PyQt 实现使窗口中的元素跟随窗口大小的变化而变化
* 如果要实现这种视觉状态,那么就需要使用布局的方法。
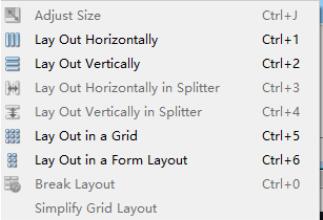
创建一个控件后,在主窗口上右击选择布局(layout)

Lay Out Horizontally : 纵向布局
Lay Out Vertically:横向布局
Lay Out Horizontally in Splitter: 纵向分裂式布局
Lay Out Vertically in Splitter:横向分裂式布局
Lay Out in a Grid: 网格布局
Lay Out in a Form Layout:表布局
Break Layout:不使用布局
窗口中所有控件都使用布局方法之后,会实现元素的大小随窗口的大小变化而变化。
采用控件和布局之间相互的组合,即可。
以上这篇PyQt 实现使窗口中的元素跟随窗口大小的变化而变化就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
PyQT实现多窗口切换
最近做个软件,用PyQT写的,在实现菜单栏点击弹出新窗口的时候严重被卡壳,发现用WxPython的思想和方式来做完全无法实现.PyQT的中文资料实在是太少了.看了点英文资料和QT的资料,逆推PyQT的实现方法,总算搞定.下面是一个小demo. 主界面的代码如下所示: # -*- coding: utf-8 -*- from PyQt4 import QtCore, QtGui from dialog1 import Dialog1 from dialog2 import Dialog2 impo
-
PyQt5实现无边框窗口的标题拖动和窗口缩放
网上找了半天都找不到好用的PyQt5无边框窗口的实现,借鉴部分前辈的窗口拖放代码,自己实现了一下无边框窗口,问题可能还有一点,慢慢改吧 先做个笔记 py文件 #!/usr/bin/env python #-*- coding:utf-8 -*- from PyQt5.QtWidgets import QWidget, QLabel, QPushButton, QVBoxLayout from PyQt5.QtCore import Qt, QPoint from PyQt5.QtGui impo
-
PyQt5固定窗口大小的方法
直接以数值固定大小 根据屏幕大小固定大小 禁止最大化按钮 MainWindow.setWindowFlags(QtCore.Qt.WindowMinimizeButtonHint) 以上这篇PyQt5固定窗口大小的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
PyQt5每天必学之创建窗口居中效果
本文实例为大家分享了PyQt5如何能够创建在桌面屏幕上居中窗口的具体代码,供大家参考,具体内容如下 下面的脚本说明我们如何能够创建在桌面屏幕上居中的窗口. #!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个程序是将一个窗口显示在屏幕的中心. 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月30日 """ i
-
PyQt 实现使窗口中的元素跟随窗口大小的变化而变化
* 如果要实现这种视觉状态,那么就需要使用布局的方法. 创建一个控件后,在主窗口上右击选择布局(layout) Lay Out Horizontally : 纵向布局 Lay Out Vertically:横向布局 Lay Out Horizontally in Splitter: 纵向分裂式布局 Lay Out Vertically in Splitter:横向分裂式布局 Lay Out in a Grid: 网格布局 Lay Out in a Form Layout:表布局 Break La
-
JQUERY 获取IFrame中对象及获取其父窗口中对象示例
在web开发中,经常会用到iframe,难免会碰到需要在父窗口中使用iframe中的元素.或者在iframe框架中使用父窗口的元素 在父窗口中获取iframe中的元素 格式:$("#iframe的ID").contents().find("#iframe中的控件ID").click(); 实例:$("#ifm").contents().find("#btnOk").click(); 在iframe中获取父窗口的元素 格式:$(
-
WPF在自定义文本框中实现输入法跟随光标
本文告诉大家在 WPF 写一个自定义的文本框,如何实现让输入法跟随光标 本文非小白向,本文适合想开发自定义的文本框,从底层开始开发的文本库的伙伴.在开始之前,期望了解了文本库开发的基础知识 本文实现的效果如下 实现 本文的方法参考了 WPF 官方仓库的逻辑,可以在WPF仓库的wpf\src\Microsoft.DotNet.Wpf\src\PresentationFramework\System\Windows\Documents\ImmComposition.cs文件看到官方是如何让TextB
-
JavaScript中计算网页中某个元素的位置
由于项目的需要,测试中需要对网页元素进行截图,以确保它看上去没有问题.之前我写过一篇文章介绍过一种方法,先使用 WebDriver 进行全屏截图,然后根据目标元素(DOM Element)所在的位置,再对截下来的图片进行剪裁,保留我们需要的位置即可. 那段代码一直都工作得很好,直到我知道了一个东西:iframe.iframe(普通的 frame 也是一样的,不过 frame 现在不太常见,这里只用 iframe 举例)中的内容被视为一个独立的网页,连 Window 对象也是和它的父级网页分开的.
-
JavaScript窗口功能指南之在窗口中书写内容
window.open()方法打开一个新窗口,document.open()方法打开一个新文档,在其中可以使用write()或者writeln()方法书写内容,它的语法是: oNewDoc = document.open(sMimeType[, sReplace]); sMineType是一个字符串,它定义了MIME类型.Navigator支持几种不同的MIME类型,但是Internet Explorer当前仅仅支持"text/html".sMineType参数是可选的.第2个参数
-
JavaScript中省略元素对数组长度的影响
在学习<JavaScript权威指南>第六版的第7.1节中通过数组直接量创建数组时,我们可以不给数组的某个元素赋值,它就会使undefined.虽然是undefined,但我们调用数组对象的length属性时undefined也会导致length加1.有如下所示的四种情况: var undef0 = [,,]; var undef1 = [1,,]; var undef2 = [,1,]; var undef3 = [,,1]; console.log(undef0.length); cons
-
在IE模态窗口中自由查看HTML源码的方法
IE提供的模态窗口,在我们制作数据录入窗口和Wizard等功能上,有着非常不错的应用.不过由于一些安全性上的限制,使得在模态窗口中调试脚本变得非常的郁闷.因为模态窗口不支持对象的选取和右键菜单,使得我们想察看html代码非常的不方便.那么有什么办法可以解决吗? 虽然我们在制作模态窗口中的页面时,可以使用普通的IE窗口来访问其内容和调试脚本.可是当我的页面完成,并装载入模态窗口并依赖一系列的输入数据后,我们要对他进行debug,就变得很不方便了.如果我们不想在模态窗口载入的页面中写很多测试代码,我
-
javascript中window.open在原来的窗口中打开新的窗口(不同名)
最近做一个JSP网页要求打开一个没有菜单工具栏的IE,想到用window.open 来打开.但是发现如果先前打开的窗体没有关掉,在打开一个窗体的时候就会在先前没有关闭的窗体上打开新的窗体,这样先前的窗口就被替换掉了.经过查找资料和测试发现如果在打开窗体的时候指定的窗体名和当前的某个窗体同名的时候就会在那个窗体上打开.例如下面的情况: window.open("view_svg.jsp?ukey=<%=ukey%>&itemID=<%=itemID%>&ch
-
java selenium处理Iframe中的元素示例
java selenium 处理Iframe 中的元素 有时候我们定位元素的时候,发现怎么都定位不了. 这时候你需要查一查你要定位的元素是否在iframe里面 阅读目录 什么是iframe iframe 就是HTML 中,用于网页嵌套网页的. 一个网页可以嵌套到另一个网页中,可以嵌套很多层. selenium 中提供了进入iframe 的方法 // 进入 id 叫frameA 的 iframe dr.switchTo().frame("frameA"); // 回到主窗口 dr.sw
-
C#从foreach语句中枚举元素看数组详解
前言 在foreach语句中使用枚举,可以迭代数组或集合中的元素,且无须知道集合中的元素的个数.如图显示了调用foreach方法的客户端和集合之间的关系.数组或集合实现带GetEnumerator()方法的IEnumerable接口.GetEnumerator()方法返回一个实现lEnumerable接口的枚举,接着foreach语句就可以使用IEnumerable接口迭代集合了. GetEnumerator()方法用IEnumerable接口定义,foreach语句并不真的需要在集合类中实现这
随机推荐
- SQL 优化经验总结34条
- Java 并发编程:volatile的使用及其原理解析
- ORACLE查询删除重复记录三种方法
- 在Global.asax文件里实现通用防SQL注入漏洞程序(适应于post/get请求)
- 无限级别菜单的实现
- java基于servlet使用组件smartUpload实现文件上传
- 一些常用的JS功能函数代码
- fileupload控件 文件类型客户端验证实现代码
- 优化WordPress中文章与评论的时间显示
- 微信小程序实战之自定义抽屉菜单(7)
- SQL Server 树形表非循环递归查询的实例详解
- Bootstrap实现基于carousel.js框架的轮播图效果
- linux中echo命令的用法实例教程
- Python中使用ElementTree解析XML示例
- Android实现下载zip压缩文件并解压的方法(附源码)
- Java 自定义错误类示例代码
- java实现时间与字符串之间转换
- C++设计模式之模板方法模式(TemplateMethod)
- StringUtils工具包中字符串非空判断isNotEmpty和isNotBlank的区别
- js实现unicode码字符串与utf8字节数据互转详解

