spring boot 2.x html中引用css和js失效问题及解决方法
在application.properties中配置了static的默认路径

我的static目录结构是这样的

index.html中这样引用css或者js文件,用到了th标签

html使用th标签需要先导入

以上这样配置好了之后发现网页的css和js果然加载出来了。
自定义拦截器失效
在自定义拦截器注册之后发现静态资源被拦截了,注释掉拦截器发现果然是拦截器的问题。
在注册方法上使用了excludePathPatterns()排除静态资源的拦截,发现该方法失效了,查看源码WebMvcConfigurationSupport。
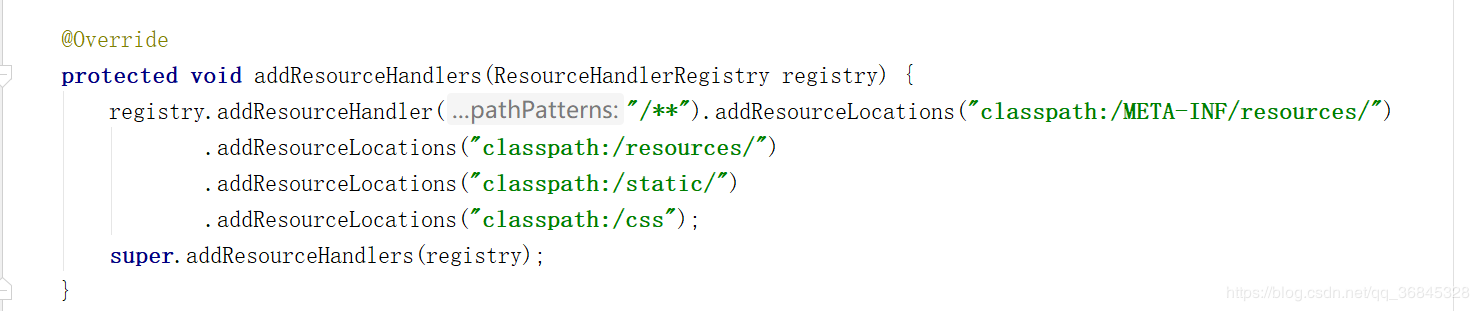
拦截器注册是继承自WebMvcConfigurationSupport,查看源码注释,发现只要继承自这个类,yml或者properties中的配置就会失效,既然这样,那就重新指定静态资源就好了。

总结
以上所述是小编给大家介绍的spring boot 2.x html中引用css和js失效问题及解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
spring boot实战之本地jar包引用示例
部分情况下无法通过maven仓库直接下载需要的jar包,只能讲jar包下载至本地来使用,spring boot框架内通过maven加载第三方jar包可以通过以下方式来实现(本地jar放在lib/目录下),项目会打包为jar包来运行. 1.添加maven依赖 <dependency> <groupId>org.ansj</groupId> <artifactId>ansj_seg</artifactId> <version>3.0<
-
详解Spring @Autowired 注入小技巧
今天和同事讨论到Spring自动注入时,发现有这么一段代码特别地困惑,当然大致的原理还是可以理解的,只不过以前从来没有这么用过.想到未来可能会用到,或者未来看别人写的代码时不至于花时间解决同样的困惑,所以小编还是觉得有必要研究记录一下. 一.同一类型注入多次为同一实例 首先让我们先看下这段代码是什么? @Autowired private XiaoMing xiaoming; @Autowired private XiaoMing wanger; XiaoMing.java package co
-
Spring中多配置文件及引用其他bean的方式
Spring多配置文件有什么好处? 按照目的.功能去拆分配置文件,可以提高配置文件的可读性与维护性,如将配置事务管理.数据源等少改动的配置与配置bean单独分开. Spring读取配置文件的几种方式: 1.使用Spring自身提供的ApplicationContext方式读取 在Java程序中可以使用ApplicationContext两个实现类ClassPathXmlApplicationContext以及FileSystemXmlApplicationContext来读取多个配置文件,他们的
-
spring强行注入和引用实例解析
这篇文章主要介绍了spring强行注入和引用实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 前提: public class DataProviderManagerImpl implements ApplicationContextAware @Override public void setApplicationContext(ApplicationContext applicationContext) throws BeansExc
-
关于spring boot中几种注入方法的一些个人看法
前言 最近在知乎上面看到一篇关于程序员面试的问题,面试官问我们一般有几种注入的方法,这几种注入的方法分别在什么时候运用比合理,当时我看到这个时候懵逼了,由于我自己也是刚刚接触springboot不久,所以就自己在平时运用的上面总结了一些知识点常用的几种springboot的注入方法,由于我是一个小萌新,所只要是能够起道注入的方法的注解我都列出来,有可能会有错,希望大家能够及时提出来我来解决: @Autowired @Resource @Component @Configuration @Qual
-
详解Spring关于@Resource注入为null解决办法
初学spring,我在dao层初始化c3p0的时候,使用@Resource注解新建对象是发现注入为null,告诉我 java.lang.NullPointerException. @Repository public class UserDaoImpl implements UserDao { @Resource ComboPooledDataSource dataSource; 反复检查了配置文件,没有发现任何问题,最后在同学的帮助下终于发现了问题的所在,特记录于此,一个教训. 问题就出在我的
-
详解SpringBoot 多线程处理任务 无法@Autowired注入bean问题解决
在多线程处理问题时,无法通过@Autowired注入bean,报空指针异常, 在线程中为了线程安全,是防注入的,如果要用到这个类,只能从bean工厂里拿个实例. 解决方法如下: 1.创建一个工具类代码: package com.hqgd.pms.common; import org.springframework.beans.BeansException; import org.springframework.context.ApplicationContext; import org.spri
-
spring boot 2.x html中引用css和js失效问题及解决方法
在application.properties中配置了static的默认路径 我的static目录结构是这样的 index.html中这样引用css或者js文件,用到了th标签 html使用th标签需要先导入 以上这样配置好了之后发现网页的css和js果然加载出来了. 自定义拦截器失效 在自定义拦截器注册之后发现静态资源被拦截了,注释掉拦截器发现果然是拦截器的问题. 在注册方法上使用了excludePathPatterns()排除静态资源的拦截,发现该方法失效了,查看源码WebMvcConfig
-
php ci框架中加载css和js文件失败的解决方法
在将html页面整合到ci框架里面的时候,加载css和js失败,弄了半天发现ci框架是入口的框架,对框架中文件的所有请求都需要经过index.php处理完成,当加载外部的css和js文件的时候要使用base_url()函数处理外部的链接. 比如: 在config配置文件中的base_url为:" localhost:8080/项目名称/ " 在控制器中访问application/resource/aaa.js文件 相对路径<script src= "resource/a
-
Spring Boot在Web应用中基于JdbcRealm安全验证过程
目录 正文 01-RBAC 基于角色的访问控制 02-Shiro 中基于 JdbcRealm 实现用户认证.授权 03-集成到 Spring Boot Web 应用中 04-总结 正文 在安全领域,Subject 用来指代与系统交互的实体,可以是用户.第三方应用等,它是安全认证框架(例如 Shiro)验证的主题. Principal 是 Subject 具有的属性,例如用户名.身份证号.电话号码.邮箱等任何安全验证过程中关心的要素. Primary principal 指能够唯一区分 Subje
-
spring boot devtools在Idea中实现热部署方法
1 pom.xml文件 注:热部署功能spring-boot-1.3开始有的 <!--添加依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <!-- optional=true,依赖不会传递,该项目依赖devtools:之后依赖myboot项目的项目如果想要使用d
-
spring boot配置MySQL数据库连接、Hikari连接池和Mybatis的简单配置方法
此方法为极简配置,支持MySQL数据库多库连接.支持Hikari连接池.支持MyBatis(包括Dao类和xml文件位置的配置). 1.pom.xml中引入依赖: <!-- Begin of DB related --> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId>
-
ASP.Net中利用CSS实现多界面的两种方法
本文实例讲述了ASP.Net中利用CSS实现多界面的两种方法.分享给大家供大家参考.具体实现方法如下: 可以通过使页面动态加载不同CSS来实现多界面的效果: 方法一: 复制代码 代码如下: <%@page language="C#"%> <%@import namespace="System.Data"%> <script language="c#" runat="server"> publ
-
ThinkPHP模版中导入CSS和JS文件的方法
本文实例讲述了ThinkPHP模版中导入CSS和JS文件的方法.分享给大家供大家参考.具体方法如下: 常用方法 1. css使用link 2. js使用src 用tp自己的导入标签import 导入Public文件夹下面的Js目录中的test.js文件,import标签可以省略type属性,默认就是js的文件 复制代码 代码如下: <import type='js' file='Js.test'> <import type='css' file='Css.test'> 不在Publ
-
vue css 引入asstes中的图片无法显示的四种解决方法
这里主要针对的是vuecli2中的一些问题. vue项目中,常常会有很多的图片资源,这样的资源存放位置,通常我们有两个选择:1. static,2. assets 关于这两者之间的区别,和如何选择这里就不多说了! 这里我们来说说assets目录下存放图片时,在vue组件的css样式中引入图片时将会遇到的一些问题! 正常情况,我们在本地开发调试的时候,无论什么样的方式引入图片都不会有问题.但是,一大包发布打线上,就会出现图片无法加载的情况! 这是因为,出于某些原因,有人修改了config目录下的i
-
jsp 网站引入外部css或者js失效问题解决
最近做项目,完成项目经理布置的任务,开始入门java web,但在开发过程中遇到过许许多多的问题,但是令我最头痛的还是导入外部css一直失效,困扰许久才找出原因. 路径问题 css或者js导入失效最有可能的原因就是路径错误,这里我给出我的网站目录结构,大家可以参考下. 导入css代码: <link rel="stylesheet" type="text/css" href="css/login.css"> 记得jsp头部需要设置相对路
-
浅谈vue引入css,less遇到的坑和解决方法
在使用vux开发手机页面时,引入vux的公共样式less一直报错,通过各种百度,Google都没有解决,走了很多弯路.最后才发现钻牛角尖了,可以换一种方法引入. 1.报错的使用:在App中 @ ./~/css-loader?{"minimize":false,"sourceMap":false}!./~/vux/src/styles/reset. less 3:10-115 @ ./~/css-loader?{"minimize":false,&
随机推荐
- 利用JQuery和JS实现奇偶行背景颜色自定义效果
- 比较经典的几款QQ个性签名
- 使用ftpClient下载ftp上所有文件解析
- ASP.NET中使用后端代码注册脚本 生成JQUERY-EASYUI的界面错位的解决方法
- php使用mkdir创建多级目录入门例子
- C#日期时间格式化小结
- dedecms页面如何获取会员状态的实例代码
- PHP编程实现计算抽奖概率算法完整实例
- SQL Server误区30日谈 第9天 数据库文件收缩不会影响性能
- C#基于SQLiteHelper类似SqlHelper类实现存取Sqlite数据库的方法
- JavaScript中eval函数的问题
- Android系统永不锁屏永不休眠的方法
- Android实现桌面悬浮小火箭效果
- python+selenium识别验证码并登录的示例代码
- Webpack实战加载SVG的方法
- 用ES6的class模仿Vue写一个双向绑定的示例代码
- 详解.Net Core 权限验证与授权(AuthorizeFilter、ActionFilterAttribute)
- BeanDefinition基础信息讲解
- mysql安装图解总结
- SpringBoot全局异常与数据校验的方法

