关于Mac下安装nodejs、npm和cnpm的教程
今天新配置了macbook-pro-所以之前的环境都要重新配置所以记录一下免得以后忘记了
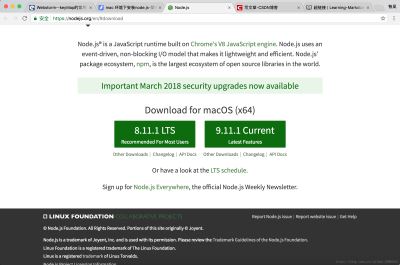
首先是打开node官网
然后你会看见如下图片

点击上面的任何一个都可以完成下载,下载完成之后找到文件,一路确定傻瓜式安装,到底然后就OK了。
下面来测试下是否安装成功: 打开Mac下的终端输入:node -v 会出现版本号就说明成功了:

这样就说明安装成功了,下面在终端输入npm -v 如果出来版本号如下图所示:

这样就大功告成了。
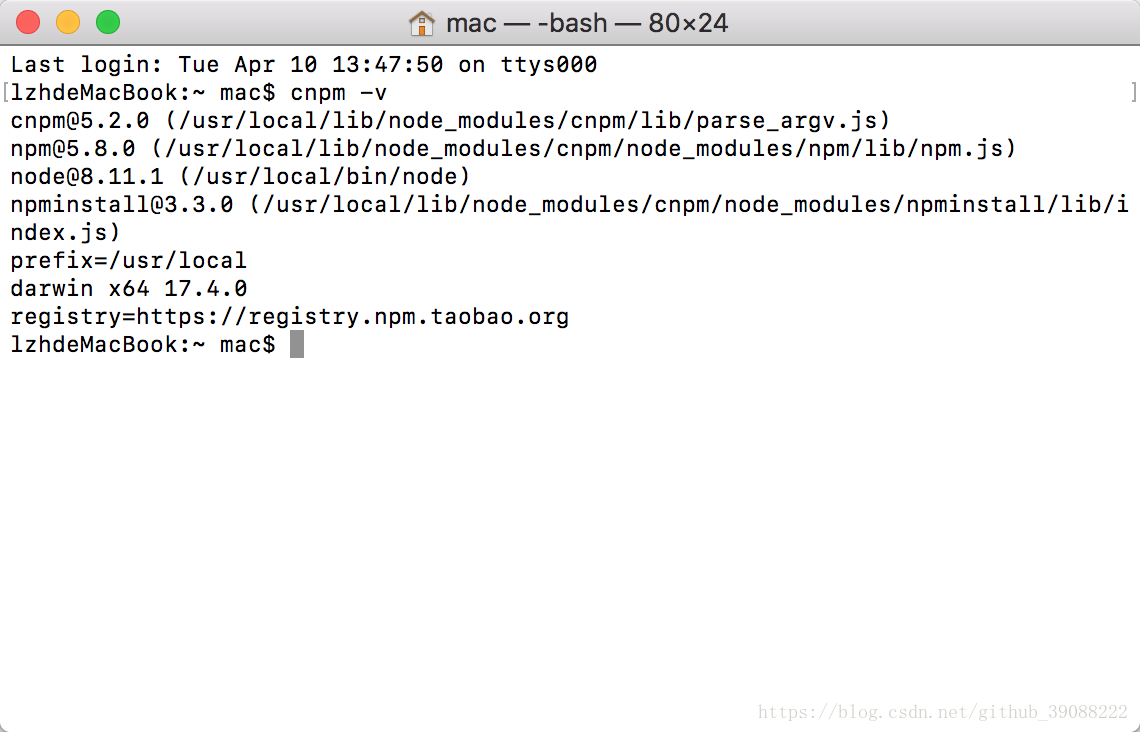
但是毕竟npm安装一些东西还是太慢了所以呢建议大家安装cnpm可以加快你安装软件的速度下面就是要安装cnpm的步骤:
sudo npm install -g cnpm –registry=https://registry.npm.taobao.org –verbose 上面的这一行使用的淘宝镜像来进行安装cnpm如果出现安装完成后输入cnpm -v 出现以下内容就说明成功了:

这样子基本的配置就完成了。
总结
以上所述是小编给大家介绍的关于Mac下安装nodejs、npm和cnpm的教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- NodeJS、NPM安装配置步骤(windows版本) 以及环境变量详解
- NodeJs安装npm包一直失败的解决方法
- Windows系统下nodejs、npm、express的下载和安装教程详解
- Nodejs中 npm常用命令详解
- nodejs npm package.json中文文档
- nodejs npm包管理的配置方法及常用命令介绍
- nodejs npm install全局安装和本地安装的区别
相关推荐
-
NodeJS、NPM安装配置步骤(windows版本) 以及环境变量详解
1.windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的"INSTALL"按钮,直接点击就会自动下载安装了. 2.安装过程基本直接"NEXT"就可以了.(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如"C:\Program Files\nodejs"). 3.安装完成后可以使
-
NodeJs安装npm包一直失败的解决方法
最近在学React,在gitHub上下载一个项目下来,安装node.js后发现用npm install就一直报错,不知道怎么解决,查了很多资料 都没有用. 在windows下 cmd到命令窗口 (最好是管理员的身份运行),结果就如下图01 才开始学 不清楚什么错误,感觉和npm无关,查资料说是更改npm的安装源 可以使用npm config list 查看当前配置的状况,说可能是某些包被国内墙了 需要操作 npm config set strict-ssl false //关闭npm的https
-
Nodejs中 npm常用命令详解
npm是什么 NPM的全称是Node Package Manager,是随同NodeJS一起安装的包管理和分发工具,它很方便让JavaScript开发者下载.安装.上传以及管理已经安装的包. npm是一个node包管理和分发工具,已经成为了非官方的发布node模块(包)的标准.有了npm,可以很快的找到特定服务要使用的包,进行下载.安装以及管理已经安装的包. 1.npm install moduleNames:安装Node模块 安装完毕后会产生一个node_modules目录,其目录下就是安装的
-
Windows系统下nodejs、npm、express的下载和安装教程详解
1. node.js下载 首先进入http://nodejs.org/dist/,这里面的版本呢,几乎每个月都出几个新的,建议大家下载最新版本,看看自己的电脑是多少位的,别下错了. 下载完解压到你想放的位置就好了,解压后你会发现里面有node.exe.我解压到了D:\software_install文件夹. 接下来去命令行,即点击电脑左下角的开始-->运行-->cmd. 进入node.exe所在的目录,输入node -v,查看你的node版本.我的路径如下图所示: 如果你获得以上输出结果,说明
-
nodejs npm install全局安装和本地安装的区别
npm的包安装分为本地安装(local).全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如: 复制代码 代码如下: npm install grunt # 本地安装npm install -g grunt-cli # 全局安装 下面分别解释. 1. npm install xxx -g 时, 模块将被下载安装到[全局目录]中. [全局目录]通过 npm config set prefix "目录路径" 来设置. 通过 npm config get prefi
-
nodejs npm package.json中文文档
简介 本文档有所有package.json中必要的配置.它必须是真正的json,而不是js对象. 本文档中描述的很多行为都受npm-config(7)的影响. 默认值 npm会根据包内容设置一些默认值. 复制代码 代码如下: "scripts": {"start": "node server.js"} 如果包的根目录有server.js文件,npm会默认将start命令设置为node server.js. "scripts":
-
nodejs npm包管理的配置方法及常用命令介绍
1. 输入 npm config ls -l 可以查看当前的目录设置 复制代码 代码如下: ; cli configslong = true ; builtin config C:\Program Files (x86)\nodejs\node_modules\npm\npmrcprefix = "C:\\Users\\sam\\AppData\\Roaming\\npm" ; default valuesalways-auth = falsebrowser = "start
-
关于Mac下安装nodejs、npm和cnpm的教程
今天新配置了macbook-pro-所以之前的环境都要重新配置所以记录一下免得以后忘记了 首先是打开node官网 nodejs 然后你会看见如下图片 点击上面的任何一个都可以完成下载,下载完成之后找到文件,一路确定傻瓜式安装,到底然后就OK了. 下面来测试下是否安装成功: 打开Mac下的终端输入:node -v 会出现版本号就说明成功了: 这样就说明安装成功了,下面在终端输入npm -v 如果出来版本号如下图所示: 这样就大功告成了. 但是毕竟npm安装一些东西还是太慢了所以呢建议大家安装cnp
-
Linux Centos7.2下安装nodejs&npm配置全局路径的教程
首先登陆官网:https://nodejs.org/en/ 安装之前检测是否装了 gcc gcc-c++ python 2.7+ 没有的话yum install 下载完成之后上传到Linux: rz 没有rz sz的话安装一下(yum -y install lrzsz) 然后依次执行: cd /usr/local mkdir nodejs6 cd nodejs6 rz ------ 选择nodejs文件 tar xzvf node-v6.11.0.tar.gz cd node-v6.11.0 .
-
解决Mac下安装nmp的淘宝镜像失败问题
安装命令如下: npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose 提示报错,信息如下: npm ERR! Darwin 16.6.0 npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "install" "-g" "cnpm" "--reg
-
Windows下安装NodeJS的详细步骤
目录 一.下载 二.安装 三.设置缓存文件夹及全局模块存放路径 四.配置环境变量 五.测试 六.安装依赖注意事项 一.下载 访问 Node.js 官网 https://nodejs.org/en/download/,下载: 二.安装 双击安装包进行安装. 三.设置缓存文件夹及全局模块存放路径 在node.js安装路径下,建node_global和node_cache两个文件夹提供全局和缓存文件 1.设置缓存文件夹 npm config set cache "D:\Program Files\no
-
mac下安装和配置mongodb的步骤详解
MongoDB是什么 MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. 他的特点:高性能.易部署.易使用,存储数据非常方便. 本文主要给大家介绍了在mac下安装和配置mongodb的步骤,分享出来供大家参考学习,下面话不多说,来一起看看详细的介绍: 备注:本文相关源码可在文末下载! 安装 mongodb install 之前,iTerm2 下用 brew 查看已安装软件.搜索 mongodb: brew list brew s
-
Windows7下安装 Nodejs 并在 WebStorm 9.0.1 下搭建编译 LESS 环境的图文教程
1. 打开Nodejs官网http://www.nodejs.org/,点"DOWNLOADS",点64-bit下载"node-v0.10.33-x64.msi". 2. 下载好后,双击"node-v0.10.33-x64.msi",按照默认选项安装Nodejs,默认安装路径为:C:\Program Files\nodejs. (请根据系统位数自行安装) 3. "开始"-->cmd,打开cmd程序,输入"nod
-
windows下安装nodejs及框架express
以下通过两种方式介绍windows下安装node.js及框架express 第一种方式: 总共分为四步轻松完成Nodejs的Express安装 第一步.安装 所有要先按装express-generator,否则创建项目时,会提示express命令没找到 npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功 第二步.创建项目 $ express myfi
-
Mac下安装tomcat的教程详解
1.到 apache官方主页 http://tomcat.apache.org 下载 Mac 版本的完整 tar.gz文件包.解压拷贝到 /Library 目录下,并命名为Tomcat,其他目录也可以,我这就以/Library做讲解. 2.打开终端,直接输入 sudo chmod 755 /Library/Tomcat/bin/*.sh ,按回车键之后可能会提示输入密码,请输入管理员密码,这是修改bin目录下的*.sh文件的权限 cd 到/LibraryTomcat/bin目录下,输入:sudo
-
mac下安装mysql忘记密码的修改方法
一.mac下安装MySQL数据库 1.下载MySQL数据库 下载地址:访问MySQL的官网http://www.mysql.com/downloads/ ,进行下载. 进入MySQL的下载界面(http://www.mysql.com/downloads/mysql/) 下载x86,64bit的dmg文件:直接选择最下面的"No thanks,just take me to downloads!" 2.安装MySQL数据库 打开MySQL安装包后,点击安装主程序pkg文件. 3.启动M
-
mac 下安装php7全过程介绍
更新系统库 yum -y install gcc gcc-c++ automake autoconf libtool make lrzsz expect asciidoc xmlto expat-devel.x86_64 texinfo yum -y install gcc gcc-c++ glibc libmcrypt-devel mhash-devel libxslt-devel libjpeg libjpeg-devel libpng libpng-devel freetype freet
随机推荐
- python读文件逐行处理的示例代码分享
- CMD命令行中以管理员权限启动应用程序实现方法
- PostgreSQL分区表(partitioning)应用实例详解
- windows和linux安装mysql后启用日志管理功能的方法
- jquery下onpropertychange事件的绑定方法
- 微信小程序 中wx.chooseAddress(OBJECT)实例详解
- 如何用JavaScript实现动态修改CSS样式表
- asp.net web大文件上传带进度条实例代码
- Yii数据读取与跳转参数传递用法实例分析
- Python基于回溯法子集树模板解决野人与传教士问题示例
- 远程连接mysql数据库注意事项记录(远程连接慢skip-name-resolve)
- JS基于Ajax实现的网页Loading效果代码
- 经典的20道AJAX面试题(必知必会)
- JavaScript 事件的一些重要说明
- 详解linux中nginx启动 重启 关闭命令
- VBScript教程 第六课VBScript运算符
- Python实现抓取网页并且解析的实例
- MongoDB社区版和企业版的差别对照表
- Javascript入门学习第五篇 js函数第1/2页
- 用jQuery向div中添加Html文本内容的简单实现

