vue-cli 使用vue-bus来全局控制的实例讲解
讲真,我写标题的时候不知道怎么写的好,之前写过一篇关于vue-bus的,不过是基础版本的,今天讲的是用脚手架来搭建的环境下的使用
与使用路由相似,我们需要先倒入这个vue-bus
指令如下:
npm install vue-bus

导入成功后,我们就要去使用它,(还是参考路由)
我们在代码中写下:
<code class="language-html">import bus from "vue-bus" Vue.use(bus); </code>
是的,这跟路由很想,这点无需怀疑,接着我们可以参考下我上回的那个模板。依旧是三部曲,现在我们已经完成了部署环境这一步,接着是要去提交(emit方法)
this.$bus.$emit("password", this.password);
但是,这里要注意一点,就是作用域的问题,(es5写法下)。比如在下面代码中:
methods1: function(a) {
console.log(a);
var _this = this;
//转化为base64,并且显示在页面上
console.log(a.target.files[0]);
var image = new Image();
var reader = new FileReader();
reader.readAsDataURL(a.target.files[0]);
reader.onload = function(e) {
console.log(e.target.result);
_this.imglist[a.target.dataset.index].img = e.target.result;
}
},
上方代码是一段将file转化为base64的代码。其中,当我们在最外层使用this的时候,他的指向是我们想要的,包含这个组件的this,但是当我们在onload函数中使用this,那就嘻嘻了,所以这些由于自己不小心踏入的坑要避免
接着我们上去获取我们所要的信息,依旧是用on方法(相似的,如果是使用once方法。则是只有一次)
很多情况下,由于on方法是去监听,所以我们是要越早定义越好,所以基本都是在created中定义
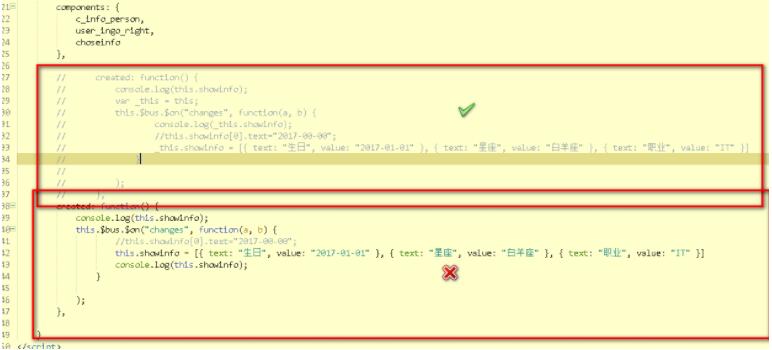
created: function() {
console.log(this.showinfo);
var _this = this;
this.$bus.$on("changes", function(a, b) {
console.log(_this.showinfo);
//this.showinfo[0].text="2017-00-00";
_this.showinfo = [{ text: "生日", value: "2017-01-01" }, { text: "星座", value: "白羊座" }, { text: "职业", value: "IT" }]
}, );
_this.$bus.$on("showmyticket", function() {
_this.isshowbarrage_black=true;
_this.isshowmyticket=true;
});
},
其中应该都注意到了,这里依旧是那个坑的问题,如果不这样做,我们在使用过后可能会出现这个现象

这就是bug大的出生原因了,这时候我们就要考虑作用域的问题了

基本就是这些。而且相对于vuex,vue-bus更简单,而且不会再局限于兄弟组件之间,而且在父子级别中也可以使用,但是请小心,因为他是监听状态,所以使用emit的时候要谨慎,当然,我也不强制要求你去销毁这个bus,希望大家都多去试试。
以上这篇vue-cli 使用vue-bus来全局控制的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

