linq
-
C# 导出Excel的6种简单方法实现
作者 | Johnson Manohar 译者 | 谭开朗,责编 | 黄浩然 出品 | CSDN(ID:CSDNnews) Syncfusion Excel (XlsIO) 库是一个 .Net Excel 库,它支持用户用 C# 和 VB.NET 以一个非常简易的方式,将各种数据源(如数据表,数组,对象集合,数据库,CSV / TSV,和微软网格控件等)数据导出到 Excel . 将数据导出到 Excel 可以以更容易理解的方式可视化数据.该特性有助于生成财务报告.银行报表和发票,同时还支持筛选
-
C# winfrom实现读取修改xml
本文示例为大家分享了winfrom实现读取修改xml的具体代码,供大家参考,具体内容如下 在winfrom窗体中放一个文本框,2个按钮,一个panle,如下图 form.cs文件中的代码: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text;
-
C#中Winfrom默认输入法的设置方法
本文实例讲述了C#中Winfrom默认输入法的设置方法.分享给大家供大家参考.具体分析如下: 在WINFORM中我们经常遇到文本输入框中输入法被禁用或老是变全角输入法等问题,经查阅相关资料,现小结如下: 一.Control.ImeMode 属性:获取或设置控件的输入法编辑器 (IME) 模式. (1)由于窗体属性继承关系,如果你的WINFORM窗体中大部分需要设置为输入法有效状态,可以设置为FORM的ImeMode属性为On. (2)如果需要某些TextBox为输入法有效,则使用ImeMode.
-
C#利用VS中插件打包并发布winfrom程序
本文为大家分享了C#利用VS中插件打包并发布winfrom程序,供大家参考,具体内容如下 1.先在VS 的扩展更新中搜索此插件[2015 installer Projects],点击下载,安装需要关闭VS 2.安装完毕之后新建项目 3.选择"application folder"项,然后在右边的空白区域右击,选择Add,如下图 4.选择需要打包发布的exe文件 这里会自动带出相关联的dll文件,如图: 5.选中程序主入口也就是exe后缀的文件右键添加快捷方式,这里需要添加两个快捷方式,
-
Vue插件打包与发布的方法示例
插件打包与发布 插件功能开发完成后,若需要发布到公共组件库中(例如:npmjs),需要对插件进行打包并发布,简单说明一下这个过程,以插件名 dialog 为例 1.创建 dialog 目录,并进入 2.运行命令行,初始化项目,生成 package.json npm init -y 3.使用 webpack-simple 模板构建项目基本结构(前提为已自行安装好 vue-cli) vue init webpack-simple 根据导航提示,设置好项目后,基本结构生成完成 4.删除无用内容 删
-
Maven中利用assembly插件打包jar包
在maven中有几种方法打包项目,在之前的一篇博客中[Java]打包Jar包并用脚本执行,已经介绍了怎么在没有maven插件的情况下,怎么打包项目,并执行的. 而本篇则是在上一篇文章[Maven]Maven系列(一)——环境安装配置和新建maven项目之后,总结一下怎么使用maven插件进行打包项目.maven中有多种插件提供了打包功能,分别是maven-jar-plugin(用来打包成jar包),maven-war-plugin(打包成war包).maven-assembly-plugin.这
-
iOS中使用Fastlane实现自动化打包和发布
简介 Fastlane是一套使用Ruby写的自动化工具集,用于iOS和Android的自动化打包.发布等工作,可以节省大量的时间. Github:https://github.com/fastlane/fastlane 官网:https://fastlane.tools/ 文档:https://docs.fastlane.tools/ 安装 1.首先要安装正确的 Ruby 版本.在终端窗口中用下列命令来确认: ruby -v 2.然后检查 Xcode 命令行工具是否安装.在终端窗口中输入命令:
-
自定义Vue组件打包、发布到npm及使用教程
本文将帮助:将自己写的Vue组件打包到npm进行代码托管,以及正常发布之后如何使用自己的组件. 本文讲述的仅仅是最基础的实现,其他复杂的操作需要非常熟悉webpack的相关知识,作者将继续学习. 按照大佬文中写的一步步操作,够细心的话基本可以一步到位.下面总结一下发布步骤: 1. 利用Vue的脚手架新建一个简易版的Vue项目my-project: vue init webpack-simple my-project -> cd my-project -> npm i -> npm run
-
vue+canvas实现炫酷时钟效果的倒计时插件(已发布到npm的vue2插件,开箱即用)
前言: 此事例是在vue组件中,使用canvas实现倒计时动画的效果.其实,实现效果的逻辑跟vue没有关系,只要读懂canvas如何实现效果的这部分逻辑就可以了 canvas动画的原理:利用定时器,给定合理的帧数,不断的清除画布,再重绘图形,即呈现出动画效果. 让我们先看下效果 说明:此gif清晰度很低,因为转成gif图的时候,质量受损,帧数减少,所以倒计时转到红色时候看起来变的很模糊.但是实际在浏览器上效果全程都是很清晰和连贯的 使用 npm npm install vue-canvas-co
-
VSCode插件开发全攻略之打包、发布、升级的详细教程
一.发布方式 插件开发完了,如何发布出去分享给他人呢?主要有3种方法: 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然后重启vscode,一般不推荐: 方法二:打包成vsix插件,然后发送给别人安装,如果你的插件涉及机密不方便发布到应用市场,可以尝试采用这种方式: 方法三:注册开发者账号,发布到官网应用市场,这个发布和npm一样是不需要审核的. 二.本地打包 无论是本地打包还是发布到应用市场都需要借助vsce这个工具. 安装: npm i vsce -g 打包成v
-
layabox2.0命令行在vscode中编译打包问题
检查node的版本和gulp版本,最好使用nvm来管理node版本,本人遇到这两种版本匹配的时候会造成layaair2-cmd命令编译报错的问题 形如下面的报错 primordials is not defined 我使用的正确的一组版本匹配 PS E:\study\project\laya\layaTestApp> nvm list 12.16.2 * 10.4.0 (Currently using 64-bit executable) PS E:\study\project\laya\lay
-
Vue项目打包并发布的完整步骤记录
目录 1.安装部署Nginx服务器.(类似Tomcat服务器) 2.Vue项目打包. 总结 如何将Vue项目打包并发布?我这边是测试发布到本地,不过步骤是一样的,步骤如下: 1.安装部署Nginx服务器.(类似Tomcat服务器) 说明:Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器.同时,也是一种轻量级的Web服务器,可以作为独立的服务器部署网站. (1)官方下载网址:http://nginx.org/ (2)下载之后,得到
-
利用Python实现批量打包程序的工具
目录 程序调用cmd命令 os.system() os.popen() subprocess.run() 程序实现 GUI界面设计 逻辑设计 打包函数 最近看了一些大佬发的关于可视化打包工具auto-py-to-exe文章,auto-py-to-exe是基于pyinstaller,但相比于pyinstaller,它多了 GUI 界面.我自己也试了一下,感觉确实好用且方便,动动手指就能对程序进行打包. 但我发现auto-py-to-exe与pyinstaller都无法直接一次性打包多个程序,想打包
随机推荐
- 学习ExtJS Panel常用方法
- 关于vuex的学习实践笔记
- JQuery入门——用one()方法绑定事件处理函数(仅触发一次)
- 快速把硬盘分成四个区的图解_图解硬盘分区
- SparkGraphx计算指定节点的N度关系节点源码
- 利用javascript实现禁用网页上所有文本框,下拉菜单,多行文本域
- thinkphp3查询mssql数据库乱码解决方法分享
- Android中子线程和UI线程通信详解
- Vuex模块化实现待办事项的状态管理
- PHP中file_exists使用中遇到的问题小结
- C++ socket实现miniFTP
- win7+apache+php+mysql环境配置操作详解
- yii框架builder、update、delete使用方法
- 捆绑MAC地址和IP地址实例
- 使用 Python 处理 JSON 格式的数据
- 小程序实现单选多选功能
- Python Selenium参数配置方法解析
- Java string类型转换成map代码实例
- Python中有几个关键字
- Electron 打包问题:electron-builder 下载各种依赖出错(推荐)

