jQuery实现表单动态加减、ajax表单提交功能
对于前端开发,我的归类是分2种层次,首先第一种是基于前端架构上的开发,有一些后台开发的同事会瞧不起搞前端的,他们认为前端无非是画个页面嘛,这就有点夜郎自大了。现在我了解的一些前端框架基本分为3个主流框架:ReactJs,Vue,angularjs,前两个还是目前的主流趋势。第二种就是基于市面上的一些非主流工具包,比如BUI,FLatUI等,再结合自己的dom操作。
好了,废话不多说了,本篇文章主要讲怎么去实现表单动态加减的效果,花了一天时间搞出来,特来分享一下。本文主要分为两部分: 一是页面表单动态加减实现,二是复杂表单项提交到controller层。
一、表单动态加减的实现
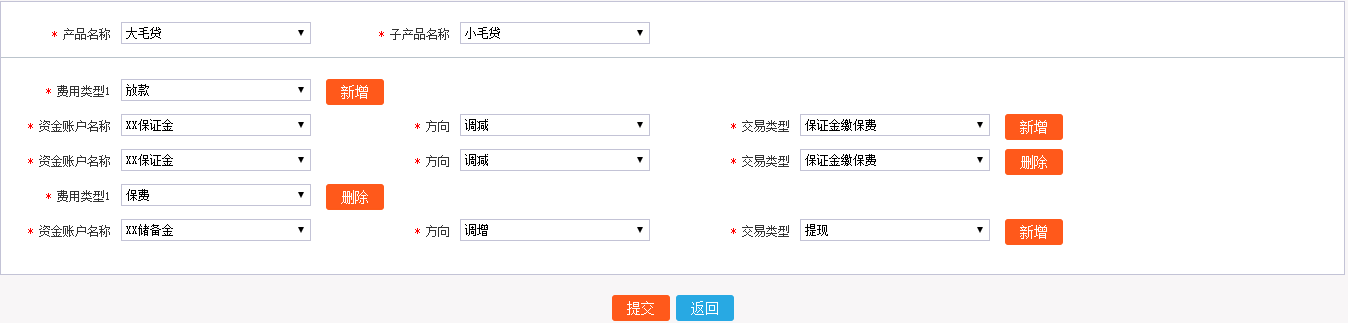
1.页面效果如下,第一个新增按钮增加的是,费用类型1和资金账户名称横向两栏这块,就称为Div块吧,第二个新增按钮增加的是,资金账户名称横向一栏,称为sonDiv块吧。第二个费用类型1和以下是新增出来的,所以显示是删除按钮,同样第二个资金账户名称也是新增出来的,所以也显示删除按钮。

2.代码片段,html部分如下(用的BUI)
<div class="panel" style="margin-bottom: 10px;">
<div class="panel-body">
<form id="J_Form" class="form-horizontal" action="" method="get">
<div class="row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>产品名称</label>
<div class="controls">
<select id="prodName" name="prodName" class="input-normal data-messages="{required:'产品名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="大毛贷">大毛贷</option>
<option value="老子贷">老子贷</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>子产品名称</label>
<div class="controls">
<select id="subProdName" name="subProdName" class="input-normal data-messages="{required:'子产品名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="小毛贷">小毛贷</option>
<option value="小子贷">小子贷</option>
</select>
</div>
</div>
</div>
<div class="row-fluid">
<hr style="height:1px;padding-bottom:20px;margin:0 auto;filter:alpha(opacity:30);opacity:0.5;border:none;border-top:1px solid #778899;"/>
</div>
<div id="div1" class="div1 row-fluid">
<div class="row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>费用类型1</label>
<div class="controls">
<select id="feeType1" name="feeType1" class="input-normal data-messages="{required:'费用类型1'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="放款">放款</option>
<option value="保费">保费</option>
</select>
</div>
</div>
<input id="div1BtnAdd" type="button" value="新增" class="button button-submit">
</div>
<div id="subDiv1" class="subDiv1 row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>资金账户名称</label>
<div class="controls">
<select id="fundName" name="fundName" class="input-normal data-messages="{required:'资金账户名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="XX保证金">XX保证金</option>
<option value="XX储备金">XX储备金</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>方向</label>
<div class="controls">
<select id="dest" name="dest" class="input-normal data-messages="{required:'方向'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="调增">调增</option>
<option value="调减">调减</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>交易类型</label>
<div class="controls">
<select id="transType" name="transType" class="input-normal data-messages="{required:'交易类型'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="提现">提现</option>
<option value="保证金缴保费">保证金缴保费</option>
</select>
</div>
</div>
<button id="subDiv1BtnAdd" type="button" onclick="addSubDiv1($(this))" class="button button-submit">新增</button>
</div>
</div>
</form>
</div>
<div class="row-fluid">
<div class="form-actions">
<button type="button" id="btnSubmit" class="button button-submit">提交</button>
<button type="button" id="btnback" class="button button-back "><span class="span-back">返回</span></button>
</div>
</div>
</div>
JS代码部分:
//div1模块添加
$('#div1BtnAdd').on('click', function() {
var div1 = $('#div1').clone(true);
// div1.find("input[id='div1BtnAdd']").attr("value","删除");
// div1.find("input[id='div1BtnAdd']").attr("onclick","deleteParent($(this))");
// div1.find("input[id='div1BtnAdd']").removeAttr("id");
div1.find("input[id='div1BtnAdd']").replaceWith('<input type="button" value="删除" class="button button-submit" onclick="deleteDiv1($(this))" >');
div1.appendTo('#J_Form');
});
//div1子模块行添加
function addSubDiv1(obj){
var subDiv1 = $('#subDiv1').clone(true);
subDiv1.find("button[id='subDiv1BtnAdd']").remove();
subDiv1.append('<input type="button" value="删除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo(obj.parents('#subDiv1').parents('#div1'));
}
//div1子模块行添加
/** $('#subDiv1BtnAdd').on('click', function() {
var subDiv1 = $('#subDiv1').clone(true);
subDiv1.find("button[id='subDiv1BtnAdd']").remove()
subDiv1.append('<input type="button" value="删除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo('#div1');
});
*/
function deleteDiv1(obj){
obj.parents('#div1').remove();
}
function deleteSubDiv1(obj){
obj.parents('#subDiv1').remove();
}
页面展示部分效果基本完成,其中有部分代码注释的,那是我调试的代码,可以忽略,虽然不对,但可以作为纠错参考,可以想想为啥不对。
二、复杂表单项提交到controller
接着上面,页面展示好了,后面要做的就是把表单内容提交到后台,后台我用的是springMvc接收的,直接看代码吧
JS部分:
//var obj = $("#J_Form").serialize();
$("#btnSubmit").click(function(){
var prodName = $("#J_Form").find("select[name='prodName']").val();
var subProdName = $("#J_Form").find("select[name='subProdName']").val();
var div1Arr = new Array();
var obj = new Object();
$('.div1').each(function(){ //循环div1
var div1=$(this);
var feeType1Var = div1.find("select[name='feeType1']").val();
div1.find('.subDiv1').each(function(){ //循环subDiv1
var subDiv1=$(this);
var obj = new Object();
obj.feeType = feeType1Var;
obj.repayWay = 0;
obj.fundName = subDiv1.find("select[name='fundName']").val();
obj.dest = subDiv1.find("select[name='dest']").val();
obj.transType = subDiv1.find("select[name='transType']").val();
div1Arr.push(JSON.stringify(obj));
});
})
$.ajax({
type : 'POST',
traditional:true,//防止深度序列化
cache:false,
async:false,
dataType : 'json',
url : '/fundAcct/menu/addFundConfigToDB',
data : {
"prodName" : prodName,
"subProdName" : subProdName,
"dataArr" :div1Arr
},
success : function(data) {
if (data.msg=='success') {
BUI.Message.Alert("success", "success");
// 刷新页面
} else {
BUI.Message.Alert("error:系统异常", "error");
}
},
error : function(data) {
BUI.Message.Alert("error:系统异常", "error");
}
});
});
后台Controller部分:
@RequestMapping("/addFundConfigToDB")
@ResponseBody
public JSONObject modifyTransCodeToDB(HttpServletRequest request, Map<String, Object> model) {
//log.info("交易类型--------------------修改落库DB");
JSONObject json = new JSONObject();
Map<String, String[]> webParaMap = request.getParameterMap();
String dataArry[] = webParaMap.get("dataArr");// TODO parse to Object
String prodName = webParaMap.get("prodName")[0];
String subProdName = webParaMap.get("subProdName")[0];
String userName = null;
if (null != SsoSession.getCurrentUser(request)) {
userName = SsoSession.getCurrentUser(request).getName();
}
//log.info("修改交易类型,id = {},名称 = {},当前用户 ={}", id, transName, userName);
if (dataArry.length > 1) {
json.put("msg", "success");
return json;
} else {
json.put("msg", "fail");
return json;
}
}
总结
以上所述是小编给大家介绍的jQuery实现表单动态加减、ajax表单提交功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

