Android仿硬币转动微信红包动画效果
项目需要研究了一下微信红包动画,即硬币转动的效果,原理其实就是三张不同角度的图片利用AnimationDrawable帧动画进行播放,在参考了案例之后,给自己记录一下完成的过程。
1,在XML文件中定义动画:
步骤如下:
①新建 Android 项目
②在drawable目录中新建一个anim.xml(注意文件名小写)
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/bag" android:duration="400"></item> <item android:drawable="@drawable/bag1" android:duration="400"></item> <item android:drawable="@drawable/bag2" android:duration="400"></item> </animation-list>
根标签为animation-list,其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画根标签下,通过item标签对动画中的每一个图片进行声明 ,android:duration 表示展示所用的该图片的时间长度 ,可通过该参数来设置图片旋转的速度,其他属性可以自行查找资料~
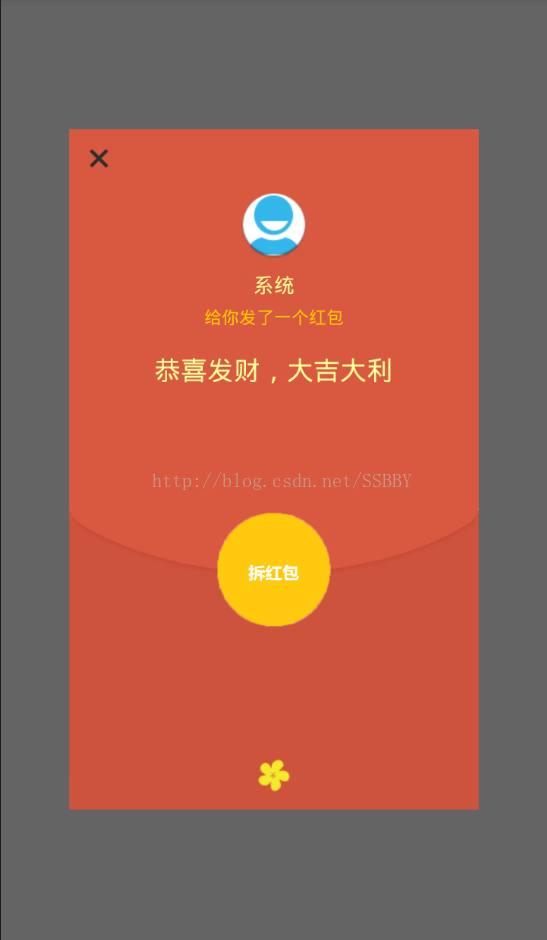
2,设置布局文件,效果以及代码如下

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/background">
<!-- 关闭按钮框 -->
<LinearLayout
android:id="@+id/top"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<Button
android:id="@+id/close"
android:layout_width="32dp"
android:layout_height="32dp"
android:background="@drawable/close"
android:layout_margin="10dp"/>
</LinearLayout>
<!-- 头像以及相关文字 -->
<LinearLayout
android:layout_below="@+id/top"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="10"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
<ImageButton
android:id="@+id/head_img"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/ic_launcher"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="系统用户"
android:layout_marginTop="10dp"
android:layout_below="@+id/head_img"
android:layout_centerHorizontal="true"
android:textColor="@color/yellow"
android:textSize="18sp"/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:textSize="15sp"
android:textColor="@color/yellow2"
android:text="给你发了一个红包"/>
<TextView
android:id="@+id/textView2"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textColor="@color/yellow"
android:textSize="23sp"
android:text="恭喜发财,大吉大利"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
<Button
android:id="@+id/open_btn"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/anim"
android:layout_marginTop="50dp"
android:layout_centerHorizontal="true" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/blow"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="14dp"
android:id="@+id/imageView" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
3,实现红包弹窗的效果,效果及代码如下:
步骤如下:
①自定义红包弹窗Diaog类:红色代码部分为启动动画部分

package com.example.xuboyu.luckeymoney;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.drawable.AnimationDrawable;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.TextView;
/**
* 自定义红包弹窗
* Created by xuboyu on 2017/2/20.
*/
public class LuckeyDialog extends Dialog {
public LuckeyDialog(Context context) {
super(context);
}
public LuckeyDialog(Context context, int theme) {
super(context, theme);
}
public static class Builder {
private Context context;
private String name;//发红包者的名称
private Button red_page;
//拆红包按钮
private String openButtonText;
private OnClickListener openButtonClickListener;
//关闭按钮
private String closeButtonText;
private OnClickListener closeButtonClickListener;
public Builder(Context context, int dialog) {
this.context = context;
}
/**
* Set the Dialog title from resource
*
* @param name
* @return
*/
public Builder setName(int name) {
this.name = (String) context.getText(name);
return this;
}
/**
* Set the Dialog title from String
*
* @param name
* @return
*/
public Builder setName(String name) {
this.name = name;
return this;
}
/**
* Set the positive button resource and it's listener
*
* @param closeButtonText
* @return
*/
public Builder setCloseButton(int closeButtonText,
OnClickListener listener) {
this.closeButtonText = (String) context
.getText(closeButtonText);
this.closeButtonClickListener = listener;
return this;
}
public Builder setCloseButton(String closeButtonText,
OnClickListener listener) {
this.closeButtonText = closeButtonText;
this.closeButtonClickListener = listener;
return this;
}
/**
* Set the positive button resource and it's listener
*
* @param openButtonText
* @return
*/
public Builder setOpenButton(int openButtonText,
OnClickListener listener) {
this.openButtonText = (String) context
.getText(openButtonText);
this.openButtonClickListener = listener;
return this;
}
public Builder setOpenButton(String openButtonText,
OnClickListener listener) {
this.openButtonText = openButtonText;
this.openButtonClickListener = listener;
return this;
}
public LuckeyDialog create() {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//加载布局
final LuckeyDialog dialog = new LuckeyDialog(context,R.style.Dialog);
View layout = inflater.inflate(R.layout.open, null);
red_page = (Button) layout.findViewById(R.id.open_btn);
<span style="color:#ff0000;">//red指的是需要播放动画的ImageView控件
AnimationDrawable animationDrawable = (AnimationDrawable)red_page.getBackground();
animationDrawable.start();//启动动画</span>
dialog.addContentView(layout, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
//设置发红包者姓名
((TextView) layout.findViewById(R.id.name)).setText(name);
//设置拆红包的按钮
if (openButtonText != null) {
((Button) layout.findViewById(R.id.open_btn))
.setText(openButtonText);
if (openButtonClickListener != null) {
((Button) layout.findViewById(R.id.open_btn))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
openButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.open_btn).setVisibility(
View.GONE);
}
//设置关闭按钮
if (closeButtonText != null) {
((Button) layout.findViewById(R.id.close))
.setText(closeButtonText);
if (closeButtonClickListener != null) {
((Button) layout.findViewById(R.id.close))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
closeButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.close).setVisibility(
View.GONE);
}
dialog.setContentView(layout);
return dialog;
}
}
}
②在系统style文件中新增一个Diaog
<style name="Dialog" parent="android:style/Theme.Dialog"> <!-- <item name="android:background">#00000000</item> --> <item name="android:windowBackground">@drawable/red_bg</item> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowIsFloating">true</item><!-- 是否漂现在activity上 --> <item name="android:windowCloseOnTouchOutside">false</item </style>
③在MainActivity中调用自定义的Diaog类并实例化,并且设置弹出的红包占屏幕的比例,不然弹出的红包会占满整个屏幕,红色代码为设置大小代码。
red1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LuckeyDialog.Builder builder = new LuckeyDialog.Builder(mContext,R.style.Dialog);//调用style中的Diaog
builder.setName("系统");
builder.setOpenButton("", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent(mContext,Open.class);
startActivity(intent);
dialog.dismiss();
}
});
builder.setCloseButton("", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
});
<span style="color:#ff0000;">Dialog dialog = builder.create();
Window dialogWindow = dialog.getWindow();
WindowManager m = getWindowManager();
Display d = m.getDefaultDisplay(); // 获取屏幕宽、高用
WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 获取对话框当前的参数值
p.height = (int) (d.getHeight() * 0.7); // 高度设置为屏幕的0.6
p.width = (int) (d.getWidth() * 0.75); // 宽度设置为屏幕的0.65
dialogWindow.setAttributes(p);
</span>
dialog.show();
}
});
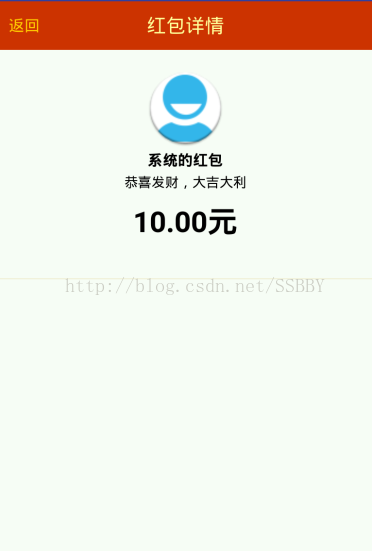
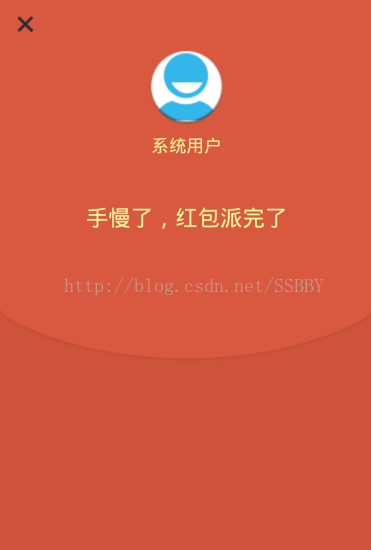
4,完成点击后的两种结果,即抢到和未抢到的两种结果,通过Intent跳转领取成功类或者跳出失败弹窗的简单逻辑即可。
①抢到的效果图,这里界面比较简单就不贴代码了。

②失败弹窗的效果图,这里的自定义弹窗代码与红包弹窗的代码基本相似,区别就在于少了个拆红包按钮而已,布局也相对简单,就不贴出来了,主要在这里面需要使用比例来规划几个部件的位置(参考上面的红包代码),否则无法适配多种屏幕,会出现压缩拉伸变形的情况。

到这里粗略的红包动画效果就基本完成了!当然实际应用中需要用到网络请求之类的,就再按照业务要求加入。
以上所述是小编给大家介绍的Android仿硬币转动微信红包动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- Android开发之背景动画简单实现方法
- Android开发简单实现摇动动画的方法
- Android 仿余额宝数字跳动动画效果完整代码
- Android实现过渡动画、引导页 Android判断是否第一次启动App
- Android动画入门教程之kotlin
- Android仿打开微信红包动画效果实现代码
- Android自定义viewGroup实现点击动画效果
- Android自定义带加载动画效果的环状进度条
- 通过FancyView提供 Android 酷炫的开屏动画实例代码
- Android动画实现原理和代码

