jquery选择器之基本过滤选择器详解
<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style>
<body>
<h3>各省市行政区划</h3>
<table border="1" width="50%">
<thead>
<tr>
<th>北京</th>
<th>上海</th>
<th>商丘</th>
</tr>
</thead>
<tbody>
<tr>
<td>海淀</td>
<td>徐汇</td>
<td>睢阳</td>
</tr>
<tr>
<td>朝阳</td>
<td>闸北</td>
<td>梁园</td>
</tr>
<tr>
<td>昌平</td>
<td>黄埔</td>
<td>柘城</td>
</tr>
</tbody>
</table>
</body>
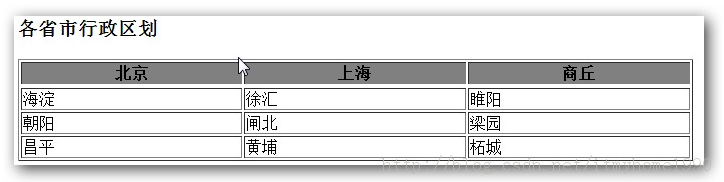
$("tr:first").addClass("highlight"); //获取匹配的第一个tr元素

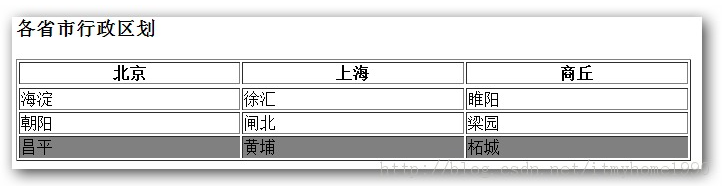
$("tr:last").addClass("highlight"); //获取匹配的最后一个tr元素

$("td:not(:even)").addClass("highlight");//获取除了索引是偶数的td

$("tr:even").addClass("highlight"); //匹配所有索引值为偶数的元素,从 0 开始计数

$("tr:odd").addClass("highlight"); //匹配所有索引值为奇数的元素,从 0 开始计数

$("tr:eq(2)").addClass("highlight"); //匹配一个给定索引值的元素

$("tr:gt(1)").addClass("highlight"); //匹配所有大于给定索引值的元素

$("tr:lt(2)").addClass("highlight"); //匹配所有小于给定索引值的元素

$(":header").addClass("highlight"); //匹配如 h1, h2, h3之类的标题元素