vue中使用vue-cli接入融云实现即时通信
本人傻逼GOU,近日公司要开发一款移动app,要用vue结合webpack+es6搭建的项目开发,需要用到融云的即时通信功能,本人找遍了度娘,发现这类型的文章很少,我也是费了不少时间才弄明白其中是怎么一回事,接下来废话少说,直接上代码,告诉小白如何操作。
首先要注册融云,这个傻逼操作就不说了,注册融云后拿到appkey和融云提供的token (这个token一般是后端返回,我们app登录的时候,后台返回来给我们的,不关我们的事,如果实在要在前端通过融云获取,我后面会说到)。
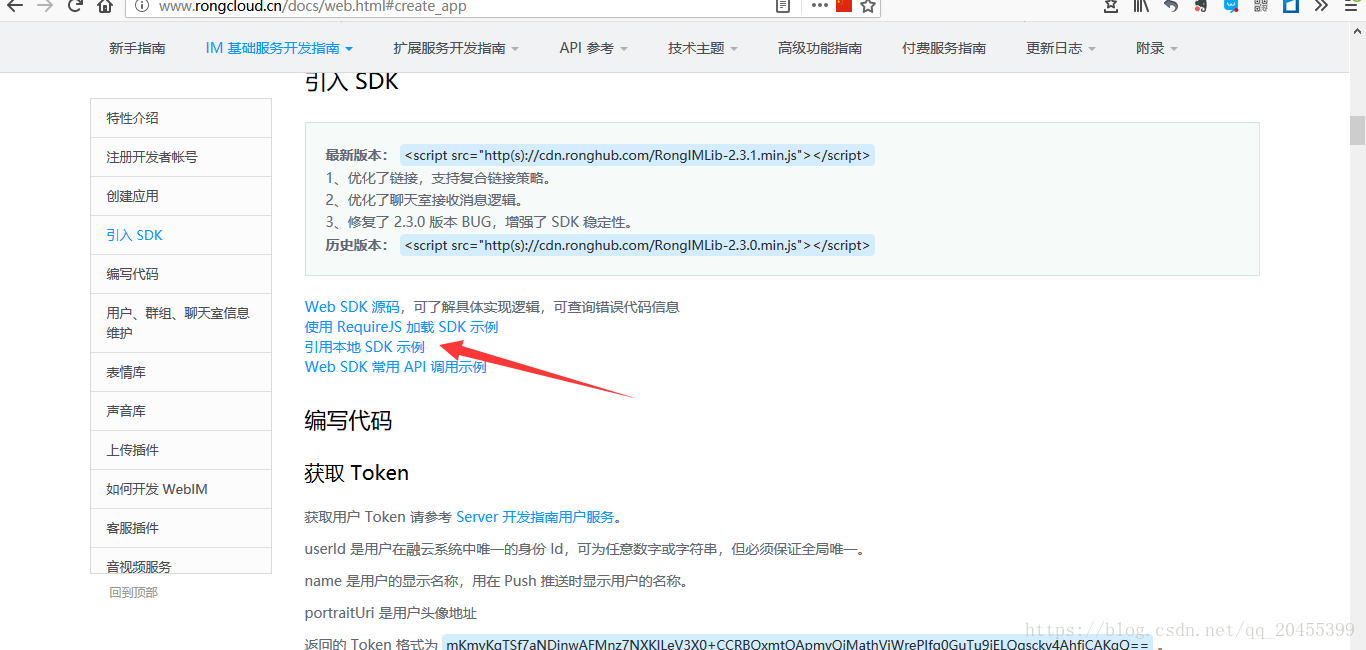
很多新手一开始的时候都会无从下手,到处看文档,你会看到下图:

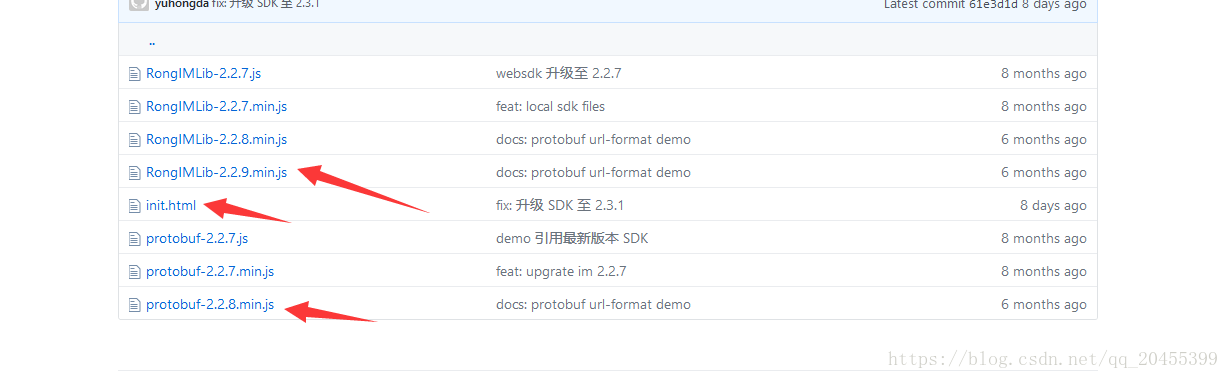
看到这里,我们开发app当然要用本地文档咯,不多说,直接打开下载回来看看是什么鬼,打开目录如下,

这就是我们要找的文件,我们只要最新版本的,就拿这三个文件,(当然你也可以直接引用他们的外链的sdk),外链当然没有本地的快咯。
接下来我们获取了sdk回来后,要怎么用呢,怎么放进我们的vue-cli项目跟我们的项目结合在一起呢,融云的sdk是es5写的,接下来我们要怎么把它跟我们用ES6写的代码相结合使用呢,这里官网并没有说明。
接下来要把这三个件怎么放进我们的项目呢,首先把RongIMLib-2.2.9.min.js文件放到static目录底下,把protobuf-2.2.8.min.js文件放到src目录下(这里你随意,通常放在公司的js文件下)
然后我们打开刚才下载回来的文件夹,打开里面的html文件,看下他们是怎么实现的,

好了,到这里,你们也看到了,它这里要引入RongIMLib-2.2.9.min.js这个文件,在这里,我们先要理清楚你想要怎么使用这个js文件,
我们首先打开 项目目录下的index.html文件
把 RongIMLib-2.2.9.min.js以<script src=""></script>形式引入,在这里引入后,我们就能在.vue文件中使用RongIMClient变量了,但是这里面引入的js是全局的,第个页面都能访问我们的RongIMClient,当然也占用性能,,我比较推荐在这里引入,因为做即时聊天项目,很多地方都要共用RongIMClient的监听,如果你实现不想在这里全局引用js,请看我的另一篇文章,es6引入es5写的js
总结
以上所述是小编给大家介绍的vue中使用vue-cli接入融云实现即时通信,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
vue cli使用融云实现聊天功能的实例代码
先看下vue-cli的使用 1:安装node 2:npm i vue-cli -g npm install --global vue-cli 3:vue list 可以查看模板 4:选择一个模板,初始化项目,例如vue init webpack myPro 5:cd myPro 进入项目根目录 6:npm install 安装依赖 7:npm run dev 运行项目 正文开始 公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹
-
在vue-cli中组件通信的方法
本文介绍了在vue-cli中组件通信的方法,分享给大家.具体如下: vue组件之间的通信包括三种: 1.父组件向子组件通信 2.子组件向父组件通信 3.同级组件之间的通信 一.父传子组件通信 拿app.vue当父组件,content.vue当子组件 1.父组件中导入子组件(子组件导出) import contents from './components/content'; 2.在父组件中注册子组件 data() { return { test:'0' }; }, components:{ 'v
-
Vue2.0基于vue-cli+webpack父子组件通信(实例讲解)
在git命令行下,执行以下命令完成环境的搭建: 1,npm install --global vue-cli 安装vue命令行工具 2,vue init webpack vue-demo 使用vue命令生成一个webpack项目,项目名称为vue-demo 3,cd vue-demo 切入项目 4,npm install安装package.json中的所有依赖包 5,npm run dev运行项目 一.父组件向子组件传递数据 然后删除默认的Hello.vue组件,把App.vue整理成以下样子:
-
Vue2.0基于vue-cli+webpack同级组件之间的通信教程(推荐)
我们接着上文继续,本文我们讲解兄弟组件的通信,项目结构还是跟上文一样. 在src/assets目录下建立文件EventHandler.js,该文件的作用在于给同级组件之间传递事件 EventHandler.js代码: import Vue from 'Vue'; export default new Vue(); 1,在Components目录下新建一个组件Brother1.vue <template> <div> <h3>Z国: ghostwu</h3>
-
vue中使用vue-cli接入融云实现即时通信
本人傻逼GOU,近日公司要开发一款移动app,要用vue结合webpack+es6搭建的项目开发,需要用到融云的即时通信功能,本人找遍了度娘,发现这类型的文章很少,我也是费了不少时间才弄明白其中是怎么一回事,接下来废话少说,直接上代码,告诉小白如何操作. 首先要注册融云,这个傻逼操作就不说了,注册融云后拿到appkey和融云提供的token (这个token一般是后端返回,我们app登录的时候,后台返回来给我们的,不关我们的事,如果实在要在前端通过融云获取,我后面会说到). 很多新手一开始的时候
-
Vue中通过Vue.extend动态创建实例的方法
在Vue中,如果我们想要动态地来控制一个组件的显示和隐藏,比如通过点击按钮显示一个对话框或者弹出一条信息.我们通常会提前写好这个组件,然后通过v-if = "show"来控制它的显示隐藏.如下所示: <div> <button @click = "show = !show">弹出</button> <span v-if = "show">这是一条通过按钮控制显示隐藏的信息</span>
-
Vue中的.vue文件的使用方式
目录 定义.vue文件 引用.vue文件 使用render函数 什么是.vue文件,它的作用是什么 需要安装vue-loader npm i vue-loader vue-template-complier -D 然后在配置文件中新增匹配规则 {test:/\.vue$/,use:'vue-loader'} 定义.vue文件 <template> <!--这里定义html模板--> </template> <script> //这里定义js //在这里导入文
-
vue中iframe使用以及结合postMessage实现跨域通信
目录 使用场景 需求 iframe使用 基本使用 常用属性 iframe高度自适应 获取iframe的内容 同域下获取父级/子级内容 iframe跨域 postMessage通信 在vue中使用 使用场景 需求 在一个H5项目的页面中以url的方式嵌入另一个项目的页面.(不得不使用iframe) 而为了兼容移动端api(封装的一个移动端api,iframe内嵌页面不生效),需要实现父子页面的通信 (使用postMessage). iframe使用 基本使用 直接在页面嵌套iframe标签指定sr
-
详解iOS集成融云SDK即时通讯整理
最近很少写一下项目总结了,最近项目虽然做了很多,但是都是一些外包项目,做下来也没有什么值得总结的.最近一个项目用到了融云即时通讯,以前基本都是用环信,所以还遇到了一些问题,在此总结一下记录一下. 1 头像.昵称等用户信息(融云对这个问题有两种处理方式) 1.用户信息提供者 实现步骤(以下代码放在单例中,可以是AppDelegate,最好单独写一个单例) 首先遵守RCIMUserInfoDataSource这个协议 然后是要设置代理 [[RCIM sharedRCIM] setUserInfoDa
-
聊聊Vue中provide/inject的应用详解
众所周知,在组件式开发中,最大的痛点就在于组件之间的通信.在 Vue 中,Vue 提供了各种各样的组件通信方式,从基础的 props/$emit 到用于兄弟组件通信的 EventBus,再到用于全局数据管理的 Vuex. 在这么多的组件通信方式中,provide/inject 显得十分阿卡林(毫无存在感).但是,其实 provide/inject 也有它们的用武之地.今天,我们就来聊聊 Vue 中 provide/inject 的应用. 何为 provide/inject provide/inj
-
vue中methods、mounted等的使用方法解析
目录 methods.mounted的使用方法 vue生命周期(methods.mounted) 1.什么是生命周期 2.钩子函数 3.Vue生命周期之初始化阶段 methods.mounted的使用方法 created:html加载完成之前,执行.执行顺序:父组件-子组件 mounted:html加载完成后执行.执行顺序:子组件-父组件 methods:事件方法执行. watch:去监听一个值的变化,然后执行相对应的函数. computed:computed是计算属性,也就是依赖其它的属性计算
-
vue中引入路径@的用法及说明
目录 引入路径@的用法及说明 Vue文件中引用路径的介绍 Vue中使用 vue项目路径使用@的原因 @是webpack设置的路径别名 使用场景 引入路径@的用法及说明 Vue文件中引用路径的介绍 1.路径 ./ ./当前文件同级目录 2.路径 …/ …/当前文件上一级目录 3.@符号 @ 的作用是在你引入模块时,可以使用 @ 代替 /src 目录,避免易错的相对路径. Vue中使用 1. vue.config.js配置文件中使用 chainWebpack(config) { conf
-
Vue中状态管理器(vuex)详解以及实际应用场景
目录 Vue中 常见的组件通信方式可分为三类 Vuex简介 1. State 2. Getters 3. Mutations 4. Actions 5. 使用 mapState.mapGetters.mapActions 简化 总结 传送门:Vue中 子组件向父组件传值 及 .sync 修饰符 详解 传送门:Vue中 $ attrs.$ listeners 详解及使用 传送门:Vue中 事件总线(eventBus)详解及使用 传送门:Vue中 provide.inject 详解及使用 Vue中
随机推荐
- SeaJS中use函数用法实例分析
- spring mvc中的@ModelAttribute注解示例介绍
- 复习Python中的字符串知识点
- PowerShell脚本写的文件.ps1文件介绍
- 检测jQuery.js是否已加载的判断代码
- 将WMI中的DateTime类型转换成VBS时间的函数代码
- 探讨C++中不能声明为虚函数的有哪些函数
- PHP采集类snoopy详细介绍(snoopy使用教程)
- Android中删除Preference详解
- 网站开发中的文件存储目录结构的探讨
- jquery获取radio值实例
- SQL中函数 replace 的参数1的数据类型ntext无效的解决方法
- jQuery+Pdo编写login登陆界面
- windows下RunHiddenConsole 启动 nginx与php(RunHiddenConsole下载)
- Android 七种进度条的样式
- 浅析int*p[ ]与int(*p)[ ]的区别
- Android中AutoCompleteTextView与TextWatcher结合小实例
- vue watch监听对象及对应值的变化详解
- mac及linux下搭建ruby+rails环境
- 详解如何实现一个简单的Node.js脚手架

