vue-cli中vue本地实现跨域调试接口
使用vue的同学们大都是基于vue-cli来搭建项目的,vue-cli中的配置全面强大。
// 常用的命令 npm run dev // 本地热更新模式 npm run build //生产模式 会在根目录下打包出一个dist文件夹,直接放在服务器上就可以使用了
开发阶段与后台同学进行数据交互(调试接口) 本机与服务器之间会出现跨域问题

跨域报错
解决办法
在npm run dev执行后,项目会在本地node中执行。vue-cli中提供了非常方便的代理方式。
直接上代码 根目录/config/index.js 中,搜索 proxyTable ,把它改成如下对象
proxyTable: {
'/api': { //使用"/api"来代替"http://baidu.com"
target: 'http://baidu.com', //源地址
changeOrigin: true, //改变源
pathRewrite: {
'^/api': '/' //路径重写
}
}
}
这段代码的意思是用 /api 带代替请求地址的域名
为了方便使用,需要不同环境下的不同配置
根目录/config/dev.env.js 这里面是本地dev环境的配置
module.exports = merge(prodEnv, {
// 你的其他的一些配置。。。
// 。。。
// 本地调试环境下的请求地址/api
// 对应代理的/api配置
API_ROOT: '"/api"',
})
根目录/config/prod.env.js 这里面是生产build环境的配置
module.exports = {
// 你的其他的一些配置。。。
// 。。。
API_ROOT:'"实际生产环境的请求地址"',
}
修改类似执行配置都需要
重新 npm run dev
重新 npm run dev
重新 npm run dev
配置完工后,我们找到 src/main.js
这里用axios为例
import Vue from 'vue' import axios from 'axios' // process.env.API_ROOT就得到了上面不同环境下的API_ROOT const baseUrl = process.env.API_ROOT // 把baseUrl挂载到Vue原型上,方便组件内部使用 Vue.prototype.baseUrl = baseUrl; // axios也挂载到原型上 this.$http就指向axios Vue.prototype.$http = axios;
OK,一切配置就绪,我们在任一地方就可以使用了
// 组件内使用axios
// 不同的配置下,this.baseUrl的值就不同
this.$http.post(`${this.baseUrl}/aaa/xxx`, {
id: 123
}).then(res => {
// 请求成功。。。
})
所有配置已完成
需要注意的是

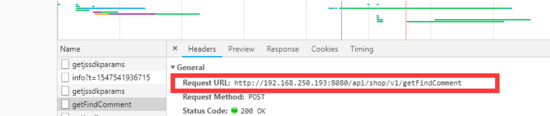
本地环境下查看浏览器的Network
本地环境下,请求的ip地址变成了本机的ip,后面还会跟上一个 /api ,说明代理是成功的。
例如浏览器上请求地址(这是代理地址)
192.168.0.0:8080/api/xxx
但其实真正请求的地址是
根目录/config/index.js配置的地址 + /xxx
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解如何解决vue开发请求数据跨域的问题(基于浏览器的配置解决)
在用vue做前端开发的时候,因为一般跑vue使用的webpack自带的node服务,而我们实际要使用的数据确是后台服务器上的,所以这就涉及到服务器请求跨域的问题.本来在诸如axios之类的网络请求参数里面配置 withCredentials: true, 就可以解决跨域问题的,但是现在浏览器比如chorme有做了新的跨域限制,比如要服务器端配置允许跨域才行,详见跨域问题解决,是英文的,看起来需要花点功夫:那有没有不需要服务器端配置就能解决浏览器的跨域问题的办法呢?答案肯定是有的!! 这里就说ch
-
vue proxyTable 接口跨域请求调试的示例
在不同域之间访问是比较常见,在本地调试访问远程服务器....这就是有域问题. VUE解决通过proxyTable: 在 config/index.js 配置文件中 dev: { env: require('./dev.env'), port: 8080, autoOpenBrowser: true, assetsSubDirectory: 'static', assetsPublicPath: '/', //proxyTable: {}, proxyTable: proxyConfig.pro
-
Django+Vue跨域环境配置详解
概述 在使用Django+Vue开发过程中,遇到了很多开发环境相关的问题,比如跨域,比如ajax请求参数等,本篇文章主要记录解决在开发过程中,遇到的一些问题. 跨域不带Cookie 在使用Vue脚手架开发的过程中,会使用Vue脚手架自带的Server进行项目调试,Vue自带的Server支持 hot reloading ,这个特性是非常好用的.但是在开发过程中,因为要与后端交互,所以在请求后端接口的时候,会遇到跨域问题,这个问题在一些职责划分清楚的团队并不存在,因为前端开发人员会才用Mock数据
-
客户端(vue框架)与服务器(koa框架)通信及服务器跨域配置详解
本篇博客主要说明: 前后端框架(本例中是vue和koa)如何发送请求?获取响应? 以及跨域问题如何解决? vue部分: import App from './App.vue' import Axios from 'axios' new Vue({ el: '#app', render: h => h(App), mounted(){ Axios({ method: 'get', url: 'http://localhost:3000', }).then((response) => { cons
-
使用proxytable 配置解决 vue-cli 的跨域请求问题【推荐】
本文适用人群: 会使用 vue-cli 搭建一个基本的 vue webpack 项目,本文的目录结构基于 webpack 模板结构 懂得 axios 基本用法 问题导向 日常开发中,前端经常需要通过 ajax 从后端获取数据.而在这种前后端分离的开发模式下,往往前端项目与后端项目的 IP地址.端口号.协议 大概率是不一样的,由于浏览器的安全策略设定,不进行相应配置的话,前端的请求就会被浏览器拦截掉啦. 假设某个页面组件在加载的时候会向后端发送一个请求,然后根据返回的结果来渲染页面.代码示例如下:
-
vue开发环境配置跨域的方法步骤
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问 production:产品 生产环境 development:开发 开发环境 1.开发环境设置跨域使用工具: vue-cli自带的配置配置 目录 /config/index.js //自行复制黏贴 proxyTable: { '/apis':{ target: 'http://10.1.63.26:19080/', // 后台api changeOrigin: true, //是否跨域 // s
-
vue-cli 3.x 配置Axios(proxyTable)跨域代理方法
vue-cli 3.x 的beta版本,基于iview做的公司的角色权限管理平台. 3.x 版本对整个项目的构建都有很大的改动,没有原先的config文件夹,没有dev.env.js和prod.dev.js,看了教程,要自己在根目录建vue.config去配置,如果你用axios,关于代理的配置,如下: 在vue.config.js中配置: 以上这篇vue-cli 3.x 配置Axios(proxyTable)跨域代理方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我
-
vue-cli中vue本地实现跨域调试接口
使用vue的同学们大都是基于vue-cli来搭建项目的,vue-cli中的配置全面强大. // 常用的命令 npm run dev // 本地热更新模式 npm run build //生产模式 会在根目录下打包出一个dist文件夹,直接放在服务器上就可以使用了 开发阶段与后台同学进行数据交互(调试接口) 本机与服务器之间会出现跨域问题 跨域报错 解决办法 在npm run dev执行后,项目会在本地node中执行.vue-cli中提供了非常方便的代理方式. 直接上代码 根目录/config/i
-
在vue中使用jsonp进行跨域请求接口操作
前言: 这里我们使用的是第三方插件jsonp. github网址:https://github.com/webmodules/jsonp 1.安装 npm install jsonp -S 2.引入 一般新建一个js文件来引入原始jsonp插件,然后对原始插件进行封装,对跨域接口参数的拼接,封装好这个jsonp文件后export出去,之后在哪里用到就再在那里import. 1.新建jsonp.js文件来封装原始jsonp插件 // 引入原始jsonp插件 import originJsonp f
-
Vue项目中该如何解决跨域问题
目录 跨域 同源策略 express服务器 vue处理跨域 express处理跨域 总结 跨域 跨域报错是前端开发中非常经典的一个错误,报错如下 Access to XMLHttpRequest at '......' from origin '......' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. 跨域错误源自
-
vue 图片转base64本地路径跨域方式
目录 图片转base64本地路径跨域 问题描述 解决方案 图片转成base64跨域等安全限制及解决 图片转base64本地路径跨域 问题描述 代码 getUrlBase64(url, ext, callback) { var canvas = document.createElement("canvas"); //创建canvas DOM元素 var ctx = canvas.getContext("2d"); var img = new Image; img.cr
-
vue 本地环境跨域请求proxyTable的方法
主要在config->index.js中配置 proxyTable: { '/gameapi': { changeOrigin: true, // target: 'http://rap.id.cn/mockjs/20', mock地址 target: 'http://192.168.1.124',服务器地址 pathRewrite: { '^/gameapi': '/gameapi' }, secure:false } } 因此,发送请求时候url写为('/gameapi/gift-apply
-
vue如何解决axios请求前端跨域问题
目录 前言 一.为什么会出现跨域的问题? 二.解决方案 跨域资源共享(CORS) 写在最后 前言 最近在写纯前端的vue项目的时候,碰到了axios请求本机的资源的时候,出现了访问报404的问题.这就让我很难受.查询了资料原来是跨域的问题. 在正常开发中跨域问题有很多的解决方案.最常见的就是后端修改响应头.但是前端也可以解决,通过反向代理.为了防止下一次这样的错误出现,记录一下,总结一下. 所以现在我们来复盘一下,然后解决掉. 一.为什么会出现跨域的问题? 跨域:浏览器从一个域名的网页去请求另一
-
Vue动态加载图片在跨域时无法显示的问题及解决方法
写在前面 小记,就简单写了 .问题:VUE开发时因为要访问后端的接口所以要配置请求转发,如果直接转发全部请求,那么VUE动态绑定的src也会转发到后端,因为图片在前端,所以会收到404 NOT FOUND的报错. 常规的请求转发 在vue-cli3内,直接编辑vue.config.js,如下: let proxyObj={}; proxyObj['/']={ ws:false, target:'http://localhost:8023',//后端地址 changeOrigin:true, pa
-
vue 设置proxyTable参数进行代理跨域
什么是代理跨域 浏览器之间有同源策略,出于安全考虑不同域之间不允许获取数据,除了几个特殊的例子 <img>.<script>.<audio>等标签可以进行跨域但是通常都是以get的形式,如果用js的axios去远程获取的话进会触发同源政策,除非你服务端的代码设置了header同意让你访问,明显这很不合理呀!.现在不是都流行前后端的分离吗,后端代码跑掉了只剩下前端了,两个次元的代码我前端该怎么获取啊,感觉使用跨域好麻烦好难搞啊还不一定搞得到,这个时候就可以用到代理跨域了
-
vue打包使用Nginx代理解决跨域问题
vue 在开发环境,涉及跨域,就在本地配置了代理,但是部署到服务器上,就不行了. 解决方法有一下几种 服务器端配置CORS 用nginx反向代理,和访问本地服务器是一样的 可以修改成正式线上的地址,再build 推荐 使用nginx配置反向代理,这样就可以在前端彻底解决跨域问题. vue index.js文件源码 'use strict' // Template version: 1.2.7 // see http://vuejs-templates.github.io/webpack for
-
Vue CLI中模式与环境变量的深入详解
前言 在实际项目的开发中,我们一般会经历项目的开发阶段.测试阶段和最终上线阶段,每一个阶段对于项目代码的要求可能都不尽相同,那么我们如何能够游刃有余的在不同阶段下使我们的项目呈现不同的效果,使用不同的功能呢? 这里就需要引入环境的概念.官方文档中模式和环境变量说明 一般一个项目都会有以下 3 种环境: 开发环境(开发阶段,本地开发版本,一般会使用一些调试工具或额外的辅助功能): 测试环境(测试阶段,上线前版本,除了一些 bug 的修复,基本不会和上线版本有很大差别): 生产环境(上线阶段,正式对
随机推荐
- go语言实现AES加密的方法
- MongoDB的一些常用查询方法
- php获取超链接文本内容的正则表达式(五种方法)
- 批处理 API实现文件下载的代码第1/2页
- 浅谈Spring的两种事务定义方式
- Java完美实现2048小游戏
- python版本坑:md5例子(python2与python3中md5区别)
- iOS中使用URL Scheme进行App跳转的教程
- DOM 基本方法
- 详解XMLHttpRequest(二)响应属性、二进制数据、监测上传下载进度
- js和jquery中循环的退出和继续学习记录
- list集合去除重复对象的实现
- 基于JS实现回到页面顶部的五种写法(从实现到增强)
- 简单实现Bootstrap标签页
- RGB和YUV 多媒体编程基础详细介绍
- C++实现显示MP3文件信息的方法
- Android线程的优先级设置方法技巧
- Linux 下各个文件夹的结构说明及用途介绍(超详细)
- 微信小程序用户位置权限的获取方法(拒绝后提醒)
- Java使用MyBatis框架分页的5种方式

