Django web框架使用url path name详解
quicktool/view.py文件修改视图函数index(),渲染一个home.html模板
from django.shortcuts import render def index(request): return render(request, 'home.html')
quicktool(应用app)下创建一个templates文件夹(模板),在templates下创建一个home.html
<!DOCTYPE html> <html> <head> <title>学习Django</title> </head> <body> <a href="/add2/4/5/" rel="external nofollow" rel="external nofollow" >计算 4+5</a> </body> </html>
mytestsite/urls.py文件将视图函数index()对应的网址取名name为home(只要这个名字不变,网址变了也能通过名字获取到)
urlpatterns = [
path('admin/', admin.site.urls),
path('', quicktool_views.index, name='home'), # 新增name值
path('add/', quicktool_views.add, name='add'), # 新增
path('add2/<int:a>/<int:b>/', quicktool_views.add2, name='add2'), # 新增
]
运行开发服务器,访问http://127.0.0.1:8000/,可以看到

点击标签a会执行脚本进行计算,但是home.html中代码a标签的url是"写死"的,我们可以通过url的name传参,home.html增加以下代码
#不带参数的:
#{% url 'name' %}
#带参数的:参数可以是变量名
#{% url 'name' 参数 %}
<a href="/add2/4/5/" rel="external nofollow" rel="external nofollow" >计算 4+5</a>
<a href="{% url 'add2' 70 80 %}" rel="external nofollow" >计算 70+80</a> # 新增
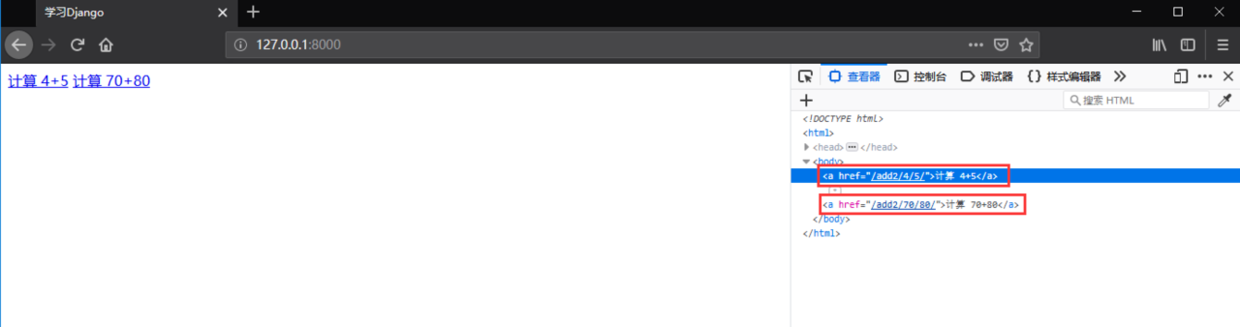
运行开发服务器,访问http://127.0.0.1:8000/,可以看到

点击第一个a标签跳转请求的url为http://127.0.0.1:8000/add2/4/5/
点击第二个a标签跳转请求的url为http://127.0.0.1:8000/add2/70/80/
第二个a标签的写法是根据url name 值传参进行跳转,即根据mytestsite/urls.py文件的url path()的属性值name匹配,再传相应的参数值,进行"不写死"请求。
在url path()的属性值name不修改的前提下,修改url path()的第一个路径参数,那么a标签获取的网址也会动态相应变化。
比如
path('add2/<int:a>/<int:b>/', quicktool_views.add2, name='add2'),
改成
path('add2/<int:a>/<int:b>/', quicktool_views.add2, name='add2'),
除此,还需要写一个跳转到新地址的函数,Django并不会自动更新跳转地址
例如旧的地址收藏夹为/add2/4/5/,访问时就会自动跳转到新的/new_add2/4/5/
具体操作是,在quicktool/view.py文件写一个跳转函数
from django.shortcuts import render
from django.http import HttpResponseRedirect
def old_add2_redirect(request, a, b):
return HttpResponseRedirect(
reverse('add2', args=(a, b))
)
mytestsite/urls.py文件新增url
path('new_add2/<int:a>/<int:b>/', quicktool_views.add2, name='add2'), # 新地址
path('add2/<int:a>/<int:b>/', quicktool_views.old_add2_redirect), # 旧地址
访问http://127.0.0.1:8000/,刷新后,可以看到

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

