用IIS配置反向代理实现方法(图文)
目标服务器:targetServer
配置反向代理的服务器:reveseProxServer
iis应该是iis7及以上版本,才可以。
1、确定最终访问的网址:比如www.baidu.com 、www.jb51.net等等。
当然你也可以自己在targetServer部署自己的程序,在此为了示范,我在targetServer上部署了2个,用的8088端口,程序分别是:
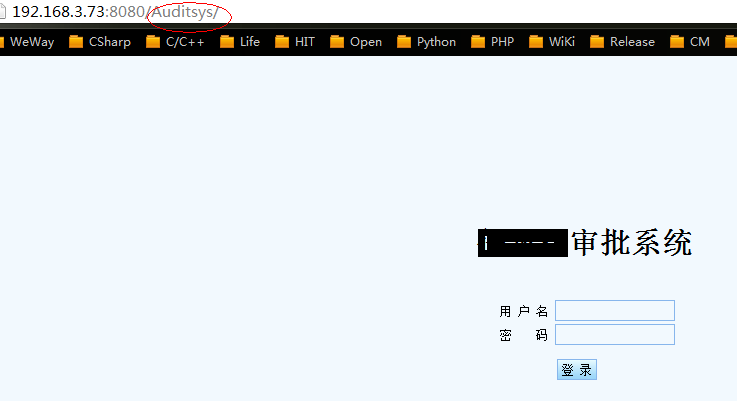
http://targetServer:8088/Auditsys/Default.htm
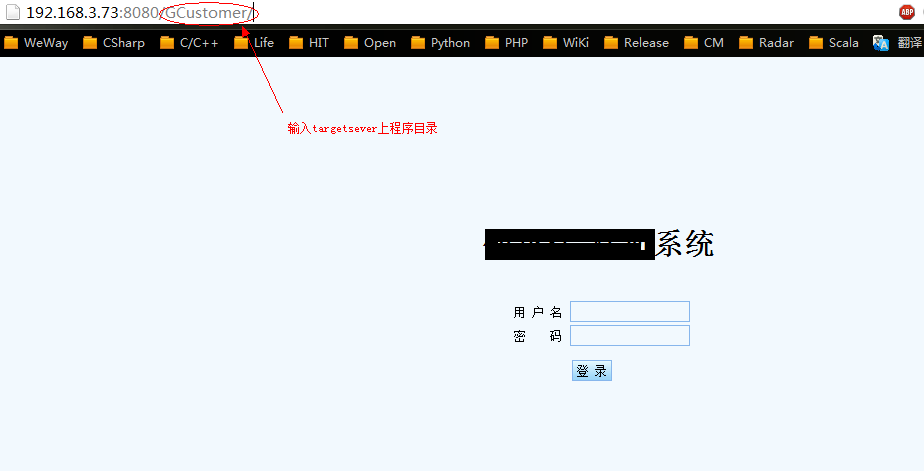
http://targetServer:8088/GCustomer/Login.htm
如图:

2、下面的操作均在在reveseProxServer上执行。
3、安装IIS。
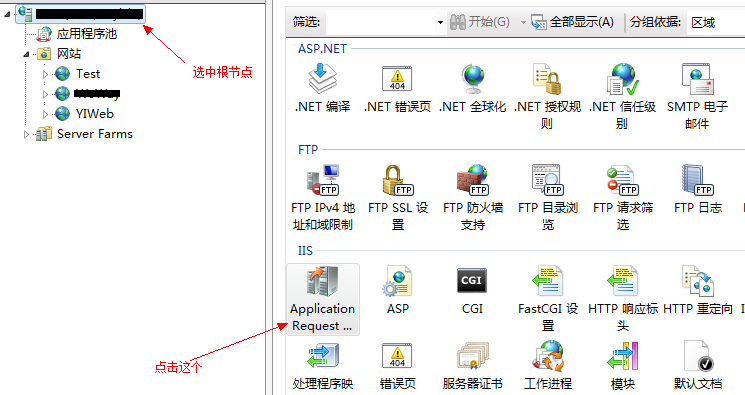
4、安装ARR,下载地址(http://www.iis.net/downloads/microsoft/application-request-routing)
5、新建一个网站:(我的示例YIWeb,端口是8080) http://reveseProxServer:8080

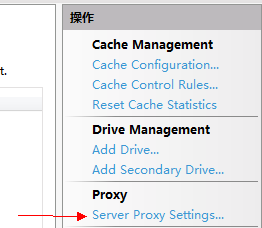
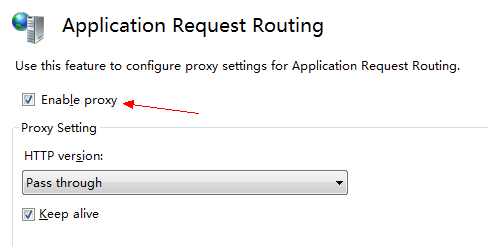
5、启用Proxy



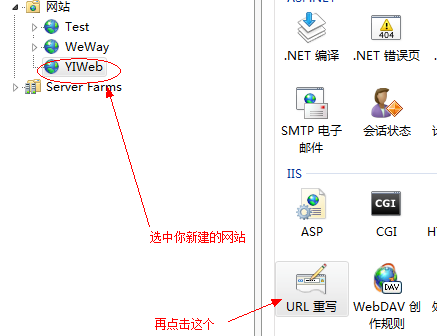
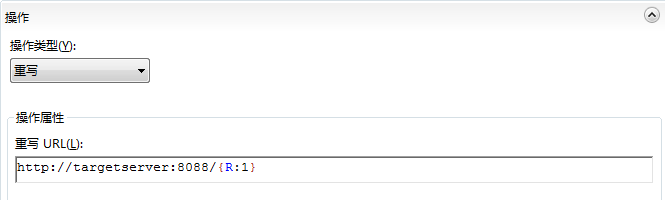
6、添加URL重写规则

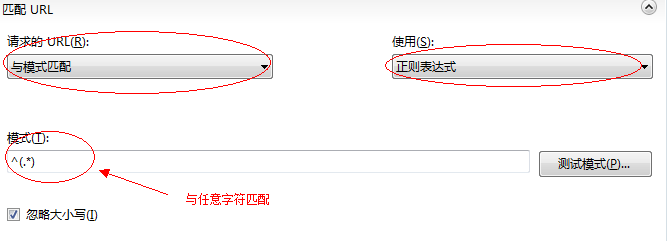
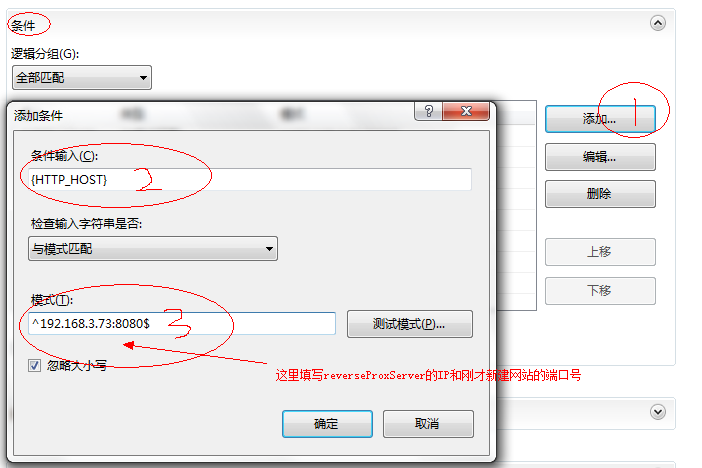
然后添加一个空白规则:



保存这个规则,ok了!
7、试试效果


8、总结:
上面的 ^(.*) 、 ^192.168.3.73:8080$ 、http://targetserver:8088/{R:1}
表示:用192.168.3.73:8080替换http://targetserver:8088/,
{R:1}就表示^(.*),意思是“http://targetserver:8088/”后面匹配任何字符
eg:访问192.168.3.73:8080/test/index.htm
这个url就被重写成了http://targetserver:8088/test/index.htm
相关推荐
-
用IIS配置反向代理实现方法(图文)
目标服务器:targetServer 配置反向代理的服务器:reveseProxServer iis应该是iis7及以上版本,才可以. 1.确定最终访问的网址:比如www.baidu.com .www.jb51.net等等. 当然你也可以自己在targetServer部署自己的程序,在此为了示范,我在targetServer上部署了2个,用的8088端口,程序分别是: http://targetServer:8088/Auditsys/Default.htm http://targetServ
-
IIS实现反向代理时Cookie域的设置方法
反向代理 神马是反向代理?指以代理服务器来接受Internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给Internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器.我们可以通过反向代理实现负载平衡.突破防火墙限制等一些非常实用的Web服务器功能,目前反向代理不管在私有云还是公有云的虚拟机上用的很多很多. 引用 IIS通过URL重写可以实现反向代理,通过简单的配置即可以将请求转发到其它内部站点. 此时被代理的所有站点的cookie的域(domai
-
在IIS7中应用Application Request Routing配置反向代理的图文教程
在配置web服务器的时候,我们经常遇到这样的问题,由于某些原因,该服务器只能拥有一个公网IP,但是可能需要提供其他机器或者本机上其他webserver的服务器给访问者,同时又不希望使用其他端口,如果在linux下,常见的解决方案是使用nginx作为前端server,通过反向代理间接访问其他webserver.在IIS7之前,在windows上要实现该功能却不是一件容易的事情,但是在IIS7上,通过Application Request Routing模块,我们可以轻松实现反向代理. 本次测试配置
-
VueCli4项目配置反向代理proxy的方法步骤
Vue Cli4创建项目之后,没有配置vue.config.js,如果直接发起axios请求,可能会引起跨域问题. 以豆瓣电影首页的最近热门 为例: axios({ method: "get", url: "https://movie.douban.com/j/search_subjects", params: { type: "movie", tag: "热门", page_limit: 50, page_start: 0
-
Docker部署Nginx并配置反向代理
准备工作 在docker内部署任何应用,都需要先下载对应的镜像:下载镜像之前,需要先搜索镜像来确认该镜像是否存在: docker search nginx 从列表可以看到,docker已经有了nginx的镜像,名称是“nginx”,接下来下载镜像: docker pull nginx 下载完成后,查看一下本地镜像: 如果在列表中看到nginx,镜像下载就已经成功了. 容器设置 在docker中,真正运行的是容器,镜像在我理解中是一种环境.我们在指定的镜像中运行某个容器,然后编辑和配置这个容器,从
-
Vue-CLI3.x 设置反向代理的方法
最近在项目中使用了Vue CLI 3.0版本,项目中需要设置反向代理解决跨域问题,下面记录一下设置过程. 如何安装vue-cli3呢? 首先,你要有一个nodejs环境 Node 版本要求 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 其次,如果你之前安装了vue-cli的旧版本,那么你要做如下操作 关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue
-
Git的配置及文件传输方法图文详解
首先要下载安装git相关软件,在将git配置到idea中. 1.下载相关插件 2.配置git安装包中的gie.exe路径 3.配置git安装包中的bash.exe路径 4.登录git账户 5.添加git本地仓库 6.配置Git本地仓库路径 7.Java代码上传 先选中要上传的项目如下图操作 8.克隆Java程序 到此这篇关于Git的配置及文件传输方法图文详解的文章就介绍到这了,更多相关git文件传输内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
本地通过nginx配置反向代理的全过程记录
前言 Nginx是一款轻量级的HTTP服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的IO性能.我们在日常开发中使用到Nginx的主要有以下几个场景: Nginx作为http服务器 跨域请求 负载均衡 网络资源的动静分离 作为前端,我们主要是关注前两个场景 一.下载安装 点此下载 ,下载完成后解压,解压后文件如下: 解压(双击nginx.exe,双击后一个黑色的弹窗一闪而过) 找到nginx解压目录下,鼠标右键,找到git bash打开,输入命令start ./nginx.exe回
-
JS跨域解决方案react配置反向代理
跨域解决方案 jsonp(模拟get) CORS(跨域资源共享) 代理 iframe postMessage window.name WebSocket react的代理实现跨域 在配置在src/setupProxy.js文件,并通过npm安装http-proxy-middleware,代理中间件模块 创建 src/setupProxy.js 安装模块 npm i -S http-proxy-middleware const {createProxyMiddleware: proxy}
-
在Nginx服务器中配置mod_proxy反向代理的方法
反向代理做法可以为网站安全做更高一步,像一些银行肯定是使用了反代理就是你进入代理服务器也得不到任何数据,下面我来介绍nginx用mod_proxy实现反向代理配置方法. 由于项目需要实现一个域名代理的功能 比如: 复制代码 代码如下: a.com/a.html=>b.com/b.html 也就是用a.com代理了所用b.com网站的请求,经过朋友介绍用apache的反向代理可以实现其目的,哥们试了一下,果然很爽.配置起来也超级的方便. (注意下面只介绍反向代理,正向代理等我用到了再介绍嘿嘿) 1
随机推荐
- 详解ASP.NET Core MVC 源码学习:Routing 路由
- HTTP提交方式之PUT详细介绍及POST和PUT的区别
- js计算字符串长度包含的中文是utf8格式
- JS实现文字向下滚动完整实例
- MySQL中使用replace、regexp进行正则表达式替换的用法分析
- 一分钟清除系统中所有垃圾文件
- jstl EL表达式遍历Map的方法
- ASP.NET中 TextBox 文本输入框控件的使用方法
- 浅谈JavaScript 覆盖原型以及更改原型
- Python 爬虫学习笔记之多线程爬虫
- mysql的日期和时间函数大全第1/2页
- 深入理解JavaScript程序中内存泄漏
- js 完美图片新闻轮转效果,腾讯大粤网首页图片轮转改造而来
- Shell脚本实现启动PHP内置FastCGI Server
- Ajax加载菊花loding效果
- 2008年元旦贺词 学校领导祝词
- 基于jQuery实现带动画效果超炫酷的弹出对话框(附源码下载)
- js 取时间差去掉周六周日实现代码
- 详解Linux批量更改文件后缀名
- JUnit单元测试入门必看篇

